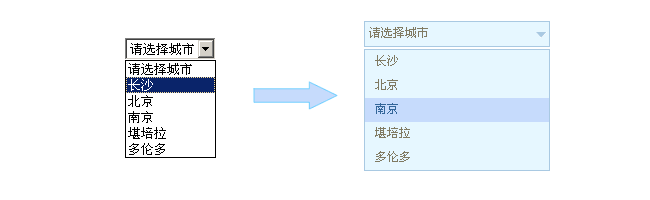
我们在进行表单设计时,可能要用到select下拉选项控件,遗憾的是,IE浏览器默认的select控件外观非常丑陋,而且不能用样式来控制,不能在选项中添加图片等信息。今天我将通过实例来讲解如何用CSS和jQuery来制作漂亮的下拉选项菜单。

HTML
<div id="dropdown">
<p>请选择城市</p>
<ul>
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
</ul>
</div>可以看出,我们使用div来替换下拉选项控件原生的select标签。
CSS
#dropdown{width:186px; margin:80px auto; position:relative}
#dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px;
border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat right 4px;
color:#807a62; cursor:pointer}
#dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2;
position:absolute; display:none}
#dropdown ul li{height:24px; line-height:24px; text-indent:10px}
#dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
#dropdown ul li a:hover{background:#c6dbfc; color:#369}样式不要多讲,你可以修改CSS中的背景色和字体颜色,甚至其他任意定义的样式。有一个下拉箭头的小图标,已经打包在附件里了。
jQuery
首先,当单击“请选择城市”时,判断下拉的层“ul”是否处于显示状态,如果是则隐藏下拉选项,否则则打开(下滑)下拉选项。
$("#dropdown p").click(function(){
var ul = $("#dropdown ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
}
});然后,当单击下拉选项时,获取选项内容,将选项内容写入到<p>标签中,同时隐藏下拉选项。
$("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
$("#dropdown ul").hide();
});这样就完成了一个简单的下拉选项的操作,是不是很简单啊。
当然,如果与后台交互,需要获取选项的value值,那就需要先定义XHTML。
<div id="dropdown">
<p>请选择城市</p>
<ul>
<li><a href="https://zhishitu.com" rel="1">长沙</a></li>
<li><a href="https://zhishitu.com" rel="2">北京</a></li>
<li><a href="https://zhishitu.com" rel="3">南京</a></li>
<li><a href="https://zhishitu.com" rel="4">堪培拉</a></li>
<li><a href="https://zhishitu.com" rel="5">多伦多</a></li>
</ul>
</div>
<div id="result"></div>从代码中可以看出,在给a标签加个rel属性,并赋值,就相当于select的option标签的value值。接下来就是通过jQuery获取rel值,请看代码:
$("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("您选择了"+txt+",值为:"+value);
});这样就完成了一个完整的下拉选项的操作。