Chrome是Google公司开发的一个现代化的网页浏览器,作为三大浏览器之一 它搭载了被称为V8的高效率Javascript引擎。
由于简洁的界面风格 和便捷易用的特点 Chrome的市场份额已经升至45% ,一举超越了Internet Explorer和Mozilla Firefox成为全球第一大浏览器。(数据来自Wikipedia)
作为一个现代化的浏览器,就像智能手机的APP ,每装一个APP,意味着你的手机又多了一个功能。Chrome浏览器也是如此,Google也提供了网上应用商店供人下载扩展自定义使用。
接下来我会介绍一些大家常用的扩展
ABP广告过滤 / Adblock Plus
超过5000万人使用,适用于 Chrome 的免费的广告拦截器,可阻止所有烦人的广告及恶意软件和跟踪。
享受没有恼人广告的网络世界。
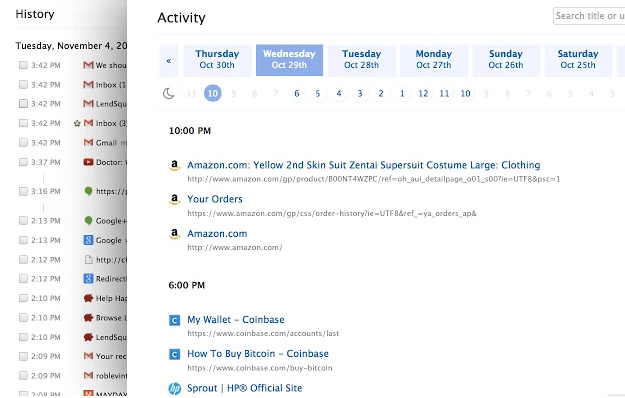
更好的历史记录 / Better History
替换浏览器自带的历史查看页面。本扩展能更好地查看您的历史记录。为查看您的历史记录带来最好的搜索体验,最清晰的界面和最有帮助的筛选。
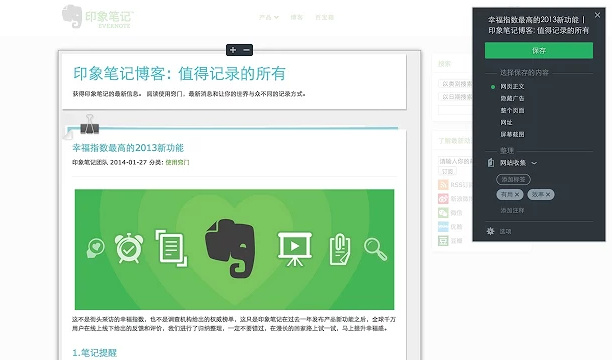
印象笔记 剪藏 / Evernote Web Clipper
使用印象笔记扩展程序一键保存精彩网页内容到印象笔记帐户。
印象笔记•剪藏,以最快的速度,帮你保存网页、截取屏幕、添加标注、轻松归档,随时随地快速找到所需一切。
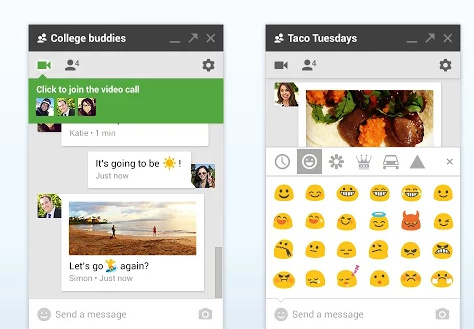
环聊 / Hangouts
环聊让对话更生动有趣:不但可以发送图片和表情符,还能免费视频聊天。
环聊融入了照片、表情符和视频,让一对一和多人对话更加生动有趣,而且完全免费。你可以通过手机、计算机和平板电脑与朋友沟通交流。
新浪微博眼不见心不烦
新浪微博(weibo.com)非官方功能增强插件,可以无限制地屏蔽关键词、用户、来源,去除页面广告和推广微博,反刷屏,还您一个清爽干净的微博!
