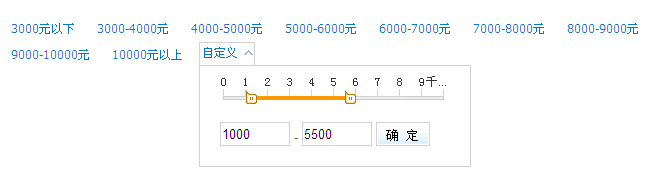
在一些产品报价网站上,需要给出一系列价格范围供用户筛选,我们在筛选的范围之外再加一个自定义价格范围,这样为用户多提供了一种选择方式。本文将使用jQuery插件结合CSS实现使用滑块滑动的方式选择价格范围,请看本文讲解。

XHTML
jQuery ui 有个slider插件,就是一个非常好使的拖动滑块插件。要想实现滑块拖动,需要在页面head间先载入如下js。
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/ui/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/ui/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/ui/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/ui/jquery.ui.slider.js"></script>当然,如果考虑项目运行效率,你可以将上述几个js压缩成一个js,我们在大型WEB应用项目中就要考虑这些。
你可以到jquery ui 官网下载这些相关js,http://www.jqueryui.com
接着,我们构建主要html代码:
<ul class="price_list">
<li class="title">价格范围:</li>
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li><a href="https://zhishitu.com"
<li id="custom"><a href="https://zhishitu.com" id="show">自定义</a>
<div id="slider_wrap">
<div id="slider">
<div id="range"></div>
</div>
<p><input type="text" class="input" id="start" value="0" /> -
<input type="text" class="input" id="end" value="3000" />
<input type="button" class="btn" id="btn_ok" value="确 定" /></p>
</div>
</li>
</ul>价格范围由一系列li组成,其中最后一个li,我们给它一个设置id为custom,并且在其中包含需要展示滑块选择的div#slider_wrap,当然默认情况下该div是隐藏的。我们需要用CSS来实现外观效果。
CSS
通过CSS,使页面有一个好看的外观:
.price_list{list-style:none}
.price_list li{float:left; line-height:22px; margin-right:10px; padding:2px 6px}
.price_list li.title{display:block; width:60px; height:60px;}
#custom{border:1px solid #d3d3d3; padding:0 16px 0 2px; background:url(images/icon.gif)
no-repeat right 8px; position:relative;}
.custom_show{background:url(images/icon.gif) no-repeat right 18px;}
#show{width:100%; height:26px}
.input{width:66px; height:20px; line-height:20px; border:1px solid #d3d3d3}
.btn{width:54px; height:24px; line-height:24px; background:url(images/btn_bg.gif)
repeat-x; border:1px solid #d3d3d3; cursor:pointer}
#slider_wrap{width:250px; height:80px; padding:10px; position:absolute; left:-1px;
top:22px; border:1px solid #d3d3d3; background:#fff; display:none; z-index:1001}
#slider{width:230px; height:40px; margin:5px auto; border:none; background:
url(images/line_bg.gif) no-repeat}
#range{width:220px; margin-left:4px}
#slider_wrap p{width:230px; margin:4px auto}关键是弹出下拉的div用来展示滑动选择范围的CSS,通过绝对与相对定位来确定展示层的位置。
展示层中的滑块插件的CSS来源于jquery ui的自带的CSS,我做了一些小的修改。
.ui-slider {position:relative; text-align:left;}
.ui-slider .ui-slider-handle {position:absolute; z-index:2; width:11px; height:14px;
cursor: default; background:url(images/arr.gif) no-repeat }
.ui-slider .ui-slider-range {position:absolute; z-index:1; display:block; border:0;
background:#f90}
.ui-slider-horizontal {height:10px; }
.ui-slider-horizontal .ui-slider-handle {top:14px; margin-left:0; }
.ui-slider-horizontal .ui-slider-range {top:20px; height:4px; }
.ui-slider-horizontal .ui-slider-range-min {left:0; }
.ui-slider-horizontal .ui-slider-range-max {right:0; }jQuery
首先,我们需要在点击“自定义”时,下拉弹出滑块范围显示的层。当点击“自定义”时,显示下拉层,并且改变箭头样式,再次点击时,则隐藏下拉层。
$(function(){
$("#show").click(function(){
if($("#slider_wrap").css("display")=="none"){
$("#slider_wrap").show();
$("#custom").css("background-position","right -18px");
}else{
$("#slider_wrap").hide();
$("#custom").css("background-position","right 8px");
}
});
});有同学可能会想为什么不直接用toggle方法来代替click,我试过了,行的通,但是后面我们还要在下拉的层中单击“确定”,隐藏下拉层。如果使用toggle方法,则当单击了“确定”按钮之后需要点两下才能弹出下拉层,所以我选择了click方法加判断来解决这个问题。
接着调用slider插件:
$("#range").slider({
min: 0,
max: 10000,
step: 500,
values: [0, 3000],
slide: function(event, ui){
$("#start").val(ui.values[0]);
$("#end").val(ui.values[1]);
}
});我们设置了滑块的最大值max为10000,最小值min为0,滑块每次滑动的距离step是500,默认初始范围values为0到3000。当滑动滑块的时候,赋值给#start和#end两个文本框。更多参数设置和方法调用请查看jquery ui 官方网站:http://jqueryui.com/demos/slider/
最后,当我们选定好价格范围后,点击“确定”按钮,将关闭滑块选择框,改变“自定义”状态,代码如下:
$("#btn_ok").click(function(){
$("#slider_wrap").hide();
$("#custom").css("background-position","right 8px");
var start = $("#start").val();
var end = $("#end").val();
$("#show").html(start+"-"+end);
});这样,我们就可以看到我们想要的效果了,快去动手试试吧。