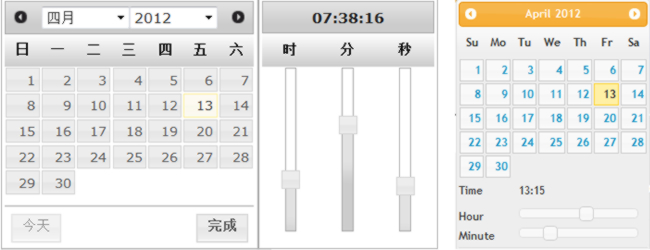
在上一篇文章中,我们了解了jquery ui提供的日期选择器:datepicker的使用,那么我们在应用中还会遇到选择日期的同时还要选择时间情况,大多数开发人员可能会使用下拉框实现选择时分秒,而幸运的是有一个日期时间选择器:datetimepicker,它能将datepicker结合在一起,能在选择日期的同时选择时间。

准备工作
Datetimepicker依赖于jquery和jquery ui,因此,您首先要获取jquery库和jquery ui以及datetimepicker,点击这里下载最新版的datetimepicker
在html页面中head中加入以下代码:
<link rel="stylesheet" type="text/css" href="https://zhishitu.com" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>然后在body建加入一行代码:
<input type="text" id="example" />CSS
注意,除了引入jquery ui的样式外,还需额外加入以下样式,用于控制时间控件的外观。
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui_tpicker_hour_label,.ui_tpicker_minute_label,.ui_tpicker_second_label,
.ui_tpicker_millisec_label,.ui_tpicker_time_label{padding-left:20px}jQuery
当输入框获得焦点时,调用datetimepicker。
$('#example_1').datetimepicker();如果只需要显示时间,则:
$('#example_2').timepicker();定义时间格式:
$('#example_3').datetimepicker({
showSecond: true,
showMillisec: true,
timeFormat: 'hh:mm:ss:l'
});请点击这里查看更多demo。