最近的项目中涉及到了用户个性化定制首页的需求,用户要求可以随意拖动首页模块的位置,来实现个性化的布局。本文讲解如何使用jquery和PHP实现拖动布局并将拖动后的布局位置保存到数据库。

很多网站的拖动布局的例子都是采用浏览器的COOKIE来记录用户拖动模块的位置,也就是说拖动后各模块的排序位置信息是记录在客户端的cookie里的。当用户清空客户端的cookie或浏览器的cookie过期后,再次访问页面时,发现布局又还原成最初的状态。这种cookie记录的方式使用简单,但不适合像个人中心、管理系统主页的要求。
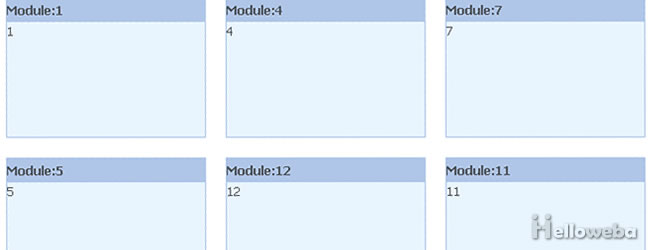
本例实现的效果:
- 通过拖动随意布局页面模块。
- 记录拖动后模块的位置,并记录到数据库中。
- 页面永久性布局,用任意浏览器在任意时候打开,页面布局不变。(除非用户再次更改模块的排序,跟cookie没有关系)。
原理
采用jquery ui的sorttable拖动排序插件实现拖动效果。
将拖动后的模块的位置通过ajax传给服务端PHP程序。
PHP程序处理位置信息后,更新数据库中相应的字段内容。
XHTML
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" />
<div class="modules" title="1">
<h3 class="m_title">Module:1</h3>
<p>1</p>
</div>
...
</div>DIV#loader用于显示提示信息,如loading...,#orderlist是一个隐藏域,用于记录模块的排序值。“...”表示循环了n个DIV.modules,具体生成的代码在后面会讲到。
CSS
#module_list{margin-left:4px}
.modules{float:left; width:200px; height:140px; margin:10px; border:1px solid #acc6e9;
background:#e8f5fe}
.m_title{height:24px; line-height:24px; background:#afc6e9}
#loader{height:24px; text-align:center}简单,关键是要给.modules一个想左浮动的样式float:left。
jQuery
$(function(){
$(".m_title").bind('mouseover',function(){
$(this).css("cursor","move")
});
var $show = $("#loader");
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6, //设置拖动时候的透明度
revert: true, //缓冲效果
cursor: 'move', //拖动的时候鼠标样式
handle: '.m_title', //可以拖动的部位,模块的标题部分
update: function(){
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php", //服务端处理程序
data: { id: newid, order: oldid }, //id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='load.gif' /> 正在更新");
},
success: function(msg) {
//alert(msg);
$show.html("");
}
});
}
});
});拖动排序的动作都写在$list.sortable({...})里面,参数设置和方法请看代码的注释。juery ui的sortable插件提供了很多方法和参数配置,详情请查看http://jqueryui.com/demos/sortable
拖动完成要执行一个update方法,该方法需要将拖动后排序的位置通过ajax提交给后台处理。
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();说明:循环每个模块.modules,获取拖动排序后每个模块的属性title值,将值通过逗号连接成一个字符串。原来的未拖动之前的排序值从隐藏域orderlist中获取。
获取排序值后,就是通过ajax和后台程序交互了。
PHP
update.php接收前端ajax通过POST提交过来的两个参数,及排序前的值和排序后的值,将这连个值进行对比,如果不相等,则更新数据库中的排序字段,完成了拖动排序后的及时保存。
include_once("connect.php");//连接数据库
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!empty ($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}首页index.php
再回到展示布局的首页index.php。index.php通过连接数据库读取模块的排序信息,并将各模块显示出来。
首先别忘了加载jquery库和jquery ui的sortable拖动排序插件。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>读取数据库的排序字段值。
include_once("connect.php");
$query=mysql_query("select * from sortlist where id=1");
if($rs=mysql_fetch_array($query)){
$sort=$rs['sort'];
}
$sort_arr=explode(",",$sort);
$len=count($sort_arr);循环显示各模块。
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort;?>" />
<?php
for($i=0;$i<$len;$i++){
?>
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:<?php echo $sort_arr[$i]; ?></h3>
<p><?php echo $sort_arr[$i]; ?></p>
</div>
<?php } ?>
</div>诚然,真正的拖动排序结果的保存都跟每个用户信息相关联,所以数据库的结构设计方面大家可以自行解决,尽情发挥吧。