Bootstrap 辅助类
本章将讨论 Bootstrap 中的一些可能会派上用场的辅助类。
文本
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .text-muted | "text-muted" 类的文本样式 | 知识兔 |
| .text-primary | "text-primary" 类的文本样式 | 知识兔 |
| .text-success | "text-success" 类的文本样式 | 知识兔 |
| .text-info | "text-info" 类的文本样式 | 知识兔 |
| .text-warning | "text-warning" 类的文本样式 | 知识兔 |
| .text-danger | "text-danger" 类的文本样式 | 知识兔 |
背景
以下不同的类展示了不同的背景颜色。 如果文本是个链接鼠标移动到文本上会变暗:
| 类 | 描述 | 实例 |
|---|---|---|
| .bg-primary | 表格单元格使用了 "bg-primary" 类 | 知识兔 |
| .bg-success | 表格单元格使用了 "bg-success" 类 | 知识兔 |
| .bg-info | 表格单元格使用了 "bg-info" 类 | 知识兔 |
| .bg-warning | 表格单元格使用了 "bg-warning" 类 | 知识兔 |
| .bg-danger | 表格单元格使用了 "bg-danger" 类 | 知识兔 |
其他
| 类 | 描述 | 实例 |
|---|---|---|
| .pull-left | 元素浮动到左边 | 知识兔 |
| .pull-right | 元素浮动到右边 | 知识兔 |
| .center-block | 设置元素为 display:block 并居中显示 | 知识兔 |
| .clearfix | 清除浮动 | 知识兔 |
| .show | 强制元素显示 | 知识兔 |
| .hidden | 强制元素隐藏 | 知识兔 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 | 知识兔 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) | 知识兔 |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 | 知识兔 |
| .close | 显示关闭按钮 | 知识兔 |
| .caret | 显示下拉式功能 | 知识兔 |
更多实例
关闭图标
使用通用的关闭图标来关闭模态框和警告框。使用 class close 得到关闭图标。
实例
<p>关闭图标实例
<button type="button" class="close" aria-hidden="true">
×
</button>
</p>
知识兔 »
<p>关闭图标实例
<button type="button" class="close" aria-hidden="true">
×
</button>
</p>结果如下所示:

aria-hidden="true" 主要是帮助残障人士(如失明)使用识读设备(自动读取内容并自动播放出来),播放到带此属性的内容时会自动跳过,以免残障人士混淆!
插入符
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能。
实例
<p>插入符实例
<span class="caret"></span>
</p>
知识兔 »
<p>插入符实例
<span class="caret"></span>
</p>结果如下所示:

快速浮动
您可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动。下面的实例演示了这点。
实例
<div class="pull-left">
向左快速浮动
</div>
<div class="pull-right">
向右快速浮动
</div>
知识兔 »
<div class="pull-left">
向左快速浮动
</div>
<div class="pull-right">
向右快速浮动
</div>结果如下所示:

如需对齐导航栏中的组件,请使用 .navbar-left 或 .navbar-right 代替。请查看 Bootstrap 导航栏。
内容居中
使用 class center-block 来居中元素。
实例
<div class="row">
<div class="center-block" style="width:200px;background-color:#ccc;">
这是 center-block 实例
</div>
</div>
知识兔 »
<div class="row">
<div class="center-block" style="width:200px;background-color:#ccc;">
这是 center-block 实例
</div>
</div>结果如下所示:

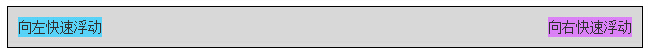
清除浮动
如需清除元素的浮动,请使用 .clearfix class。
实例
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>
知识兔 »
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;">
<div class="pull-left" style="background:#58D3F7;">
向左快速浮动
</div>
<div class="pull-right" style="background: #DA81F5;">
向右快速浮动
</div>
</div>结果如下所示:

显示和隐藏内容
您可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)。
实例
<div class="row" style="padding: 91px 100px 19px 50px;">
<div class="show" style="margin-left:10px;width:300px;background-color:#ccc;">
这是 show class 的实例
</div>
<div class="hidden" style="width:200px;background-color:#ccc;">
这是 hide class 的实例
</div>
</div>
知识兔 »
<div class="row" style="padding: 91px 100px 19px 50px;">
<div class="show" style="margin-left:10px;width:300px;background-color:#ccc;">
这是 show class 的实例
</div>
<div class="hidden" style="width:200px;background-color:#ccc;">
这是 hide class 的实例
</div>
</div>结果如下所示:

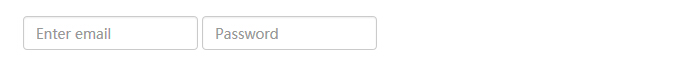
屏幕阅读器
您可以通过使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器。
实例
<div class="row" style="padding: 91px 100px 19px 50px;">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email 地址</label>
<input type="email" class="form-control" placeholder="Enter email">
</div>
<div class="form-group">
<label class="sr-only" for="pass">密码</label>
<input type="password" class="form-control" placeholder="Password">
</div>
</form>
</div>
知识兔 »
<div class="row" style="padding: 91px 100px 19px 50px;">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="email">Email 地址</label>
<input type="email" class="form-control" placeholder="Enter email">
</div>
<div class="form-group">
<label class="sr-only" for="pass">密码</label>
<input type="password" class="form-control" placeholder="Password">
</div>
</form>
</div>结果如下所示:

在这里,我们看到两个 input 类型的 label 标签都带有 class sr-only,因此标签将只对屏幕阅读器可见。