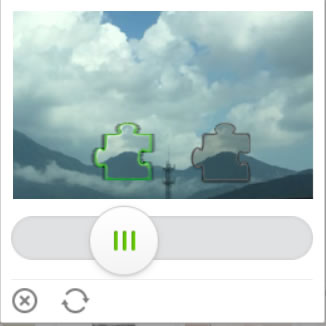
大家在很多网站上应该见过这样的验证方式,用户需要拖动一个小滑块并将小滑块拼接到背景图上空缺的位置才能完成验证,这种拖动验证码时基于用户行为的,比传统在移动端有更好的体验,减少用户的输入。

目前市面上做的好的拖动验证、用户行为验证有极验验证码、网易易盾验证等,这些第三方验证一般需要收费,本文给大家介绍一款免费的拖动验证码,使用PHP+Javascript实现。
主要技术应用
- 1、php抠图
- 2、js canvas画图
- 3、破解干扰
- 4、使用webp图片格式
作者已经将代码开源,项目在github上的地址是:https://github.com/binwind8/tncode
使用方法
首先引入相关的js和css文件:
<script type="text/javascript" src="/tn_code.js"></script>
<link rel="stylesheet" type="text/css" href="https://zhishitu.com" />然后在需要放置滑块验证码的位置加入如下代码:
<div class="tncode" style="text-align: center;margin: 100px auto;"></div>这是一个用来点击弹出滑块验证码的按钮。
最后在页面尾部加上Javascript代码
<script>
$TN.onsuccess(function(){
//验证通过
});
</script>大功告成,运行页面,点击按钮,弹出滑块验证码,请看在线DEMO。
背景图片大家可以自己替换,在目录bg/下。
当然拖动验证码的安全性其实并不怎么样,它利用了滑块小图片的位移即偏移量,然后通过session来验证,其破解难度不是很高,所以大家还是慎用。