我们在浏览网站文章或帖子后,需要表达自己浏览后的心情感受,在很多网站都提供了给用户发表心情的功能,通过这个功能可以直观统计分析文章或帖子的浏览者的心情感受数据。在本文中,您将了解到,如何实现通过点击心情图标,即刻发表自己的心情。

本文通过实例讲解使用PHP+jQuery+Ajax+Mysql相结合,实现了用户发表心情的功能,操作简单,实用性强,是一篇将WEB知识进行综合应用的文章,因此读者需要具备PHP、Mysql、jQuery以及ajax相关知识。
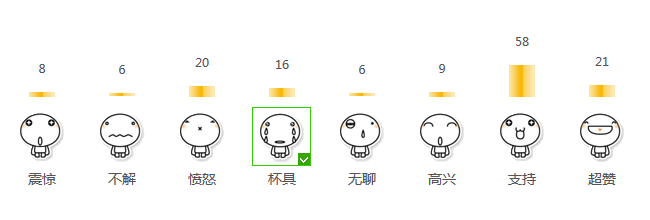
本示例的大致原理和流程是这样的:主页面index.html通过ajax获取心情图标及柱状图相关数据,当用户点击其中的一个心情图标时,向后台php发送请求,PHP验证用户cookie防止重复提交,然后将mysql中对应的数据心情字段内容加1,成功后返回前端页面,告诉index.html发表成功,并调整柱状图和统计数据。
HTML
先看HTML,我们在index.html中放置一个#msg,用来显示操作结果信息,#mood是操作主区域,其中ul通过javascript异步加载心情图标、说明、柱状图以及统计信息。
<div id="msg"></div>
<div id=mood>
<ul></ul>
</div>PHP
首先我们在config.php配置文件中,配置数据库连接信息,以及示例相关参数。
$host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
//心情说明,用半角逗号隔开
$moodname='震惊,不解,愤怒,杯具,无聊,高兴,支持,超赞';
//心情图标文件,用半角逗号隔开(template/images/目录)
$moodpic='a1.gif,a2.gif,a3.gif,a4.gif,a5.gif,a6.gif,a7.gif,a8.gif';
//统计心情柱图标最大高度
$moodpicheight=80;接下来,我们在mood.php中准备分两部分,通过接收action参数,分为第一部分:发表心情,第二部分:获取心情相关信息。
include_once("config.php");
$action = $_GET['action'];
if($action=='send'){ //发表心情
...
}else{ //获取心情
...
}Part1:发表心情。
用户从前端通过post提交发表心情的参数,包括文章id,心情id。先验证文章是否存在,然后再验证用户是否已经对这篇文章发表过心情了,接着操作数据库,将对应的心情字段值+1,并计算出当前心情对应的柱状图的高度,返回给前端js接收。
$id = (int)$_POST['id']; //文章或帖子id
$mid = (int)$_POST['moodid']; //心情id(配置文件中提供8种心情)
if(!$mid || !$id){
echo "此链接不存在";exit;
}
$havemood = chk_mood($id); //验证cookie
if($havemood==1){
echo "您已经表达过心情了,保持平常心有益身心健康!";exit;
}
$field = 'mood'.$mid; //数据表中的心情字段,分别用mood0,mood1,mood2...表示不同的心情字段
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id); //对应的心情字段值+1
if($query){
setcookie("mood".$id, $mid.$id, time()+300); //设置cookie,为了测试我们设置cookie过期时间为300s
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);//获取该文章的心情数据
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+$rs['mood5']+
$rs['mood6']+$rs['mood7'];
$height = round(($rs[$field]/$total)*$moodpicheight); //得到总量,并计算当前对应心情的柱状图的高度
echo $height; //返回当前心情柱状的高度
}else{
echo -1; //数据出错
}验证用户是否已发表过心情,我们通过函数chk_mood()来判断用户对应的cookie是否存在。
//验证是否提交过
function chk_mood($id){
$cookie = $_COOKIE['mood'.$id];
if($cookie){
$doit = 1;
}else{
$doit = 0;
}
return $doit;
}Part2:获取心情
通过获取数据表中文章或帖子id对应的心情数据,得到每种心情对应的值(可以理解为发表心情的次数),并计算其柱状图高度,将每种心情对应的值、名称、图标、高度信息构造成数组,最终以JSON格式数据返回给前端。
$mname = explode(',',$moodname);//心情说明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情图标
$id = (int)$_GET['id']; //文章或帖子id
$query = mysql_query("select * from mood where id=$id"); //查询对应的心情数据
$rs = mysql_fetch_array($query);
if($rs){
