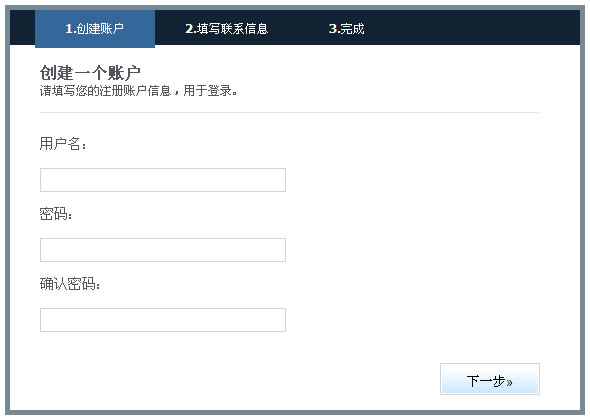
使用jQuery实现很多很有意思的应用效果。我们在很多网站注册会员时,需要填写注册表单,包括登录信息、个人联系信息等,本文将带您一起体验jQuery实现的一个可以滚动的十分友好的分步注册向导。

HTML
首先要载入jquery库和滚动插件scrollable.js
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="scrollable.js"></script>接着构造html主体结构。
<form action="#" method="post">
<div id="wizard">
<ul id="status">
<li class="active"><strong>1.</strong>创建账户</li>
<li><strong>2.</strong>填写联系信息</li>
<li><strong>3.</strong>完成</li>
</ul>
<div class="items">
<div class="page">
-----任意html内容-----
<div class="btn_nav">
<input type="button" class="next right" value="下一步»" />
</div>
</div>
<div class="page">
-----任意html内容-----
<div class="btn_nav">
<input type="button" class="prev" style="float:left" value="«上一步" />
<input type="button" class="next right" value="下一步»" />
</div>
</div>
<div class="page">
-----任意html内容-----
<div class="btn_nav">
<input type="button" class="prev" style="float:left" value="«上一步" />
<input type="button" class="next right" id="sub" value="确定" />
</div>
</div>
</div>
</div>
</form>以上是一个注册表单,注意在三个.page里可以填写任何你想要的html表单内容。限于篇幅本文没有列出表单具体内容,详情可以查看demo源码。
CSS
#wizard {border:5px solid #789;font-size:12px;height:450px;margin:20px auto;
width:570px;overflow:hidden;position:relative;}
#wizard .items{width:20000px; clear:both; position:absolute;}
#wizard .right{float:right;}
#wizard #status{height:35px;background:#123;padding-left:25px !important;}
#status li{float:left;color:#fff;padding:10px 30px;}
#status li.active{background-color:#369;font-weight:normal;}
.input{width:240px; height:18px; margin:10px auto; line-height:20px;
border:1px solid #d3d3d3; padding:2px}
.page{padding:20px 30px;width:500px;float:left;}
.page h3{height:42px; font-size:16px; border-bottom:1px dotted #ccc; margin-bottom:20px;
padding-bottom:5px}
.page h3 em{font-size:12px; font-weight:500; font-style:normal}
.page p{line-height:24px;}
.page p label{font-size:14px; display:block;}
.btn_nav{height:36px; line-height:36px; margin:20px auto;}
.prev,.next{width:100px; height:32px; line-height:32px; background:url(btn_bg.gif)
repeat-x bottom; border:1px solid #d3d3d3; cursor:pointer}您可以根据实际应用环境修改css,来体现不同的外观。
jQuery
毋庸置疑,和其他插件一样,直接调用方法。
$(function(){
$("#wizard").scrollable();
});就是这么简单,现在可以通过单击下一步切换步骤了,但有问题是导航的步骤标题tab样式没有同时切换,点击下一步时应该验证当前表单输入的合法性。值得庆幸的是,两个方法使得问题变得很简单了。
onSeek:function();当滚动当前page后发生的事情,本例中我们要切换tab样式。
onBeforeSeek:function();滚动之前发生的事情,本例中我们要验证表单。
请看代码:
$(function(){
$("#wizard").scrollable({
onSeek: function(event,i){ //切换tab样式
$("#status li").removeClass("active").eq(i).addClass("active");
},
onBeforeSeek:function(event,i){ //验证表单
if(i==1){
var user = $("#user").val();
if(user==""){
alert("请输入用户名!");
return false;
}
var pass = $("#pass").val();
var pass1 = $("#pass1").val();
if(pass==""){
alert("请输入密码!");
return false;
}
if(pass1 != pass){
alert("两次密码不一致!");
return false;
}
}
}
});
});最后,要提交表单,获取表单的值,你可以在最后一步“确定”按钮上绑定submit()方法,通过action提交表单。本文为了演示,采用以下方法获取输入的内容:
$("#sub").click(function(){
var data = $("form").serialize();
alert(data);
});