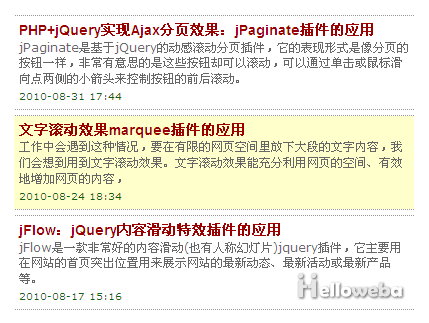
当鼠标滑向链接块时,展示悬停的效果,这种效果在很多网站用到。本文要说的悬停效果是用纯CSS实现当指鼠标滑向链接时出现的悬停效果。

先写HTML代码:
HTML代码很简单,由于IE浏览器只支持链接元素的:hover,文本内容包含在<a>标签内。但是我们可以在<a>标签内加<em>和<span>标签。
<div id="links">
<ul>
<li><a href="https://zhishitu.com" title="Text">Link Heading One
<em>Description of link.</em>
<span>Date posted</span></a></li>
<li><a href="https://zhishitu.com" title="Text">Link Heading One
<em>Description of link.</em>
<span>Date posted</span></a></li>
</ul>
</div>再来看CSS,为了在IE上正常显示,我们需要将列表li:a的宽度设置和ul的宽度值一样,否则鼠标悬停效果只能显示在文本框内。
#links ul{ list-style-type: none;width: 400px; margin:20px auto}
#links li {border: 1px dotted #999;border-width: 1px 0;margin: 5px 0;}
#links li a { color: #990000;display: block;font: bold 120% Arial,
Helvetica, sans-serif;padding: 5px;text-decoration: none;}
* html #links li a {width: 400px;}
#links li a:hover {background: #ffffcc;}
#links a em { color: #369;display: block;font: normal 85% Verdana,
Helvetica, sans-serif;line-height:16px}
#links a span {color: #125F15;font: normal 70% Verdana, Helvetica,
sans-serif;line-height: 16px;}这并不一定是世界上最标准的写法,当然你可能还会有其他的写法来实现鼠标悬停效果。其实javascript可以做出其他很多很酷的悬停效果,我们在项目中会考虑用户的需求,根据需求提供不同的解决方案。对上面说讲的鼠标悬停效果,用纯CSS来实现当然是最好的解决方案。