FullCalendar用日历的形式直观的展示了日程安排、代办事宜等事件,那么日历中的事件是怎么添加进去的呢?本文将结合实例使用PHP+MySQL+jQuery讲解如何在FullCalendar中新建事件。

本站之前已经推出的FullCalendar应用系列文章中,有介绍FullCalendar的基本使用,FullCalendar的选项配置API,以及FullCalendar如何读取数据库中的数据,本文是建立在前面几个知识点之上的,如果您对FullCalendar还不了解,那建议您先看下本站关于FullCalendar的文章。本文除了您具备基本的html,css知识外,还需要您对PHP,MySQL以及jQuery技术有一定的基础,对于如何连接数据库,以及PHP和jQuery的基本函数方法的使用本文不做讲解。
HTML
我们新建一个名称为cal_opt.html的文件,然后载入必须的CSS和JS文件。
<link rel="stylesheet" type="text/css" href="https://zhishitu.com">
<link rel="stylesheet" type="text/css" href="https://zhishitu.com">
<script src='js/jquery-1.9.1.min.js'></script>
<script src='js/jquery-ui-1.10.3.custom.min.js'></script>
<script src='js/fullcalendar.min.js'></script>
<script src='js/jquery.fancybox-1.3.1.pack.js'></script>以上文件中,jquery-ui是提供事件拖动、和日期选择器功能,fancybox是点击新建事件时提供弹出层功能。
接着,我们在body中加入以下代码:
<div id="calendar"></div>jQuery
我们调用fullCalendar日历插件,日历中的events事件数据源来源于json.php,在上一篇文章中我们已经讲解,它是通过PHP读取mysql数据然后生成JSON数据格式返回给fullCalendar渲染事件。
好,到这里我们关键的一步到来了,我们通过单击日历中的任意日期空白格子时,弹出一个要求输入事件相关信息的层,通过在层中的表单输入相关信息并提交来完成新建事件的操作。
FullCalendar提供了dayClick方法,当dayClick发生时,调用回调函数,这里首先要将fullCalendar的日期格式化处理(fullCalendar文档中有说明),因为我们需要将日期作为参数传给弹出层的表单。然后调用fancybox弹出层,我们使用ajax调用,调用的url是event.php,并追加参数,以下是完整代码:
$(function() {
$('#calendar').fullCalendar({
events: 'json.php', //事件数据源
dayClick: function(date, allDay, jsEvent, view) {
var selDate =$.fullCalendar.formatDate(date,'yyyy-MM-dd');//格式化日期
$.fancybox({//调用fancybox弹出层
'type':'ajax',
'href':'event.php?action=add&date='+selDate
});
}
});
});关于fancybox弹出层的应用,您可以参阅本站文章的相关介绍: Fancybox丰富的弹出层效果
event.php
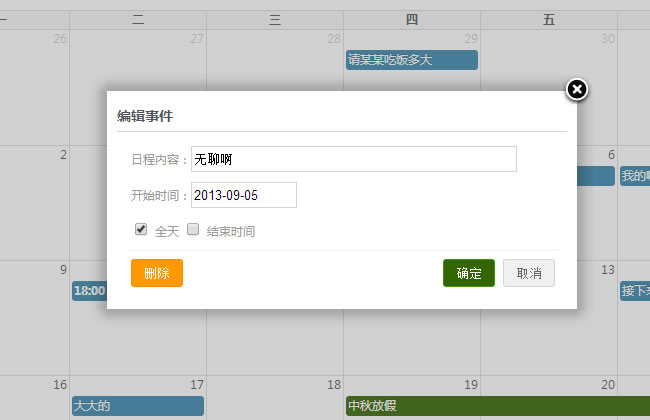
Fancybox通过ajax调用了event.php中的内容。event.php通过获取参数,在弹出层中展示一个新建事件的表单,内容如下:
<div class="fancy">
<h3>新建事件</h3>
<form id="add_form" action="do.php" method="post">
<input type="hidden" name="action" value="add">
<p>日程内容:<input type="text" class="input" name="event" id="event" style="width:320px"
placeholder="记录你将要做的一件事..."></p>
<p>开始时间:<input type="text" class="input datepicker" name="startdate" id="startdate"
value="<?php echo $_GET['date'];?>">
<span id="sel_start" style="display:none"><select name="s_hour">
<option value="00">00</option>
...<!--省略多个option,下同-->
</select>:
<select name="s_minute">
<option value="00" selected>00</option>
...
</select>
</span>
</p>
<p id="p_endtime" style="display:none">结束时间:<input type="text" class="input datepicker"
name="enddate" id="enddate" value="<?php echo $_GET['date'];?>">
<span id="sel_end" style="display:none"><select name="e_hour">
<option value="00">00</option>
...
</select>:
<select name="e_minute">
<option value="00" selected>00</option>
...
