Cloud Zoom是一个图像放大jQuery插件,效果堪比Magic Zoom。相对于流行jQZoom插件,Cloud Zoom体积小,有更多的功能和更强大的跨浏览器兼容性。

特点
兼容大多数浏览器,(已经测试通过的浏览器有:IE6+, Firefox, Chrome, Opera, Safari)
易于集成的基本有效的HTML。
(精缩)脚本小,只有6Kb。
平滑变焦运动。
画廊模式。
着色,软聚焦和内变焦功能。
它是完全免费的。
使用方法
1、加载CSS:
<link href="https://zhishitu.com" type="text/css" rel="stylesheet" />2、加载Javascript:
<script type="text/JavaScript" src="/js/jquery.1.4.2.min.js"></script>
<script type="text/JavaScript" src="/js/cloud-zoom.1.0.1.min.js"></script>3、HTML代码:
<a href="https://zhishitu.com" class='cloud-zoom-gallery' title='Thumbnail 1'
rel="useZoom: 'zoom1', smallImage: '/images/zoomengine/smallimage.jpg' ">
<img src="/images/zoomengine/tinyimage.jpg" alt = "Thumbnail 1"/></a>
<a href="https://zhishitu.com" class='cloud-zoom-gallery' title='Thumbnail 2'
rel="useZoom: 'zoom1', smallImage: ' /images/zoomengine/smallimage-1.jpg'">
<img src="/images/zoomengine/tinyimage-1.jpg" alt = "Thumbnail 2"/></a>
<a href="https://zhishitu.com" class='cloud-zoom-gallery' title='Thumbnail 3'
rel="useZoom: 'zoom1', smallImage: '/images/zoomengine/smallimage-2.jpg' ">
<img src="/images/zoomengine/tinyimage-2.jpg" alt = "Thumbnail 3"/></a>插件参数一览表
| 参数 | 描述 (from V1.0.0) | 默认值 |
| zoomWidth | 设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。 | 'auto' |
| zoomHeight | 设置缩放窗口的高度,如果设置为"auto"则窗口高度与小图片高度相等。 | 'auto' |
| position | 指定缩放窗口相对于小图片的位置。允许的值是 'left', 'right', 'top', 'bottom', 'inside' ,也可以是专门一个HTML元素的ID放置例如窗口的缩放位置:'element1' | 'right' |
| adjustX | 允许你微调像素的缩放窗口的X位置。 | 0 |
| adjustY | 允许你微调像素的缩放窗口的Y位置。 | 0 |
| tint | 指定覆盖的小图片的颜色。颜色应指定十六进制格式,例如'#aa00aa'。 | false |
| tintOpacity | 指定色彩的透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
| lensOpacity | 设置镜头鼠标指针的透明度,其中0是完全透明的,1是完全不透明。在色彩和软对焦模式,它将始终是透明的。 | 0.5 |
| softFocus | 适用于一种微妙的模糊效果来的小图片。设置为true或false。 | false |
| smoothMove | 形象的漂移缩放,数字越高,就越顺畅/更轻松进行漂移运动。 1 =不平滑。 | 3 |
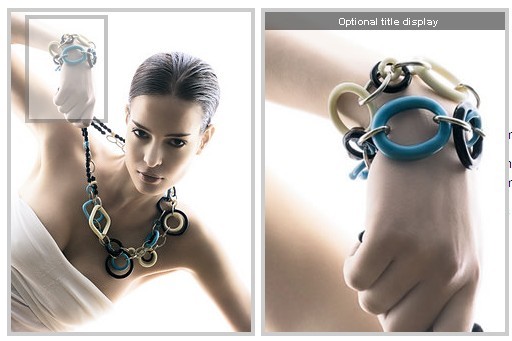
| showTitle | 是否显示图片的标题. | true |
| titleOpacity | 指定是否显示标题不透明度,其中0是完全透明的,1是完全不透明。 | 0.5 |
本文由知识兔译自professorcloud.com,原文地址http://www.professorcloud.com/mainsite/cloud-zoom.htm