为移动环境而调整一个站点是巨大的挑战。许多在网页设计上的技巧及感官效果将无法在移动设备上完好呈现,反之亦然。移动设备是以不同的限制来尝试新事物的好地方。人们访问移动网页通常不像在电脑屏幕前那样有耐心...
为移动环境而调整一个站点是巨大的挑战。许多在网页设计上的技巧及感官效果将无法在移动设备上完好呈现,反之亦然。
移动设备是以不同的限制来尝试新事物的好地方。人们访问移动网页通常不像在电脑屏幕前那样有耐心——手持设备的屏幕要小得多,而且移动网络的连接(通常是3G网络)仍然不够快。
设计上的调整
导航
因为屏幕大小的限制,原本无所不在的菜单将无法被完全应用。如果为每个页面都直接应用上相同的菜单,访问者就必须做滚动操作,翻掉菜单才能看到内容。这会让人非常不适。所以只有当你的网站在顶部导航中有少量菜单链接时才考虑把它们放置到每个页面中。为此,它还得是横向水平的。 解决方案是,把导航放置到第一个页面,而在其他页面中尽可能的使用一个链接连向第一个页面,或者使用面包屑式的导航。
内容
你的内容应该是拥有最高优先级的。屏幕很小,所以使用较少的图片及留白,让你的设计尽可能的简洁。移动网络的连接速度还无法快到处理大量图片,这些图片还会增加主要内容聚焦阅读的难度。
链接
在移动设备上任何东西都会变小,链接也不例外。你得让它们更容易被用户点到。要做到这点,可以在它们周围多留些空间并把字体调大些。当链接被选中时,要能有相应的反馈,比如改变字体颜色、增加下划线、改变背景色等等,即使这个链接是附在图片上的。用户会很乐意看到当他们点击链接时发生的变化。
各式的屏幕尺寸
各款手机均有不同的屏幕尺寸,仅iPhone就有两种:垂直和水平。所以,你的网站不该用像素值来固定宽度,用百分比和EMS会更好。这个方法能让你的网站适应各种屏幕尺寸。另外,你也可以通过设定META关于移动设备的属性值来限制界面的缩放和尺寸大小。
补充关于meta对移动设备控制的举例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta name="viewport" content="width=device-width; initial-scale=1.4;
minimum-scale=1.0; maximum-scale=2.0"/>
<meta name="MobileOptimized" content="240"/>
</head>其中:
width - viewport的宽度
height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
跨平台
别指望你的网站能在所有的移动设备浏览器上都有相同的表现,那得做很多的事。一些浏览器不支持或不完全支持某些HTML元素和CSS属性,头部标识也是各式各样。不过如果你只是希望页面在iPhone和android上有良好表现,就不必在原本针对桌面浏览器的代码上太费周折的做修改了,你需要做的就是按之前说的几个要点作调整。要在移动设备上对代码多做测试。一些页面在设计未必很好,但是它们的代码是有效的,你可以参考它们。
经典案例
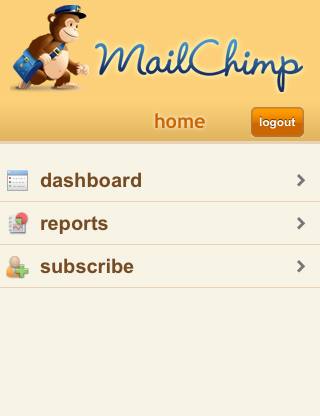
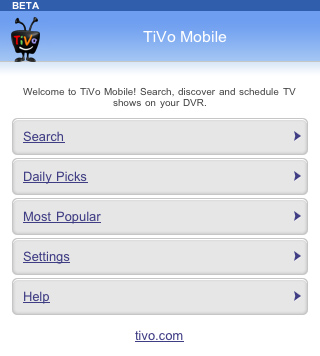
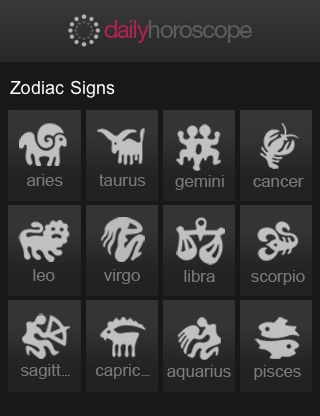
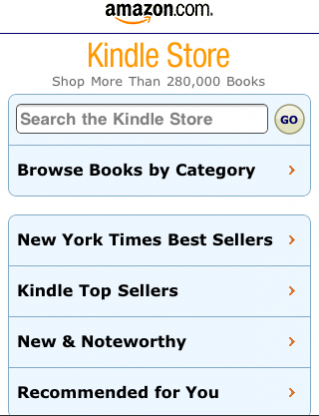
下面是一些非常棒的移动设备网页设计,你会发现这些是非常有用的案例展示,移动互联真的很精彩。





原文地址:http://abduzeedo.com/mobile-web-design 原文作者:Alessandra dos Santos
译文地址:http://osstyle.cn/html/article_kzsx/20101113396296331.html 译者:陈大龙