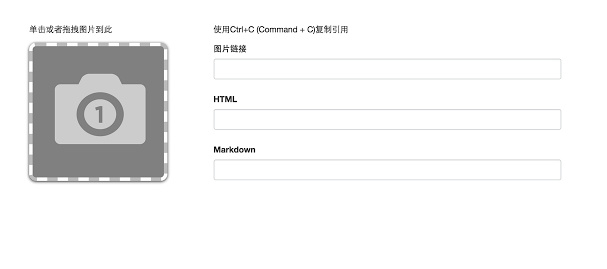
新浪微博图床
简单好用的新浪微博图床,支持选择/拖拽/粘贴上传本地图片,并生成图片地址,HTML和Markdown三种格式
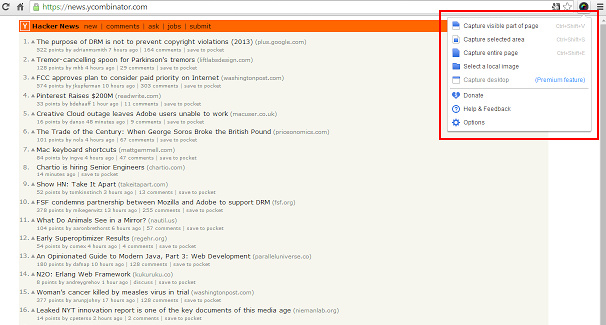
网页截图:注释&批注
捕获整个页面或任何部分,矩形,圆形,箭头,线条和文字,模糊敏感信息,一键上传分享注释。支持PNG和链接
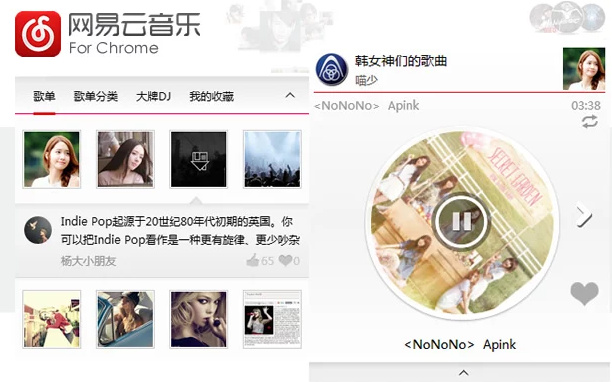
- 网易云音乐
不用打开网页,收听网易云音乐,更简单更易用。
网易云音乐Chrome扩展,追求简单体验,不用打开网页不用客户端即可收听网易云音乐,歌单,大牌DJ,我的收藏。与其他终端同步,更简单,更易用。
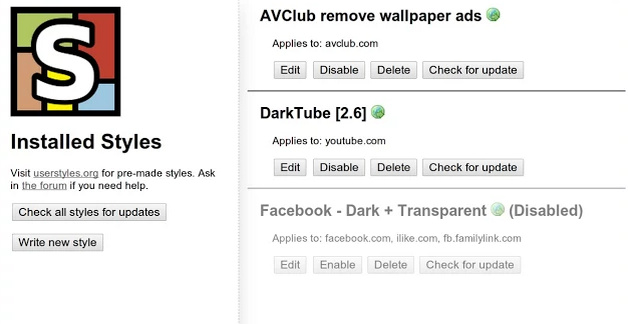
Stylish
Stylish 是一款用户样式管理器,可让您调整网页的样式。
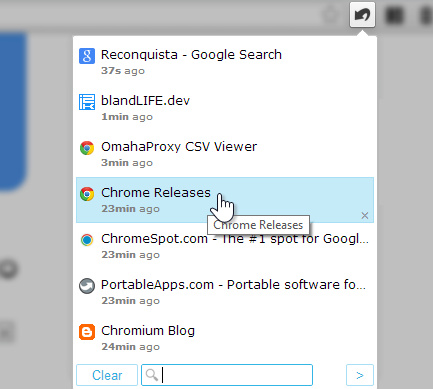
SimpleUndoClose
简单的恢复您曾经关闭的网站标签
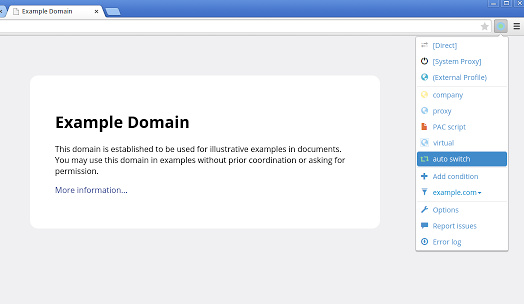
Proxy SwitchyOmega
轻松快捷地管理和切换多个代理设置。你懂的~
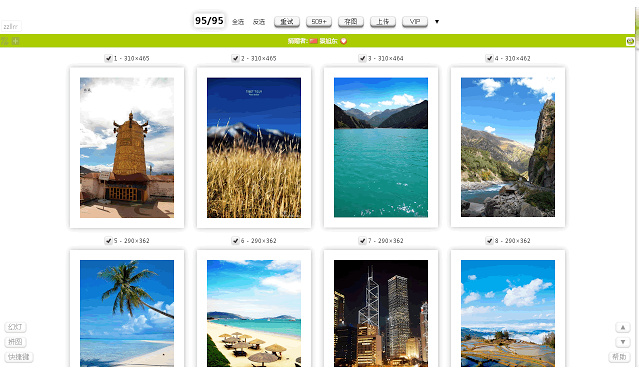
小乐图客(ZIG)
取图(网页图片批量下载) + 截图(矢量标记) + 美图 + 拼图
