Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
- 显示网页代码运行时的错误信息。
- 提供了一个命令行接口,用来与网页代码互动。
以 Chrome浏览器为例,我们可以通过按 F12 或者 Control+Shift+i(PC平台)/ Alt+Command+i(Mac平台)来打开 Console 窗口。

Console 对象方法
| 方法 | 描述 | 实例 |
|---|---|---|
| assert() | assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。 | |
| clear() | 清除当前控制台的所有输出,将光标回置到第一行。 | |
| count() | 用于计数,输出它被调用了多少次。 | |
| error() | 输出信息时,在最前面加一个红色的叉,表示出错,同时会显示错误发生的堆栈。 | |
| group() | 用于将显示的信息分组,可以把信息进行折叠和展开。 | |
| groupCollapsed() | 与console.group方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。 | |
| groupEnd() | 结束内联分组 | |
| info() | console.log 别名,输出信息 | |
| log() | 输出信息 | |
| table() | 将复合类型的数据转为表格显示。 | |
| time() | 计时开始 | |
| timeEnd() | 计时结束 | |
| trace() | 追踪函数的调用过程 | |
| warn() | 输出警告信息 | |
常用 Console 调试命令
实例
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
知识兔 »
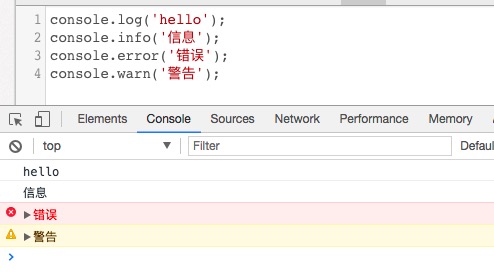
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
最常用的就是 console.log 了。
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):
| 占位符 | 作用 |
|---|---|
| %s | 字符串 |
| %d or %i | 整数 |
| %f | 浮点数 |
| %o | 可展开的DOM |
| %O | 列出DOM的属性 |
| %c | 根据提供的css样式格式化字符串 |
实例
console.log("%d年%d月%d日",2011,3,26);
知识兔 »
console.log("%d年%d月%d日",2011,3,26);效果:

%o、%O 都是用来输出 Object 对象的,对普通的 Object 对象,两者没区别,但是打印dom节点时就不一样了:
实例
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);
知识兔 »
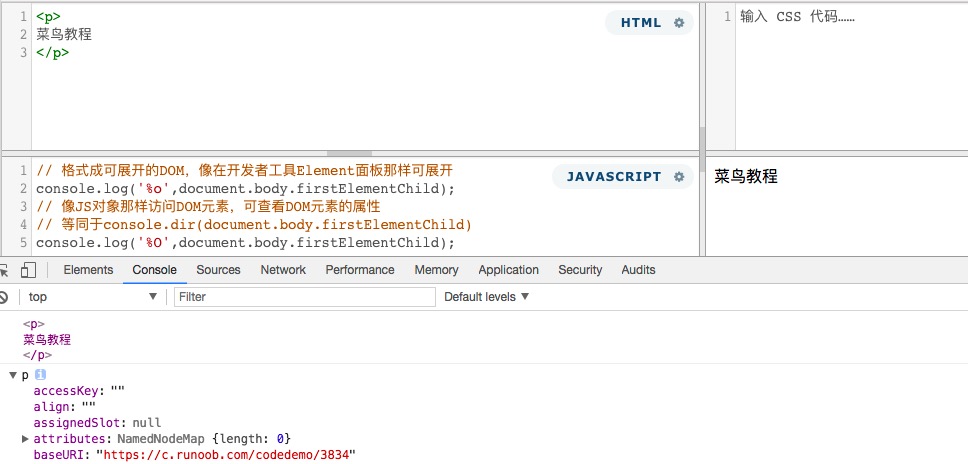
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);效果:

