ECharts地图主要用于地理区域数据的可视化,展示不同区域的数据分布信息。ECharts官网提供了中国地图、世界地图等地图数据下载,通过js引入或异步加载json文件的形式调用地图。

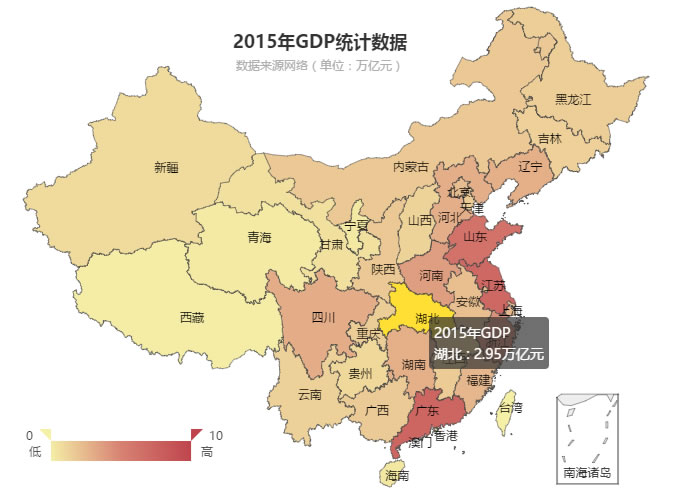
本文将结合实例讲解如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据,我们以中国地图为例,展示去年(2015年)我国各省份GDP数据。通过异步请求php,读取mysql中的数据,然后展示在地图上,因此本文除了你掌握前端知识外,还需要你了解PHP以及MySQL方面的相关知识。
HTML
首先在页面中需要加载地图的位置放上div#myChart。
<div id="myChart" style="width: 600px;height:400px;"></div>
<script src="/echarts.min.js"></script>然后是加载Echarts和中国地图js文件。由于本文实例中应用了异步ajax加载数据,所以需要加载jQuery库文件。
<script src="/js/echarts.min.js"></script>
<script src="/js/china.js"></script>
<script src="/js/jquery.min.js"></script>Javascript
接下来js部分,先设置好Echarts选项内容,请看以下代码及注释。
option = {
title : {
text: '2015年GDP统计数据',
subtext: '数据来源网络(单位:万亿元)',
left: 'center' //标题居中
},
tooltip : { //提示工具,
trigger: 'item',
formatter: "{a} <br/>{b} : {c}万亿元"
},
visualMap: { //视觉映射组件,可以根据范围调节数据变化
min: 0, //最小值
max: 10, //最大值
left: 'left', //位置
top: 'bottom',
orient: 'horizontal', //水平
text:['高','低'], // 文本,默认为数值文本
calculable : true //是否启用值域漫游,即是否有拖拽用的手柄,以及用手柄调整选中范围。
},
toolbox: { //工具栏
show: true,
orient : 'vertical', //垂直
left: 'right',
top: 'center',
feature : {
mark : {show: true},
saveAsImage : {show: true} //保存为图片
}
},
series : [
{
name: '2015年GDP',
type: 'map',
mapType: 'china', //使用中国地图
roam: false, //是否开启鼠标缩放和平移
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data:[]
}
]
};
var myChart = echarts.init(document.getElementById('myChart'));
myChart.showLoading(); //预加载动画
myChart.setOption(option); //渲染地图然后我们使用jQuery的Ajax()来异步请求数据。
$.ajax({
type: "post",
async: false, //同步执行
url: "mapdata.php",
dataType: "json", //返回数据形式为json
success: function(result) {
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //渲染数据
series: [{
// 根据名字对应到相应的系列
name: '2015年GDP',
data: result
}]
});
},
error: function() {
alert("请求数据失败!");
}
});很显然,我们看到通过jQuery的$.ajax()向mapdata.php发送了一个post请求,要求返回json格式的数据,当请求成功并得到回应时,重新渲染地图数据。
PHP
mapdata.php的任务是读取mysql数据表中的数据,然后返回给前端。首先是要连接数据库,这部分代码在connect.php中,请下载源码查看。然后就是sql查询,读取表echarts_map中的数据,最后以json格式返回。
include_once('connect.php'); //连接数据库
//查询数据
$sql = "select * from echarts_map";
$query = mysql_query($sql);
while($row=mysql_fetch_array($query)){
$arr[] = array(
'name' => $row['province'],
'value' => $row['gdp']
);
}
mysql_close($link);
echo json_encode($arr); //输出json格式数据MySQL
最后提供mysql数据表结构信息,数据信息可以下载源码后,将sql导入你的mysql中即可,注意演示时修改connect.php的数据库配置信息。
CREATE TABLE IF NOT EXISTS `echarts_map` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`province` varchar(30) NOT NULL,
`gdp` decimal(10,2) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;