对列表框的操作经常碰到过这样的应用:从左侧的列表框中选中要选的项添加到右侧列表框中,然后提交最终选择的项,对误操作而选中的项还可以执行移除操作。在很多系统中应用比如说求职网站的选择意向工作地区,QQ好友管理添加好友到组。

本站在前面有文章介绍了jquery的一个插件multiselect2side的应用Multiselect:操作多选列表框,但是我在实际应用中遇到的问题,该插件就不好使了,比如从外部实时加载查询的数据,重复添加问题,以及验证最终是否选中项。
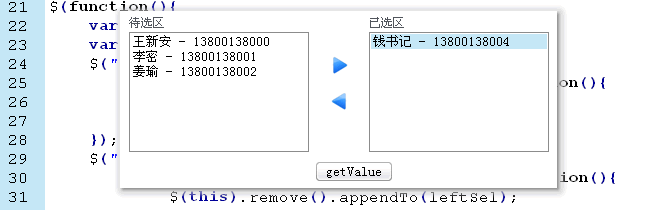
本文将用实例来讲解使用jQuery实现左右列表框的操作,主要有以下效果:
- 通过左右按钮向右侧列表框添加项或移除项操作。
- 通过双击两边列表框里的项可以进行添加或移除项。
- 获取右侧列表框里的选项值。
XHTML
<div class="select_side">
<p>待选区</p>
<select id="selectL" name="selectL" multiple="multiple">
<option value="13800138000">王新安 - 13800138000</option>
<option value="13800138001">李密 - 13800138001</option>
<option value="13800138002">姜瑜 - 13800138002</option>
<option value="13800138002">钱书记 - 13800138004</option>
</select>
</div>
<div class="select_opt">
<p id="toright" title="添加">></p>
<p id="toleft" title="移除"><</p>
</div>
<div class="select_side">
<p>已选区</p>
<select id="selectR" name="selectR" multiple="multiple">
</select>
</div>
<div class="sub_btn"><input type="button" id="sub" value="getValue" /></div>页面由左右两个列表框以及操作按钮项组成。通过CSS来控制三者并排一行。
CSS
.select_side{float:left; width:200px}
select{width:180px; height:120px}
.select_opt{float:left; width:40px; height:100%; margin-top:36px}
.select_opt p{width:26px; height:26px; margin-top:6px; background:url(arr.gif) no-repeat;
cursor:pointer; text-indent:-999em}
.select_opt p#toright{background-position:2px 0}
.select_opt p#toleft{background-position:2px -22px}我设置了两个列表框都左浮动float:left,同时将操作按钮项也左浮动,主要就使得三者横向排列。值得注意是,在设置操作按钮时,我使用了一张背景图片,这张图片包括了左右两个方向箭头的按钮,如下图,然后通过background-position来定位图片的位置,这个方法目前已经在很多网站中得到应用。

jQuery
首先,绑定向右的方向建按钮的click事件,当单击按钮时,左侧列表框选中的项会添加到右侧列表框中,完成添加的操作。
var leftSel = $("#selectL");
var rightSel = $("#selectR");
$("#toright").bind("click",function(){
leftSel.find("option:selected").each(function(){
$(this).remove().appendTo(rightSel);
});
});同样,绑定向左的方向建按钮的click事件,当单击按钮时,右侧列表框选中的项会添加到左侧列表框中,完成移除的操作。
$("#toleft").bind("click",function(){
rightSel.find("option:selected").each(function(){
$(this).remove().appendTo(leftSel);
});
});接下来,需要完成双击选择事件,当双击该项时,该项立即从该列表框中移除,并添加到与之相对的列表框中。
leftSel.dblclick(function(){
$(this).find("option:selected").each(function(){
$(this).remove().appendTo(rightSel);
});
});
rightSel.dblclick(function(){
$(this).find("option:selected").each(function(){
$(this).remove().appendTo(leftSel);
});
});以上代码是有点多,但是非常直观,而且非常容易理解,有了这些操作后,就能对列表框的值进行随心所欲的控制了。
我们知道,后台程序要获取选择框的值,只有当选择框选中了项,后台才能获取提交的选项的值,但是问题就出在我们这个列表框有移除的操作,当用户执行了移除操作时,右侧列表框中本来已选中的项全部取消选中状态,这时再去提交,后台是获取不到提交的选项值的。那么我们应该处理的是,不管右侧的项是否选中,我们都认为右侧列表框为选中的项,事实也是如此,这样我们只需将右侧选择框中的项组成一个字符串或数组提交给后台就OK。看代码:
$("#sub").click(function(){
var selVal = [];
rightSel.find("option").each(function(){
selVal.push(this.value);
});
selVals = selVal.join(",");
//selVals = rightSel.val();
if(selVals==""){
alert("没有选择任何项!");
}else{
alert(selVals);
}
});最终得到的结果是一串以“,”号隔开的字符串。