很多网站都应用了星级评分效果,让用户可以对正在浏览的文章、电影、资源等进行评分,让网站增添了几分互动效果。本文将讲解如何使用jQuery和PHP来实现星级评分效果。

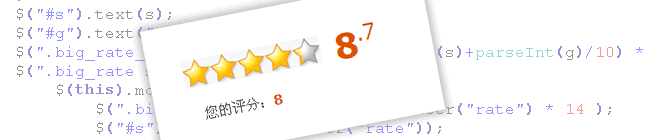
本例实现的效果:
- 过渡动画显示评分操作。
- 及时更新平均得分和用户所评的分数。
- 后台限制用户重复评分操作,并在前端及时显示。
XHTML
<div class="rate">
<div class="big_rate">
<span rate="2"> </span>
<span rate="4"> </span>
<span rate="6"> </span>
<span rate="8"> </span>
<span rate="10"> </span>
<div style="width:45px;" class="big_rate_up"></div>
</div>
<p><span id="s" class="s"></span><span id="g" class="g"></span></p>
<div id="my_rate"></div>
</div>HTML结构分为用于显示灰星星div#big_rate、亮星星div#big_rate_up、分数span#s及span#g和提示信息div#my_rate。
CSS
.rate{width:600px; margin:100px auto; font-size:14px; position:relative; padding:10px 0;}
.rate p {margin:0; padding:0; display:inline; height:40px; overflow:hidden; position:absolute;
top:0; left:100px; margin-left:140px;}
.rate p span.s {font-size:36px; line-height:36px; float:left; font-weight:bold; color:#DD5400;}
.rate p span.g {font-size:22px; display:block; float:left; color:#DD5400;}
.big_rate {width:140px; height:28px; text-align:left; position:absolute; top:3px; left:85px;
display:inline-block; background:url(star.gif) left bottom repeat-x;}
.big_rate span {display:inline-block; width:24px; height:28px; position:relative; z-index:1000;
cursor:pointer; overflow:hidden;}
.big_rate_up {width:140px; height:28px; position:absolute; top:0; left:0;
background:url(star.gif) left top;}
#my_rate{ position:absolute; margin-top:40px; margin-left:100px}
#my_rate span{color:#dd5400; font-weight:bold}jQuery
我们先来写一个函数get_rate()来处理评分的前端交互。
function get_rate(rate){
....do some thing
}函数get_rate(rate),需要传递一个参数:rate,用来表示平均分值。接着在函数里要处理参数rate:
rate=rate.toString();
var s;
var g;
$("#g").show();
if (rate.length>=3){
s=10;
g=0;
$("#g").hide();
}else if(rate=="0"){
s=0;
g=0;
}else{
s=rate.substr(0,1);
g=rate.substr(1,1);
}
$("#s").text(s);
$("#g").text("."+ g);将平均分值rate转换成格式如:6.8,用于前端显示平均分。
接下来,当我们鼠标滑向星星时,会产生一个动画效果,亮星星的宽度会随着鼠标滑向变化,分数值也会随之变化。
$(".big_rate_up").animate({width:(parseInt(s)+parseInt(g)/10) * 14,height:26},1000);
$(".big_rate span").each(function(){
$(this).mouseover(function(){
$(".big_rate_up").width($(this).attr("rate") * 14 );
$("#s").text($(this).attr("rate"));
$("#g").text("");
}).click(function(){
...ajax异步提交给后台处理
})
})上面的代码不难理解,需要说明的是为什么宽度要乘以14呢?因为图片的宽度是28,总共5张图片表示满分10分,算出来单位分值(1分)所占宽度为(5*28)/10=14。
在单击星星时,需要向后台地址发送一个ajax请求,与后台交互。
var score = $(this).attr("rate");
$("#my_rate").html("您的评分:<span>"+score+"</span>");
$.ajax({
type: "POST",
url: "post.php",
data:"score="+score,
success: function(msg){
if(msg==1){
$("#my_rate").html("<span>您已经评过分了!</span>");
}else if(msg==2){
$("#my_rate").html("<span>您评过分了!</span>");
}else{
get_rate(msg);
}
}
});不难看出,当单击星星时,前端以POST方式向后台程序post.php发送ajax请求,传递参数score即所评分数。后台程序在确定评分数了,进行相应处理,根据处理结果向前端发送不同的处理信息。
还有不要忘了,当鼠标离开星星的时候应该还原分数值:
$(".big_rate").mouseout(function(){
$("#s").text(s);
$("#g").text("."+ g);
$(".big_rate_up").width((parseInt(s)+parseInt(g)/10) * 14);
})完成了函数get_rate(),我们只需要在页面载入时调用就OK。
$(function(){
get_rate(88);
});PHP
post.php程序需要处理的有:接收前端发送过来的分数值,通过cookie判断用户IP和评分时间,防止重复评分。
include_once ('connect.php'); //连接数据库
$score = $_POST['score'];
if (isset ($score)) {
$cookiestr = getip();
$time = time();
if (isset ($_COOKIE['person']) && $_COOKIE['person'] == $cookiestr) {
echo "1";
}
elseif (isset ($_COOKIE['rate_time']) && ($time -intval($_COOKIE['rate_time'])) < 600) {
echo "2";
} else {
$query = mysql_query("update raty set voter=voter+1,total=total+'$score' where id=1");
$query = mysql_query("select * from raty where id=1");
$rs = mysql_fetch_array($query);
$aver = $rs['total'] / $rs['voter'];
$aver = round($aver, 1) * 10;
//设置COOKIE
setcookie("person", $cookiestr, time() + 3600);
setcookie("rate_time", time(), time() + 3600);
echo $aver;
}
}很显然,当用户提交过一次评分后,程序会记录用户的IP和时间,以防止重复提交,当用户是第一次评分时,程序执行操作,将评分值加入数据表,并计算平均分返回给前端调用。
关于如何获取用户IP的方法getip()在DEMO中已经有了,这里不做重点介绍,请大家自行下载。
最后附上mysql表结构:
CREATE TABLE IF NOT EXISTS `raty` (
`id` int(11) NOT NULL auto_increment,
`voter` int(10) NOT NULL default '0' COMMENT '评分次数',
`total` int(11) NOT NULL default '0' COMMENT '总分',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;如对本例有任何看法请与本人联系,欢迎指教。