柱状图广泛应用于数据统计和分析,它是由一系列高度不等的纵向条纹表示数据分布的情况,能够直观的表示数据间的差异。柱状图可以是纵向和横向排列,本文讲解通过Highcharts生成一个年度财经支出统计图和一个男女比例分布图。

1、年度财经支出统计图
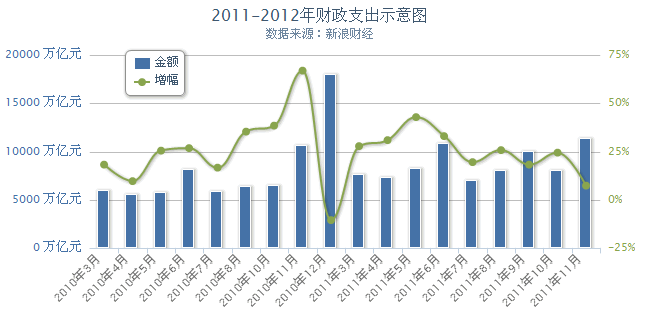
通过以下配置,可以生成一个柱状图与曲线图共存、双Y轴、X轴标签旋转(标签名称太长的情况)、XY轴均可放大的、去除LOGO信息的统计图表。具体请看代码和注释:
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_column', //图表放置的容器,关联DIV#id
zoomType: 'xy' //X、Y轴均可放大
//因为是柱状图和曲线图共存在一个图表中,所以默认图表类型不在这里设置。
},
title: {
text: '2011-2012年财经支出统计图' //图表标题
},
subtitle: {
text: '数据来源:新浪财经' //图表副标题
},
credits: {
enabled: false //不显示LOGO
},
xAxis: [{ //X轴标签
categories: ['2010年3月', '2010年4月', '2010年5月', '2010年6月', '2010年7月',
'2010年8月', '2010年10月', '2010年11月', '2010年12月', '2011年3月', '2011年4月', '2011年5月',
'2011年6月', '2011年7月', '2011年8月', '2011年9月', '2011年10月', '2011年11月'],
labels: {
rotation: -45, //逆时针旋转45°,标签名称太长。
align: 'right' //设置右对齐
}
}],
yAxis: [{ //设置Y轴-第一个(增幅)
labels: {
formatter: function() { //格式化标签名称
return this.value + '%';
},
style: {
color: '#89A54E' //设置标签颜色
}
},
title: {text: ''}, //Y轴标题设为空
opposite: true //显示在Y轴右侧,通常为false时,左边显示Y轴,下边显示X轴
},
{ //设置Y轴-第二个(金额)
gridLineWidth: 0, //设置网格宽度为0,因为第一个Y轴默认了网格宽度为1
title: {text: ''},//Y轴标题设为空
labels: {
formatter: function() {//格式化标签名称
return this.value + ' 万亿元';
},
style: {
color: '#4572A7' //设置标签颜色
}
}
}],
tooltip: { //鼠标滑向数据区显示的提示框
formatter: function() { //格式化提示框信息
var unit = {
'金额': '亿元',
'增幅': '%'
} [this.series.name];
return '' + this.x + ': ' + this.y + ' ' + unit;
}
},
legend: { //设置图例
layout: 'vertical', //水平排列图例
shadow: true, //设置阴影
},
series: [{ //数据列
name: '金额',
color: '#4572A7',
type: 'column', //类型:纵向柱状图
yAxis: 1, //数据列关联到Y轴,默认是0,设置为1表示关联上述第二个Y轴即金额
data: [5923.95, 5575.55, 5786.7, 8119.15, 5810.87, 6413.69, 6488.3, 10599.64,
17982, 7570, 7304.45, 8268, 10809.12, 6949.92, 8076.92, 10018.55, 8079.03, 11396.18] //金额数据
},
{
name: '增幅',
color: '#89A54E',
type: 'spline', //类型:曲线图
data: [18.3, 9.8, 25.6, 26.8, 16.6, 35.4, 38.5, 66.9, -10.4, 27.8, 31.0, 42.9,
33.1, 19.6, 25.9, 18.3, 24.5,7.5] //增幅数据
}]
});
});2、各学院毕业生男女比例分布图
前面的例子我们都使用的是静态数据,本例中,我想通过PHP来读取mysql数据表中的数据,然后处理给Highcharts生成一个男女比例分布图。
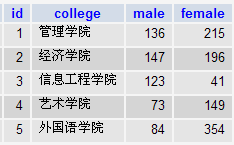
首先,设计一张简单的表chart_student,用来存储各学院的男生女生人数。

然后,连接mysql表,读取数据:
include_once('connect.php'); //连接数据库文件
$res = mysql_query("select * from chart_student"); //查询读取chart_student
while($row = mysql_fetch_array($res)){ //循环结果集
$college[] = $row['college']; //获取学院名称
$male[] = intval($row['male']); //获取男生人数,并转换为数字整型
$female[] = intval($row['female']); //获取女生人数,并转换为数字整型
}本例将要通过Highcharts生成一个横向柱状图,Y轴表示学院,X轴表示各学院男女比例分布。通过上述PHP代码获取学院名称作为Y轴标签,获取各学院男生和女生数作为X轴计算比例。
接下来配置Highcharts,请看代码和注释:
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_bar', //图表放置的容器,关联DIV#id
defaultSeriesType: 'bar' //图标类型为bar,即横向柱状条形统计图
},
title: {
text: '2011届毕业生各学院男女比例分布图' //设置图表标题
},
xAxis: { //设置X轴
categories: <?php echo json_encode($college); ?> //通过PHP将读取的学院名称以JSON格式输出
},
yAxis: { //设置Y轴
min: 0, //最小值为0
title: {text: ''}
},
plotOptions: { //设置数据点
series: {
stacking: 'percent' //数据点关联组合,采用百分比形式
}
},
series: [{
name: '男生',
data: <?php echo json_encode($male);?> //通过PHP将读取的各学院男生人数并以JSON格式输出
},
{
name: '女生',
data: <?php echo json_encode($female);?> //通过PHP将读取的各学院女生人数并以JSON格式输出
}]
});
});这样就生成了一张男女比例分布图,请点击这里看demo。
好了,明天开始放假了,还有饼状图、区域图的例子年后奉上,在这里我祝大家春节愉快,开心过大年!