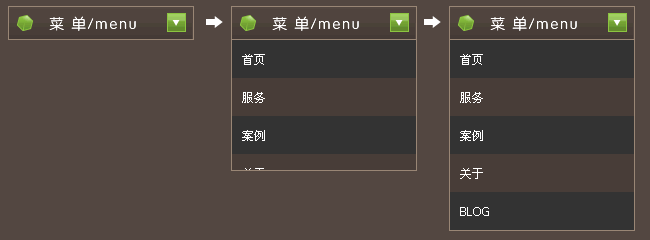
当要在一个有限的导航菜单空间放一个大的子菜单时,我们一般采用下拉菜单的形式来弥补空间的不足。本文将带大家用最少的时间,使用jQuery和CSS结合制作一个动态的下拉菜单。

HTML
首先是要在页面的head部分引入jquery库,这是必须的。
<script type="text/javascript" src="js/jquery.js"></script>接着我使用一个无序列表来构建菜单。
<ul class="menu">
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
</ul>一目了然,看起来非常简洁,由于下拉菜单开始是关闭的,我还要建立一个可视的可触发下拉的按钮,本文为了方便直接使用了一张图片作为触发按钮。并将图片放置菜单列表上部。
<img src="nav.gif" width="184" height="32" class="menu_head" />CSS
分别给菜单建立起CSS样式,请看代码:
.menu_head{border:1px solid #998675; background:#f30}
.menu{display:none; width:184px; border:1px solid #998675; border-top:none}
.menu li{list-style:none; background:#493e3b}
.menu li a{padding:10px; display:block;color:#fff; text-decoration:none;}
.menu li a:hover{font-weight:bold;}
.menu li.alt{background:#362f2d;}值得注意的是,.menu li.alt样式是用来区分奇偶行换行要用的,在下文的jquery代码中会体现。
jQuery
在jQuery代码中,首先我要个下拉菜单行数进行区分,分别给偶数行一个样式:alt。接着为图片按钮添加单击触发事件,当单击按钮时可以切换下拉菜单。
$(function(){
$(".menu li:even").addClass("alt");
$("img.menu_head").click(function(){
$(".menu").slideToggle("fast");
});
});注意,我使用了jQuery的slideToggle方法以滑动的方式实现菜单的显示和隐藏,效果非常流畅。