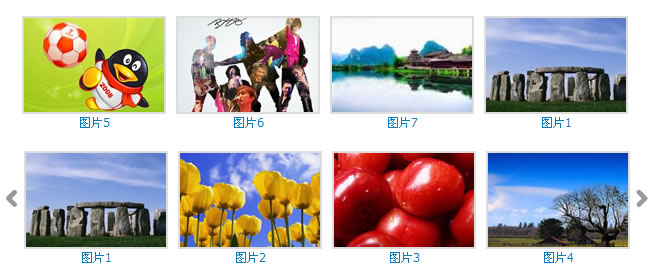
本例实现了一系列图片滚动的效果,适合用在需要展示图片库或合作伙伴友情链接图片之类的网站首页。可以控制图片滚动的速度、自动/手动滚动图片、支持鼠标悬停等。

HTML
<div class="bx_wrap">
<div class="bx_container">
<ul id="demo1">
<li><img alt="#" width="140" height="94" src="img/s1.jpg"></li>
<!--更多图片-->
</ul>
</div>
</div>XHTML由一组图片构成的无序列表ul,给ul一个id属性用于JS调用,另外ul的父级div.bx_container和div.bx_wrap是必需的。此外记得在head间载入jquery库和滚动所需的js插件:
<script type="text/javascript" src="js/jquery.js"> </script>
<script type="text/javascript" src="js/bxCarousel.js"> </script>CSS
.bx_wrap {margin-left: 10px; margin-top:10px}
.bx_wrap ul img { border: 2px solid #ddd; }
.bx_wrap ul li{text-align:center}
.bx_wrap ul li a:hover{text-decoration:none; color:#f30}
.bx_wrap a.prev {width:20px;height:24px;line-height:24px;outline-style:none;outline-width: 0;
position:absolute; top:45px; left:-2px; text-indent:-999em; background: url(img/arr_left.gif)
no-repeat;}
.bx_wrap a.next {width:20px;height:24px;line-height:24px; left:626px;position: absolute;
top:45px; text-indent:-999em; background:url(img/arr_right.gif) no-repeat;}如果要使用方向按钮导航,则需要设置.bx_wrap a.prev和.bx_wrap a.next的样式。
jQuery
$("#demo1").bxCarousel({
display_num: 4,
move: 1,
auto: true,
controls: false,
margin: 10
});bxCarousel参数说明:
move:每次滚动移动图片的数量,默认为4。
display_num:展示图片的数量,默认为4。
speed:图片滚动速度,默认为500毫秒。
margin:图片间的间距,默认为0。
auto:是否自动滚动,默认为false。
auto_interval:当设为自动滚动时,每次滚动的时间间隔(毫秒),默认为2000毫秒即2秒。
auto_dir:自动滚动的方向,默认为next,你可以试下prev。
next_image:向右滚方向按钮图片,可以用CSS设置。
prev_image:向左滚方向按钮图片,可以用CSS设置。
auto_hover:滚动时,鼠标滑上图片时是否停止滚动,默认为false。
controls:是否显示左右滚动按钮图片,默认为true。