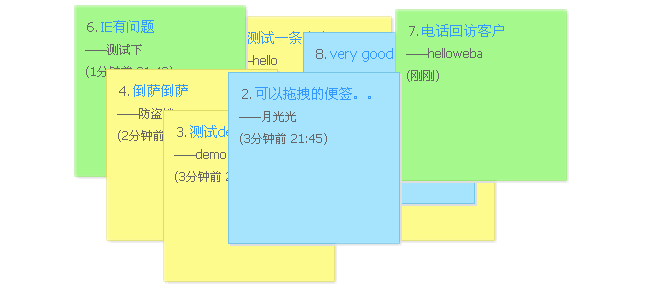
相信很多网友见过类似许愿墙的程序,用户可以在网页上贴个许愿的纸条,并且可以拖动到页面的任意位置上。今天我要给大家演示的是使用PHP+MySQL+jQuery实现一个工作当中用到的贴便签纸的功能。

在本站上一篇文章,PHP+MySQL+jQuery实现随意拖动层并即时保存拖动位置,文中讲解了可拖拽的层的实现原理,本文基于上文的例子做了改进,将重点讲述其延伸应用,所以阅读本文之前,请先阅读上文。
index.php
和本站文章PHP+MySQL+jQuery实现随意拖动层并即时保存拖动位置的drag.php文件一样,只是在head部分增加引入fancybox插件,用来实现新增便签时的弹出层效果。关于fancybox的应用,可以参考本站文章:Fancybox丰富的弹出层效果。
<link rel="stylesheet" type="text/css" href="https://zhishitu.com" />
<script type="text/javascript" src="js/jquery.fancybox-1.3.1.pack.js"></script>此外,需要在index.php上加一个新增便签的按钮,触发弹出层。
<a href="https://zhishitu.com" id="fancy"><img src="css/images/btn.gif" alt="新增便签" /></a>弹出层
弹出层就是一个新的页面add_note.html,XHTML代码如下:
<div class="popwin" style="width:420px">
<h3 class="popup_title">新增便签</h3>
<div id="note_form">
<form id="add_form" action="#" method="post">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="posttable">
<tr>
<td colspan="2">请输入内容: <span id="msg"></span></td>
</tr>
<tr>
<td colspan="2"><textarea name="note_txt" id="note_txt" class="input"
style="width:98%; height:80px"></textarea></td>
</tr>
<tr>
<td width="50%">请输入姓名:</td>
<td>背景色:</td>
</tr>
<tr>
<td><input type="text" class="input" name="user" id="user" /></td>
<td><ul id="color">
<li class="yellow cur"></li>
<li class="blue"></li>
<li class="green"></li>
</ul><input type="hidden" id="mycolor" value="yellow" /></td>
</tr>
<tr>
<td height="36" colspan="2" align="center"><input type="submit" id="addbtn"
class="btn" value="确 定" />
<input type="button" class="btn" value="取 消" id="cancel"
onclick="$.fancybox.close()" /></td>
</tr>
</table>
</form>
</div>
</div>CSS代码:
.popup_title{background:#e8f5fe; padding:4px}
#note_form{padding:4px}
#note_form p{line-height:24px}
.input{border:1px solid #ccc; padding:2px}
.posttable td{line-height:24px; padding:2px}
#color li{float:left; width:20px; height:20px; margin-left:6px; cursor:pointer}
#color li.cur{border:1px solid #369}
.btn{width:68px; height:24px; background:url(images/btn_bg.gif) repeat-x;
border:1px solid #9cf; cursor:pointer}
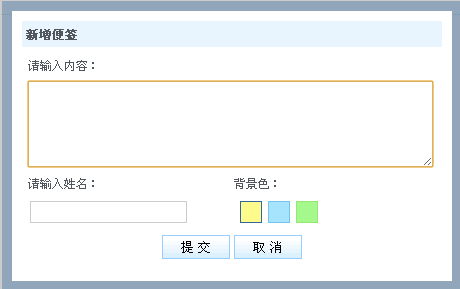
#msg{padding:2px; margin-left:10px; color:#f30}最终弹出的层效果如图:

global.js
首先,当点击“新增便签”按钮时,调用fancybox插件。
$("#fancy").fancybox({
'type':'ajax',
'modal':true,
'titleShow':false,
});在弹出的层中,可以选择背景色,当点击了背景色,表单中隐藏域获得背景色的值,并且改变当前选中的样式。
$("#color li").live('click',function(){
var color = $(this).attr("class");
$("#mycolor").val(color);
$(this).css("border","1px solid #369");
$(this).siblings().css("border","1px solid #fff");
});最后当点击“确定”按钮时,验证表单,并且将数据提交给后台操作。限于篇幅,验证表单中的输入内容和姓名不能为空的代码没有列出,可查看DEMO中的代码。下面重点看ajax提交数据操作。
$("#addbtn").live('click',function(e){
var txt = $("#note_txt").val();
var user = $("#user").val();
var color = $("#mycolor").val();
var data = {
'zIndex': ++zIndex,
'content': txt,
'user': user,
'color': color
};
$.post('posts.php',data,function(msg){
zIndex = zIndex++;
if(parseInt(msg)){
var str = "<div class='note "+color+"' style='left:0;top:0;z-index:"+zIndex+"'>
<span class='data'>"+msg+".</span>"+txt+"<p>——"+user+"(刚刚)</p></div>";
$(".demo").append(str);
make_draggable($('.note'));
$.fancybox.close();
}else{
$("#msg").html(msg);
}
});
});我们采用post方法向后台程序posts.php发送ajax请求,后台获得请求后,验证数据合法性,将数据插入数据表中,返回成功后,js生成一个便签层,并插入到页面中,同时使得该新增的便签层可以拖动,完成后关闭弹出层。如果提交失败则返回错误信息。
posts.php
后台PHP接收ajax请求后,验证数据合法性,将数据插入数据表中,成功后返回插入的id值,返回给前台。
require_once('connect.php');
$txt = stripslashes(trim($_POST['content']));
$user = stripslashes(trim($_POST['user']));
$color = $_POST['color'];
$time = date('Y-m-d H:i:s');
$zIndex = $_POST['zIndex'];
$xyz = '0|0|'.$zIndex;
$query = mysql_query("insert into notes(content,name,color,xyz,addtime)values
('$txt','$user','$color','$xyz','$time')");
if($query){
echo mysql_insert_id($link); //输出插入的ID值
}else{
echo '出错了!';
}数据表稍微做了改动,增加了字段name和addtime。本站提供的下载包里有相关文件,欢迎各路英雄一起磋商。