</select>
</span>
</p>
<p>
<label><input type="checkbox" value="1" id="isallday" name="isallday" checked> 全天</label>
<label><input type="checkbox" value="1" id="isend" name="isend"> 结束时间</label>
</p>
<div class="sub_btn"><span class="del"><input type="button" class="btn btn_del"
id="del_event" value="删除"></span>
<input type="submit" class="btn btn_ok" value="确定"> <input type="button"
class="btn btn_cancel" value="取消" onClick="$.fancybox.close()"></div>
</form>
</div>在弹出层中,我们要处理几个交互动作,一是点击日期输入框时调用jquery ui的datepicker日期选择器,二是选择“全天”和“结束时间”复选框时需要显示与隐藏的表单控件,最后是“确定”和“取消”按钮的操作。
首先我们要在event.php中载入jquery ui的样式以及ajax处理表单的插件:jquery.form.js。
<link rel="stylesheet" type="text/css" href="https://zhishitu.com"<
<script type="text/javascript" src="/js/jquery.form.min.js"></script>接着我们来处理调用日期选择器和选择“全天”及“结束时间”复选框时的动作。
$(function(){
$(".datepicker").datepicker();//调用日历选择器
$("#isallday").click(function(){//是否是全天事件
if($("#sel_start").css("display")=="none"){
$("#sel_start,#sel_end").show();
}else{
$("#sel_start,#sel_end").hide();
}
});
$("#isend").click(function(){//是否有结束时间
if($("#p_endtime").css("display")=="none"){
$("#p_endtime").show();
}else{
$("#p_endtime").hide();
}
$.fancybox.resize();//调整高度自适应
});
});关于日历选择器的使用,本站文章:日期选择器:jquery datepicker的使用有相关介绍。而复选框勾选时,对应的表单内容进行显示与隐藏的操作,需要大家多试试,值得一提的是在勾选“结束时间”选项时,弹出层的高度会变化,这时可以调用$.fancybox.resize()来进行自动调整高度,否则在弹出层中会出现滚动条影响视觉效果。
弹出层的最后操作时提交表单,很显然,event.php表单代码中的action提交到了do.php来处理的。我们调用jquery.form.js进行异步处理,提交表单时进行表单验证,这里的beforeSubmit调用回调函数showRequest(),然后就是提交成功后,success回调函数showResponse()。关于jquery.form.js的使用,后面笔者会在zhishitu中专门讲解,敬请关注。
$(function(){
//提交表单
$('#add_form').ajaxForm({
beforeSubmit: showRequest, //表单验证
success: showResponse //成功返回
});
});
function showRequest(){
var events = $("#event").val();
if(events==''){
alert("请输入日程内容!");
$("#event").focus();
return false;
}
}
function showResponse(responseText, statusText, xhr, $form){
if(statusText=="success"){
if(responseText==1){
$.fancybox.close();//关闭弹出层
$('#calendar').fullCalendar('refetchEvents'); //重新获取所有事件数据
}else{
alert(responseText);
}
}else{
alert(statusText);
}
}showResponse()根据接收状态,获取do.php返回的内容,如果成功(指插入数据成功),则关闭弹出层,并且通过fullcalendar的refetchEvents方法重新载入所有日历事件(局部刷新了日历区的内容),否则提示相关出错信息。
do.php
do.php用来处理表单提交,包括后面会讲解的修改和删除日历事件的操作。通过处理表单数据,然后将数据写入MySQL数据表中,并且返回执行结果。
include_once('connect.php');//连接数据库
$action = $_POST['action'];
if($action=='add'){
$events = stripslashes(trim($_POST['event']));//事件内容
$events=mysql_real_escape_string(strip_tags($events),$link); //过滤HTML标签,并转义特殊字符
$isallday = $_POST['isallday'];//是否是全天事件
$isend = $_POST['isend'];//是否有结束时间
$startdate = trim($_POST['startdate']);//开始日期
$enddate = trim($_POST['enddate']);//结束日期
$s_time = $_POST['s_hour'].':'.$_POST['s_minute'].':00';//开始时间
$e_time = $_POST['e_hour'].':'.$_POST['e_minute'].':00';//结束时间
if($isallday==1 && $isend==1){
$starttime = strtotime($startdate);
$endtime = strtotime($enddate);
}elseif($isallday==1 && $isend==""){
$starttime = strtotime($startdate);
}elseif($isallday=="" && $isend==1){
$starttime = strtotime($startdate.' '.$s_time);
$endtime = strtotime($enddate.' '.$e_time);
}else{
$starttime = strtotime($startdate.' '.$s_time);
}
$colors = array("#360","#f30","#06c");
$key = array_rand($colors);
$color = $colors[$key];
$isallday = $isallday?1:0;
$query = mysql_query("insert into `calendar` (`title`,`starttime`,`endtime`,`allday`,`color`)
values ('$events','$starttime','$endtime','$isallday','$color')");
if(mysql_insert_id()>0){
echo '1';
}else{
echo '写入失败!';
}
}好了,本文简单介绍了在fullcalendar中创建日程事件的流程,代码比较多,而且调用了多个相关插件,一次性看下来真要有点信心,特奉上代码包以供有需要的朋友下载后慢慢琢磨。接下来我们会介绍fullcalendar如何修改和删除日历事件,以及拖动保存日历事件等文章,Helloweba感谢您的关注,顺祝:十一放假愉快!