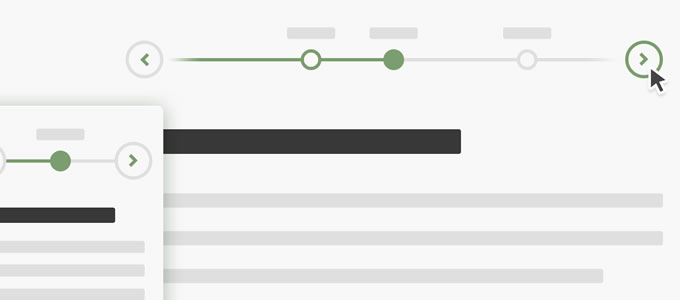
我们经常看到有很多的垂直时间轴用来记录事件进展,而有朋友问我要求分享水平的时间轴,其实水平时间轴的难点在于自适应屏幕尺寸。那么 今天我要给大家分享的是一款支持响应式、支持触屏手势滑动的水平时间轴。

HTML
我们的HTML结构由两部分组成,div.timeline用于放置日期导航水平线,它有水平多个日期div.events-wrapper和水平轴左右方向导航按钮ul.cd-timeline-navigation组成。而div.events-content放置的是多个日期对应的事件节点,它又多个li元素组成,li元素里面可以放置图片文字等任意HTML内容。注意这两部分的html的li中都有data-date属性,它的值是一个日期,正是通过data-date属性将导航水平线与日期对应的事件内容关联起来的。
<section class="cd-horizontal-timeline">
<div class="timeline">
<div class="events-wrapper">
<div class="events">
<ol>
<li><a href="https://zhishitu.com" data-date="16/01/2014" class="selected">16 Jan</a></li>
<li><a href="https://zhishitu.com" data-date="28/02/2014">28 Feb</a></li>
<!-- 多个日期 -->
</ol>
<span class="filling-line" aria-hidden="true"></span>
</div> <!-- .events -->
</div> <!-- .events-wrapper -->
<ul class="cd-timeline-navigation">
<li><a href="https://zhishitu.com" class="prev inactive">Prev</a></li>
<li><a href="https://zhishitu.com" class="next">Next</a></li>
</ul> <!-- .cd-timeline-navigation -->
</div> <!-- .timeline -->
<div class="events-content">
<ol>
<li class="selected" data-date="16/01/2014">
<h2>标题</h2>
<em>January 16th, 2014</em>
<p>
文字或者图片等任意HTML内容
</p>
</li>
<li data-date="28/02/2014">
<!-- 对应日期的事件描述信息 -->
</li>
<!-- 多个日期事件 -->
</ol>
</div>
</section>CSS
来看时间轴事件的css设计,所有的事件节点初始都在视图之外,就是看不到的,除了.selected当前选中的日期节点。我们使用.enter-right/.enter-left来为事件节点进入视图时添加动画,使用.leave-right/.leave-left来为事件节点离开视图时添加动画。本例运用了很多CSS3动画效果,请看代码:
.cd-horizontal-timeline .events-content {
position: relative;
}
.cd-horizontal-timeline .events-content li {
position: absolute;
z-index: 1;
width: 100%;
left: 0;
top: 0;
transform: translateX(-100%);
opacity: 0;
animation-duration: 0.4s;
animation-timing-function: ease-in-out;
}
.cd-horizontal-timeline .events-content li.selected {
/* visible event content */
position: relative;
z-index: 2;
opacity: 1;
transform: translateX(0);
}
.cd-horizontal-timeline .events-content li.enter-right,
.cd-horizontal-timeline .events-content li.leave-right {
animation-name: cd-enter-right;
}
.cd-horizontal-timeline .events-content li.enter-left,
.cd-horizontal-timeline .events-content li.leave-left {
animation-name: cd-enter-left;
}
.cd-horizontal-timeline .events-content li.leave-right,
.cd-horizontal-timeline .events-content li.leave-left {
animation-direction: reverse;
}
@keyframes cd-enter-right {
0% {
opacity: 0;
transform: translateX(100%);
}
100% {
opacity: 1;
transform: translateX(0%);
}
}
@keyframes cd-enter-left {
0% {
opacity: 0;
transform: translateX(-100%);
}
100% {
opacity: 1;
transform: translateX(0%);
}
}JS
在main.js中,根据每两个日期之间间隔的长短来调整日期导航条上两个日期节点的距离,当然要设置一个最小值(px),以及根据data-date属性获取日期,并将日期做格式化处理。使用jQuery实现点击左右导航按钮来实现事件内容的滑动效果,具体代码由于比较多,就不在这里占用篇幅了,请大家下载源码查看main.js里的代码详情,不做任何修改直接可以拿去应用到你的项目中去。