clueTip是一款非常不错的,基于jQuery的信息提示插件。当鼠标滑向链接或者页面中的元素,会出现一个漂亮的提示框。提示框里的内容可以是本页面上的,也可以是通过ajax加载的的页面,clueTip还提供了许多可配置的参数,用户可以根据实际情况定制不同的效果和样式。

clueTip有以下特性:
使用非常简单;
可定制,提供大量参数可配置;
提示窗口根据页面大小可以自动调整位置;
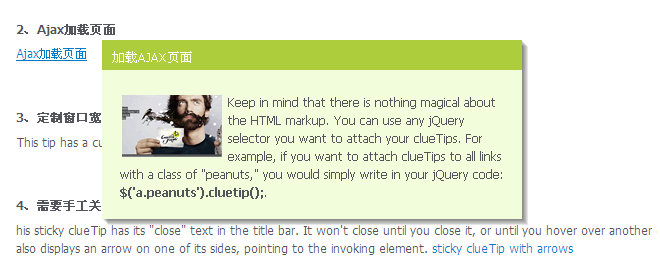
可以ajax加载页面内容
跨浏览器兼容,兼容IE6+,Firefox,Safria,Opera等主流浏览器。
XHTML
clueTip有两种展示提示窗口的方法,分为通过“rel”属性ajax加载远程页面内容和通过“title”属性(默认设置)加载页面内容。
1、通过title属性加载内容
<a class="title" href="https://zhishitu.com" title="提示窗口标题|内容.|内容分行。。。">鼠标滑向看看效果</a>2、通过rel属性加载远程页面内容
<a class="basic" href="https://zhishitu.com" rel="ajax.php" title="加载AJAX页面">Ajax加载PHP页面</a>Javascript和样式
在<head>之间加入jquery和clueTip插件以及样式clueTip.css。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.cluetip.js"></script>
<script type="text/javascript">
$(function(){
$('a.title').cluetip({splitTitle: '|'});
$('a.basic').cluetip();
});
</script>
<link rel="stylesheet" type="text/css" href="https://zhishitu.com" />clueTip插件常用参数一览表
| 参数 | 描述 | 默认值 |
| width | 提示窗口的宽度 | 275 |
| height | 提示窗口的高度 | 'auto' |
| positionBy | 设置提示窗口的位置:'auto', 'mouse','bottomTop', 'fixed' | 'auto' |
| topOffset | 窗口相对(上)位移量 | 15 |
| leftOffset | 窗口相对(左)位移量 | 15 |
| local | 是否使用同一页面的内容,可以是页面中的一个DIV,这时应该设置rel="#ID" | false |
| attribute | 用来承接窗口内容的属性 | rel |
| titleAttribute | 窗口标题属性 | title |
| splitTitle | 设置内容分隔符 | '' |
| showTitle | 是否显示标题 | true |
| cluetipClass | 窗口的样式,样式的名称格式为.cluetip-cluetipClass | default |
| waitImage | 是否显示内容载入前的等待loading图片。 | true |
| sticky | 是否当手工单击关闭时才关闭窗口 | false |
| closePosition | 设置关闭按钮的位置:'top' or 'bottom' or 'title' | 'top |
| closeText | 关闭按钮显示的内容,可以是文本,也可以是html图片 | 'Close' |
更多参数设置请到官方网站查看:http://plugins.learningjquery.com/cluetip/
cluptip在用户点击了链接后,页面不会转向href地址,而是一点反应都没有,那怎么解决点了链接后直接转向该链接的页面呢?解决办法有:绑定a标签的click事件,代码如下:
$('a.basic).bind('click',function(){
window.location.href="https://zhishitu.com"
});