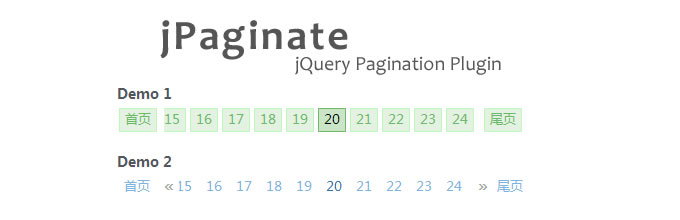
jPaginate是基于jQuery的动感滚动分页插件,它的表现形式是像分页的按钮一样,非常有意思的是这些按钮却可以滚动,可以通过单击或鼠标滑向点两侧的小箭头来控制按钮的前后滚动。

调用jPaginate插件的方法很简单:
$(elementID).paginate()属性设置
可喜的是,jPaginate提供了很多属性配置,您可以轻易的定制想要的分页效果。
设置方法如:
$(elementID).paginate({
count:80,
start:1,
...
})count: 数字,总记录数。
start: 数字,开始显示的页数,如:3表示从第3页开始。
display: 数字,分页条显示的页数,如:5表示一次显示5个页码数。
border: 是否显示页码的边框。(true/false)
border_color: 设置边框的颜色,如"#d3d3d3"。
text_color: 设置页码的颜色,如"#68ba64"。
background_color: 设置页码的背景色,如"#f7f7f7"。
border_hover_color: 设置鼠标滑向页码时页码边框的颜色。
text_hover_color: 设置鼠标滑向页码时页码的颜色。
background_hover_color: 设置鼠标滑向页码时页码背景的颜色。
images: 是否显示页码导航箭头(方向箭头)(true/false)
mouse: 设置为'press'时,当鼠标滑向导航箭头时,页码随之滚动;设置为'slide'时,鼠标单击一次导航箭头页码滚动一次。
onChange: 当单击页码时,回调函数.
实例应用:PHP+jQuery实现Ajax分页效果
首先准备index.php,该页面用来分页展示一个博客文章列表。
1、引用JS:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.paginate.js"></script>
<script type="text/javascript">
$(function(){
$("#demo").paginate({
count : <?php echo $page;?>,
start : 1,
display : 5,
border : true,
border_color : '#BEF8B8',
text_color : '#79B5E3',
background_color : '#E3F2E1',
border_hover_color : '#68BA64',
text_hover_color : '#2573AF',
background_hover_color : '#CAE6C6',
images : false,
mouse : 'press',
onChange : function(page){
$("#pagetxt").load("article.php?id="+page);
}
});
});
</script>注意,关于插件的属性设置,上文已详细介绍,属性count通过PHP计算出总页数$page,该参数由article.php得出。还要说明的是属性onChange:当点击页码时,调用函数,该函数实现了异步提交页码参数给article.php来处理,article.php通过读取数据库里的表书籍,并把得到的文章列表结果而返回页面,这就是Ajax。当然我这里只是做简单的演示,如果需要更多异步效果,可以参照jQuery使用文档。
2、引用CSS:
jPaginate官方提供了导航条样式,你也可以自己写个非常酷的样式。
<link rel="stylesheet" type="text/css" href="https://zhishitu.com" />3、index.php初始页面。
必须要显示一个初始的文章列表,代码如下
<div class="demo">
<h4>Demo 3: Php+jQuery实现AJAX 分页效果</h4>
<div id="pagetxt">
</div>
<div id="demo"></div>
</div>在ID为pagetxt的DIV内加入PHP代码:
$query=$db->select("article","id,title,pubdate","cata=1 order by id desc limit 0,5");
while($row=$db->fetch_array($query)){
$pubdate=date("Y-m-d",$row[pubdate]);
echo "<p><span>$pubdate</span><a href="https://zhishitu.com" target='_blank'>
".$row[title]."</a></p>";4、article.php代码。
该代码用来获取index.php提交过来的页码,查询数据库,并将输出结果。代码如下:
include_once("common.php"); //连接数据库专用文件
$id=$_GET['id']; //获取页码
$result = $db->select("article", "id", "cata=1");
$total = $db->db_num_rows($result); //总记录数
$pagesize=5; //每页显示数
$page=ceil($total/$pagesize); //总页数
if(isset($id)){
$startPage=($id-1)*$pagesize;
$query=$db->select("article","id,title,pubdate","cata=1 order by id desc limit $startPage,
$pagesize");
while($row=$db->fetch_array($query)){
$pubdate=date("Y-m-d",$row[pubdate]);
echo "<p><span>$pubdate</span><a href="https://zhishitu.com" target='_blank'>
".$row[title]."</a></p>"; //输出文章列表
}
}