%c 占位符是最常用的。使用 %c 占位符时,对应的后面的参数必须是 CSS 语句,用来对输出内容进行 CSS 渲染。常见的输出方式有两种:文字样式、图片输出。
文字输出
实例
console.log("%c知识兔!","color: red; font-size: 20px");
//输出红色的、20px大小的字符串:知识兔,欢迎您!
知识兔 »
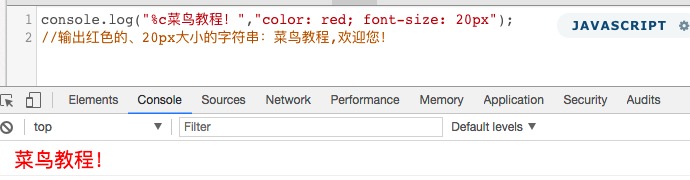
console.log("%c知识兔!","color: red; font-size: 20px");
//输出红色的、20px大小的字符串:知识兔,欢迎您!效果:

除了普通文本,还能输出面板一样的字符画。这些字符画是可以在线生成的:
大概方法:使用在线工具生成字符画,然后复制到sublime中,将每行开头的换行删除,且替换成\n。最后只有一行代码,即保证没有换行,最后再丢到 console.log("")代码中即可,当然,也可以添加结合 %c 做出更酷炫的效果(console 输出默认是不换行的)。
图片输出
实例
console.log("%c","background:url(https://static.zhishitu.com/images/zhishitu-logo.png) no-repeat;padding:50px 300px;line-height:120px");
知识兔 »
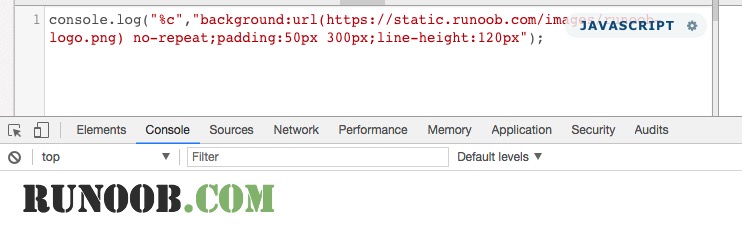
console.log("%c","background:url(https://static.zhishitu.com/images/zhishitu-logo.png) no-repeat;padding:50px 300px;line-height:120px");
由于 console 不能定义 img,因此用背景图片代替。此外,console 不支持 width 和 height,利用空格和 font-size 代替;还可以使用 padding 和 line-height 代替宽高。
三、信息分组
实例
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
知识兔 »
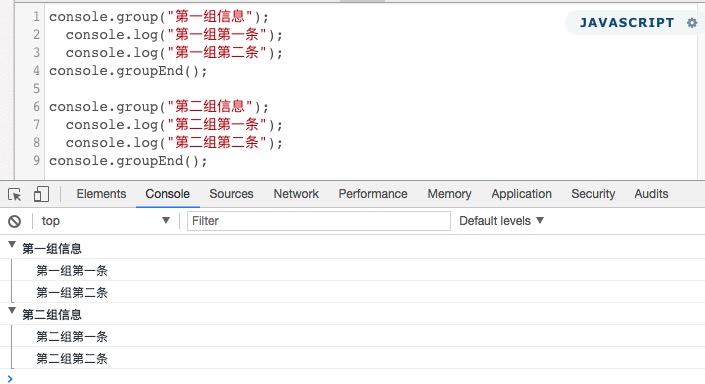
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
四、查看对象的信息
实例
var info = {
site:"http://www.zhishitu.com",
name:"知识兔"
};
console.dir(info);
知识兔 »
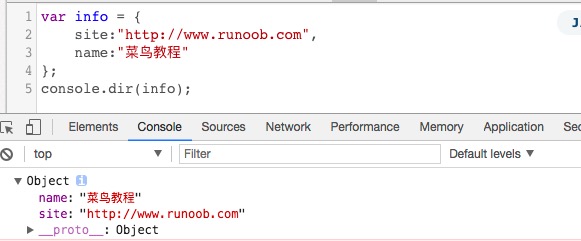
var info = {
site:"http://www.zhishitu.com",
name:"知识兔"
};
console.dir(info);
五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
实例
<div id="info">
<h3>知识兔</h3>
<p>学的不仅是技术,更是梦想!</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
知识兔 »
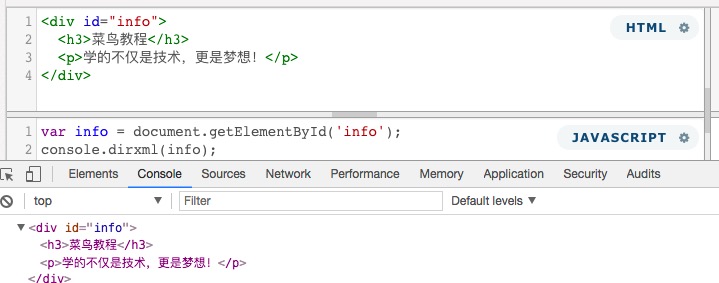
<div id="info">
<h3>知识兔</h3>
<p>学的不仅是技术,更是梦想!</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
实例
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
知识兔 »
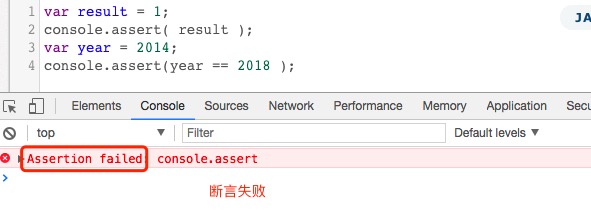
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );1 是非 0 值,为 true ;而第二个判断是 false,在控制台显示错误信息。