//得到发表心情的总量
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4']+
$rs['mood5']+$rs['mood6']+$rs['mood7'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i; //字段名
$m_val = intval($rs[$field]); //心情对应的值(次数)
$height = 0; //柱图高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //计算高度
}
$arr[] = array(
'mid' => $i, //对应心情id
'mood_name' => $mname[$i], //心情名称
'mood_pic' => $mpic[$i], //图标
'mood_val' => $m_val, //次数
'height' => $height //柱状图高度
);
}
echo json_encode($arr); //返回JSON数据
}jQuery
我们使用强大的jQuery来完成本例中所有ajax的交互动作,因此在index.html中要先载入jquery.js库,目前1.8版本已经发布了哦,可以到官网http://jquery.com/下载。
接着我们向mood.php发送Ajax请求,获取心情列表信息,并展示在index.html页面中。
$(function(){
$.ajax({
type: 'GET', //通过get方式发送请求
url: 'mood.php', //目标地址
cache: false, //不缓存数据,注意文明发表心情的数据是实时的,需将cache设置为false,默认是true
data: 'id=1', //参数,对应文章或帖子的id,本例中固定为1,实际应用中是获取当前文章或帖子的id
dataType: 'json', //数据类型为json
error: function(){
alert('出错了!');
},
success: function(json){ //请求成功后
if(json){
$.each(json,function(index,array){ //遍历json数据列
var str = "<li><span>"+array['mood_val']+"</span><div class=\"pillar\"
style=\"height:"+array['height']+"px;\"></div><div class=\"face\"
rel=\""+array['mid']+"\"><img src=\"images/"+array['mood_pic']+"\">
<br/>"+array['mood_name']+"</div></li>";
$("#mood ul").append(str); //将数据加入到#mood ul列表中
});
}
}
});
...
});这样,我们在访问index.html后,页面会载入心情列表,当然要想看到最终排列效果,还需要CSS,本文不讲解相关CSS,请下载源码或查看demo了解。
接下来,我们有个交互动作,当点击对应的心情图标时,图标被标识为已发表,柱状图高度发生变化,并且上面的数字会+1,表示发表成功,如果继续点击心情图标,会提示已经发表过不能重复提交。请看代码:
$(".face").live('click',function(){ //侦听点击事件
var face = $(this);
var mid = face.attr("rel"); //对应的心情id
var value = face.parent().find("span").html();
var val = parseInt(value)+1; //数字加1
//提交post请求
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
$("#msg").show().html("操作成功").fadeOut(2000);
}else{
$("#msg").show().html(data).fadeOut(2000);
}
});
});没看明白的童鞋可以下载源码仔细研究,点击文章开头的Download按钮即可下载,最后附上本例所需的mysql数据表结构,谢谢您的关注。
CREATE TABLE IF NOT EXISTS `mood` (
`id` int(11) NOT NULL,
`mood0` int(11) NOT NULL DEFAULT '0',
`mood1` int(11) NOT NULL DEFAULT '0',
`mood2` int(11) NOT NULL DEFAULT '0',
`mood3` int(11) NOT NULL DEFAULT '0',
`mood4` int(11) NOT NULL DEFAULT '0',
`mood5` int(11) NOT NULL DEFAULT '0',
`mood6` int(11) NOT NULL DEFAULT '0',
`mood7` int(11) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
INSERT INTO `mood` (`id`, `mood0`, `mood1`, `mood2`, `mood3`, `mood4`, `mood5`, `mood6`, `mood7`)
VALUES(1, 8, 6, 20, 16, 6, 9, 15, 21);