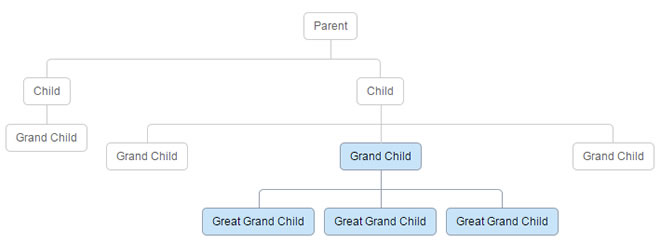
Family tree(族谱),也称家谱,用来记录家族世系繁衍辈份关系。本文结合实例,不借助任何js脚本,使用纯CSS打造一个漂亮的Family tree(族谱),也可以应用的企业组织架构图中。

HTML
我们使用div#tree来包含整个族谱结构,内部以ul和li元素构建数据源。实际开发中这些族谱数据源可以从数据库中读取,就像得到一个无限级的分类列表,以下是主要的html结构。
<div class="tree">
<ul>
<li>
<a href="https://zhishitu.com">Parent</a>
<ul>
<li>
<a href="https://zhishitu.com">Child</a>
<ul>
<li><a href="https://zhishitu.com">Grand Child</a></li>
</ul>
</li>
<li>
<a href="https://zhishitu.com">Child</a>
<ul>
<li><a href="https://zhishitu.com">Grand Child</a></li>
<li>
<a href="https://zhishitu.com">Grand Child</a>
<ul>
<li><a href="https://zhishitu.com">Great Grand Child</a></li>
<li><a href="https://zhishitu.com">Great Grand Child</a></li>
<li><a href="https://zhishitu.com">Great Grand Child</a></li>
</ul>
</li>
<li><a href="https://zhishitu.com">Grand Child</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>CSS
我们使用css中的 :before、:after 两个伪类的content属性来构建元素间的连接线,同时使用了css3实现元素的圆角效果,并加上了鼠标滑上hover效果,这样鼠标滑向族谱中的一个节点元素,与之相关的后辈元素都会有hover效果,完整的css代码如下:
.tree ul {
padding-top: 20px; position: relative;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
.tree li {
float: left; text-align: center;
list-style-type: none;
position: relative;
padding: 20px 5px 0 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*We will use ::before and ::after to draw the connectors*/
.tree li::before, .tree li::after{
content: '';
position: absolute; top: 0; right: 50%;
border-top: 1px solid #ccc;
width: 50%; height: 20px;
}
.tree li::after{
right: auto; left: 50%;
border-left: 1px solid #ccc;
}
/*We need to remove left-right connectors from elements without
any siblings*/
.tree li:only-child::after, .tree li:only-child::before {
display: none;
}
/*Remove space from the top of single children*/
.tree li:only-child{ padding-top: 0;}
/*Remove left connector from first child and
right connector from last child*/
.tree li:first-child::before, .tree li:last-child::after{
border: 0 none;
}
/*Adding back the vertical connector to the last nodes*/
.tree li:last-child::before{
border-right: 1px solid #ccc;
border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
}
.tree li:first-child::after{
border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
}
/*Time to add downward connectors from parents*/
.tree ul ul::before{
content: '';
position: absolute; top: 0; left: 50%;
border-left: 1px solid #ccc;
width: 0; height: 20px;
}
.tree li a{
border: 1px solid #ccc;
padding: 5px 10px;
text-decoration: none;
color: #666;
font-family: arial, verdana, tahoma;
font-size: 11px;
display: inline-block;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*Time for some hover effects*/
/*We will apply the hover effect the the lineage of the element also*/
.tree li a:hover, .tree li a:hover+ul li a {
background: #c8e4f8; color: #000; border: 1px solid #94a0b4;
}
/*Connector styles on hover*/
.tree li a:hover+ul li::after,
.tree li a:hover+ul li::before,
.tree li a:hover+ul::before,
.tree li a:hover+ul ul::before{
border-color: #94a0b4;
}要过大年了,祝愿关注Helloweba的朋友新的一年里身体健康,工作顺利!