七、追踪函数的调用轨迹
console.trace() 用来追踪函数的调用轨迹。
实例
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
知识兔 »
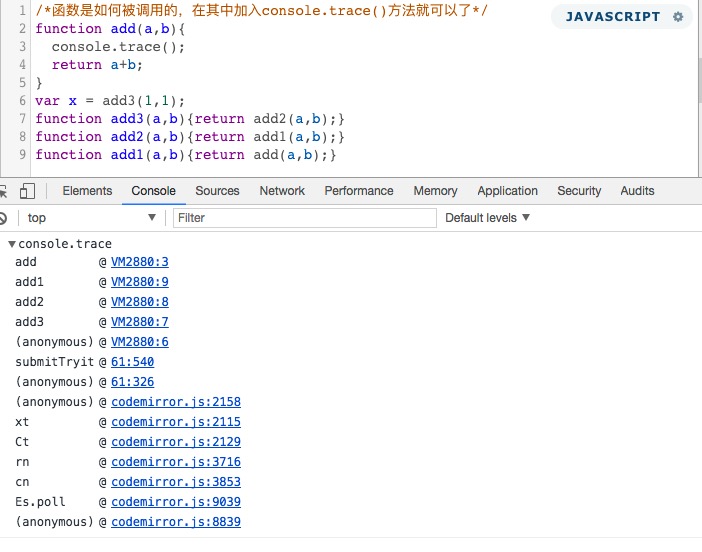
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}控制台输出信息:

八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
实例
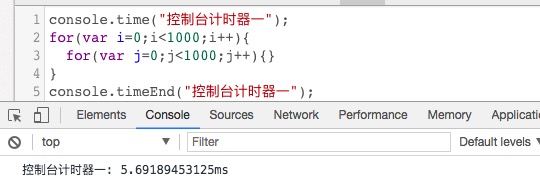
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
知识兔 »
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
九、console.profile() 的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是 console.profile()。
实例
function All() {
alert(1);
for (var i = 0; i < 10; i++) {
funcA(1000);
}
funcB(10000);
}
function funcA(count) {
for (var i = 0; i < count; i++) {}
}
function funcB(count) {
for (var i = 0; i < count; i++) {}
}
console.profile('性能分析器');
All();
console.profileEnd();
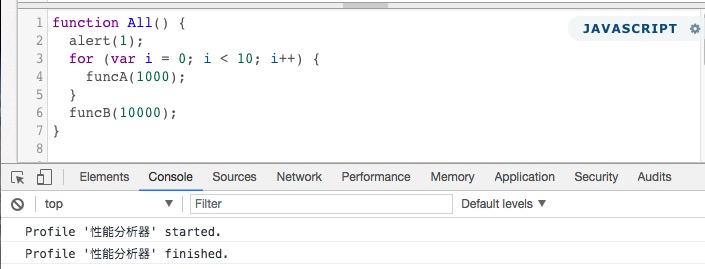
知识兔 »
function All() {
alert(1);
for (var i = 0; i < 10; i++) {
funcA(1000);
}
funcB(10000);
}
function funcA(count) {
for (var i = 0; i < count; i++) {}
}
function funcB(count) {
for (var i = 0; i < count; i++) {}
}
console.profile('性能分析器');
All();
console.profileEnd();