我们在QQ个人中心或者新浪微博等网站上可以看到一个发表话题的应用。该应用实现了即时统计输入字数,并且通过ajax与后台交互,将输入内容插入到话题列表中。我将整个流程分为两部分,本文讲解第一部分jquery实现前端交互操作。

HTML
<form id="myform" action="" method="post">
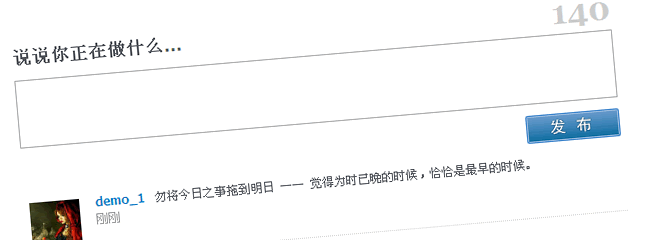
<h3><span class="counter">140</span>说说你正在做什么...</h3>
<textarea name="saytxt" id="saytxt" class="input" rows="2" cols="40"></textarea>
<p>
<input type="image" src="images/btn.gif" class="sub_btn" alt="发布" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<div class="saylist">
<a href="https://zhishitu.com" src="images/user.gif" alt="" /></a>
<div class="saytxt">
<p><strong><a href="https://zhishitu.com"
<div class="date"></div>
</div>
<div class="clear"></div>
</div>
</div>XHTML是一个表单,里面有输入框textarea,发布按钮,还有一个统计输入字数的span#counter,和信息提示span#msg,在没有输入的情况下就提交则会提示用户要求输入内容。
CSS
h3{height:32px; line-height:32px; font-size:18px}
h3 span{float:right; font-size:32px; font-family:Georgia,serif; color:#ccc; overflow:hidden}
.input{width:594px; height:58px; margin:5px 0 10px 0; padding:4px 2px;
border:1px solid #aaa; font-size:12px; line-height:18px; overflow:hidden}
.sub_btn{float:right; width:94px; height:28px;}
#msg{color:#f30}
.clear{clear:both}
.saylist{margin:8px auto; padding:4px 0; border-bottom:1px dotted #d3d3d3}
.saylist img{float:left; width:50px; margin:4px}
.saytxt{float:right; width:530px; overflow:hidden}
.saytxt p{line-height:18px}
.saytxt p strong{margin-right:6px}
.date{color:#999}
jQuery
先引入jquery库和global.js文件:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/global.js"></script>global.js文件:
global.js要做的事有:
1、用户输入、鼠标离开输入框时,统计输入的字符数,并根据输入字数的不同而输出不同的样式(字体颜色)显示在页面上。
2、处理提交数据:当点击“发布”按钮时,显示等待图片,通过ajax想后台提交输入的数据,等待后台处理,并将处理结果输出给前端页面。
具体代码如下:
function recount(){
var maxlen=140;
var current = maxlen-$('#saytxt').val().length;
$('.counter').html(current);
if(current<1 || current>maxlen){
$('.counter').css('color','#D40D12');
$('input.sub_btn').attr('disabled','disabled');
}
else
$('input.sub_btn').removeAttr('disabled');
if(current<10)
$('.counter').css('color','#D40D12');
else if(current<20)
$('.counter').css('color','#5C0002');
else
$('.counter').css('color','#cccccc');
}函数recount()完成了输入字符的统计,并根据输入的字符数,显示不同的字体颜色。
$(function(){
$('#saytxt').bind("blur focus keydown keypress keyup", function(){
recount();
});
$("#myform").submit(function(){
var saytxt = $("#saytxt").val();
if(saytxt==""){
$("#msg").show().html("你总得说点什么吧.").fadeOut(1200);;
return false;
}
$('.counter').html('<img style="padding:8px" src="images/load.gif" alt="正在处理..." />');
$.ajax({
type: "POST",
url: "submit.php",
data:"saytxt="+saytxt,
dataType: "html",
success: function(msg){
if(parseInt(msg)!=0){
$('#saywrap').prepend(msg);
$('#saytxt').val('');
recount();
}
}
});
return false;
});
});提交数据给后台后,由submit.php进行处理,关于后台的处理程序,我在下一篇文章会重点讲解,敬请关注。