漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。在电商网站分析中,通常用于转化率比较,它能展示用户从进入网站到实现购买的最终转化率。在CRM中,客户销售漏斗图用来展示各阶段客户转化比较。

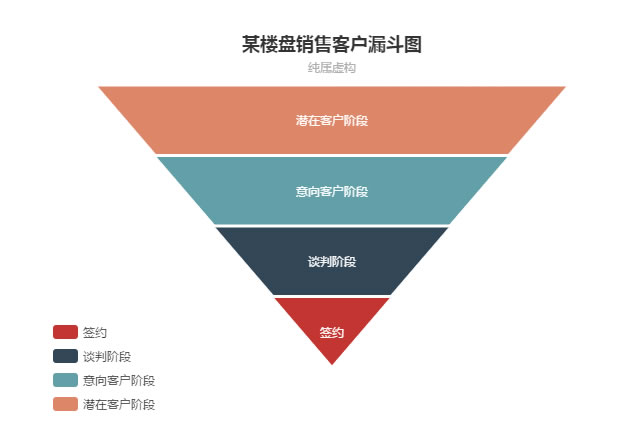
本文结合实例演示使用Echarts建立某楼盘的销售客户漏斗图,通过漏斗图表直观展示各个阶段的转换率。对于销售过程产生四个阶段的客户类型,如潜在客户——意向客户——谈判阶段——签约。这四个阶段的数据会成一个漏斗形。再简单的描述就是,有100个客户来看楼盘,最终有20个签约买楼的,其余的80个可能有部分是来看看而已,有部分是想买但由于某种原因放弃购买的。
HTML
老规矩,首先引入Echarts,然后在需要放置图表的地方加上div#myChart,同时给它加上宽度和高度属性。
<script src="/echarts.min.js"></script>
<div id="myChart" style="width: 600px;height:400px;"></div>Javascript
现在要初始化echarts实例,然后设置选项,最后渲染图像。
var myChart = echarts.init(document.getElementById('myChart'));
option = {
title : {
text: '某楼盘销售客户漏斗图',
subtext: '纯属虚构',
left: 'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}%"
},
legend: { //图例
bottom: 10,
left: 10,
orient: 'vertical',
data : ['潜在客户阶段','意向客户阶段','谈判阶段','签约']
},
//calculable : true,
series : [
{
name:'漏斗图',
type:'funnel', //漏斗图
left: '10%',
top: 60,
//x2: 80,
bottom: 60,
width: '80%',
// height: {totalHeight} - y - y2,
min: 0,
max: 100,
minSize: '0%',
maxSize: '100%',
sort : 'descending', //数据排序,如果是:ascending,则是金字塔状
gap : 2, //数据图像间距
label: {
normal: {
show: true, //显示文本标签
position: 'inside' //内置图形文本标签,outside是外置,还有left,right,inner,center
},
emphasis: {
textStyle: {
fontSize: 20
}
}
},
labelLine: { //设置文本标签位置为left或right时显示的引导线
normal: {
length: 10, //长度
lineStyle: {
width: 1, //线宽
type: 'solid' //类型:实现,还有虚线:dashed和dotted
}
}
},
itemStyle: { //图像样式
normal: {
borderColor: '#fff', //描边颜色
borderWidth: 1 //描边宽度
}
},
data:[ //内容数据
{value:25, name:'签约'},
{value:50, name:'谈判阶段'},
{value:75, name:'意向客户阶段'},
{value:100, name:'潜在客户阶段'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);legend是指图例,我们把图例放在左下角,垂直显示四个不同阶段(用不同颜色表示)的图例。在设置series的时候,参数type设置为'funnel'即漏斗图的意思,参数sort可以设置漏斗图是倒立(descending)还是金字塔状(ascending)的。对于漏斗中的数据,本例中是直接设置的,实际应用中,可能需要从后端获取json数据,可以参照上一篇文章的《ECharts地图应用:使用jQuery和PHP、MySQL异步读取数据》