大概在一个多月前,我写了一篇文章,大概介绍了jFlow内容滑动插件的应用,有朋友问我要求提供更多的样式参考。关于jFlow基本应用,大家可以参考前面我写的文章:jFlow:jQuery内容滑动特效插件的应用,本文是上篇文章的续集,主要介绍如何运用CSS样式来设计不同效果的滑动界面。
关于jFlow基本应用,大家可以参考前面我写的文章:jFlow:jQuery内容滑动特效插件的应用。本文是上篇文章的续集,主要介绍如何运用CSS样式来设计不同效果的滑动界面。
本文介绍了三种效果的设计:
Demo 1:小圆点导航、自动切换

Demo 2:小圆点导航、方向按钮切换

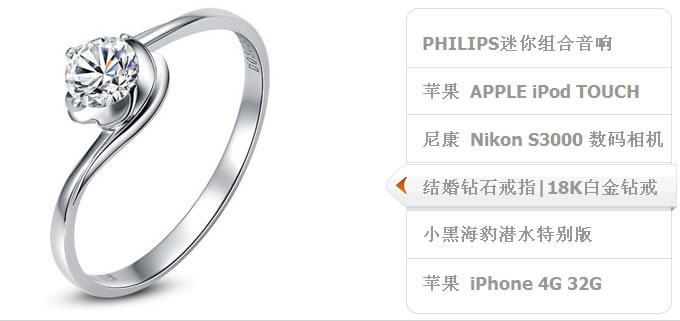
Demo 3:个性化切换

经常上迅雷看看的网友,应该对Demo 2很眼熟,迅雷看看网站在展示影片的时候就用到了这种滑动效果,用来在有限的空间里展示更多的影片。Demo 1 和Demo 2就是从迅雷看看得到的启发,下面我们以Demo 2为例,讲解设计过程。
HTML
<div class="demo">
<div id="myController">
<span class="j_prev"> </span>
<span class="jFlowControl"> </span>
<span class="jFlowControl"> </span>
<span class="jFlowControl"> </span>
<span class="j_next"> </span>
</div>
<div id="slides">
<div class="slide_wrap">
<div class="pro">
<a href="https://zhishitu.com" target="_blank"><img src="images/pic1.jpg" alt="" /><br/>
东莞市基源科技开发有限公司</a>
</div>
<div class="pro">
<a href="https://zhishitu.com" target="_blank"><img src="images/pic2.jpg" alt="" /><br/>
深圳市玫瑰石科技有限公司</a>
</div>
<div class="pro">
<a href="https://zhishitu.com" target="_blank"><img src="images/pic3.jpg" alt="" /><br/>
Angel mannequin</a>
</div>
</div>
...
</div>
</div>说明:...表示重复的div.slide_wrap,有几条要滚动的内容就有几个slide_wrap。
HTML DIV结构示意图如下:

CSS
.demo{width:680px; height:138px; border:1px solid #acc6e9; background:#fff;
margin:4px auto 20px auto; overflow:hidden}
.pro{float:left; width:210px; height:132px; margin:10px 0 6px 10px; text-align:center}
.pro img{width:200px; height:102px}
.pro a:hover{text-decoration:none; color:#f60}
#myController{height:42px; line-height:32px; z-index:1005; position:absolute;
margin-top:-30px; margin-left:540px}
#myController span{ padding:3px 9px; text-align:center; cursor:pointer;
background:url(images/arr_icon.gif) no-repeat}
#myController span.j_prev{background-position:4px -81px}
#myController span.j_next{background-position:4px -54px}
#myController span.jFlowControl4{background-position:4px -2px}
#myController span.jFlowSelected4 {background-position:4px -25px}.demo是最外层DIV,包含整个滑动内容和导航控制条,设置它的宽度、高度、背景色和边框。
.pro是控制滚动内容的每一个小图片和图片标题的DIV,设置像左浮动,宽度、高度以及间距。
#myController是用来设置导航样式的,设置绝对位置position:absolute,z-index值。给里面的span标签设置一个背景图片arr_icon.gif,这张背景图里有圆点和方向按钮图标,再通过span不同的class来设置背景图不同的位置:background-position,这种方法只需要一次http请求,然后通过CSS来控制图片的位置,提高了页面效率。
Javascript
加入JS代码:
$(function(){
$("#myController").jFlow({
slides: "#slides",
controller: ".jFlowControl",
slideWrapper : "#jFlowSlide",
selectedWrapper: "jFlowSelected",
width: "680px",
height: "138px",
prev: ".j_prev",
next: ".j_next"
});
});在任务完成之前别忘了将jquery库和jFlow插件引用进来。
大功告成,去看下效果吧,如果你有更好的想法,你可以设计出更好的外观效果,无非就是控制CSS样式。如果你是CSS高手,那就尽情发挥你的聪明才智吧。