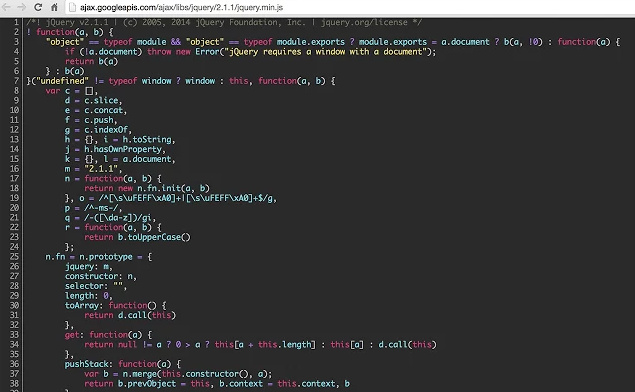
Prism Pretty
前端神器 代码高亮显示网页HTML/CSS/JS
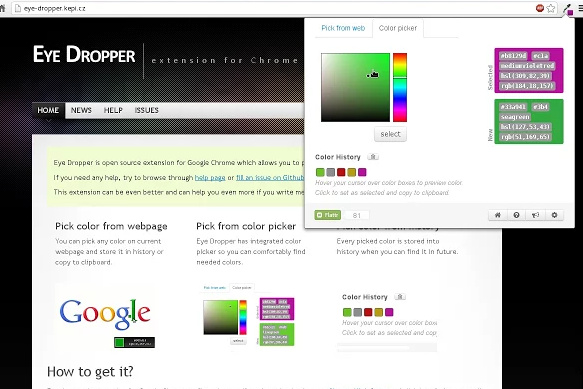
Eye Dropper
设计狮神器 网页取色器
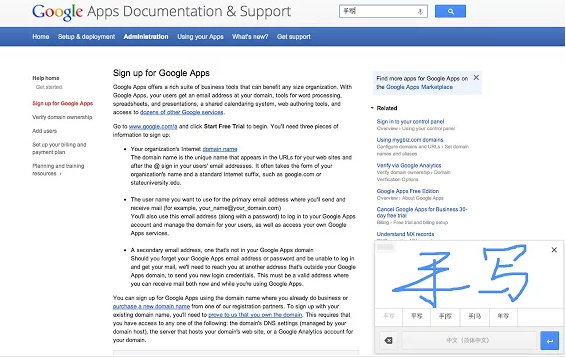
Google 输入工具
谷歌业界良心的云输入法 可以支持输入90多种国家的语言文字
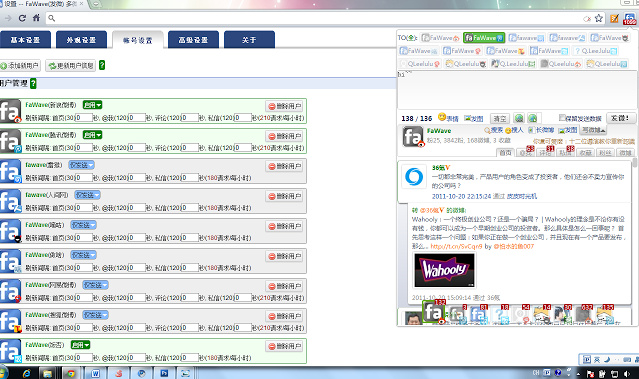
发微 / Fawave
Chrome上的微博插件,支持多微博,真正的实时同步发送微博,多微博发送不再烦。目前支持的微博有腾讯微博(qq)、新浪微博(sina)、搜狐微博(sohu)、饭否、做啥、嘀咕(digu)、人间网、雷猴、豆瓣、Google Buzz、网易微博(163)和一些不存在的网站。 功能全面、强大,还可以批量发送图片。
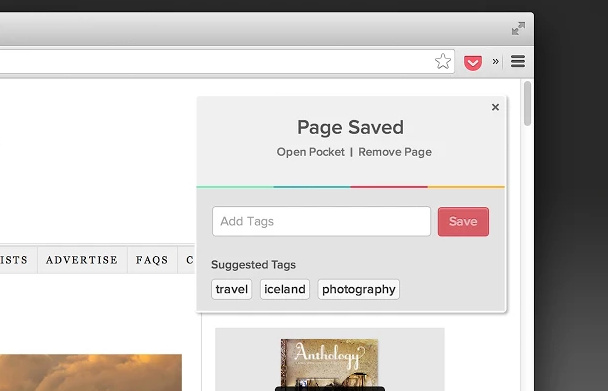
Pocket
轻松地保存文章、视频等供以后查看。有了 Pocket,您的所有内容可汇聚到一个地方,以便在任何设备上随时查看。甚至不需要网络连接。
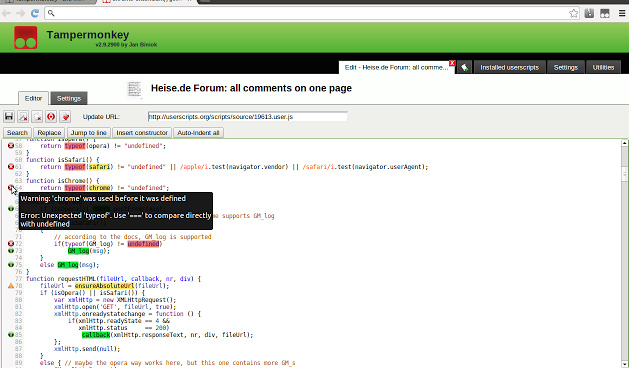
tampermonkey
用户脚本管理 Chrome上面的油猴脚本管理器
添加你的自定义功能请去https://greasyfork.org/zh-CN/ 寻找
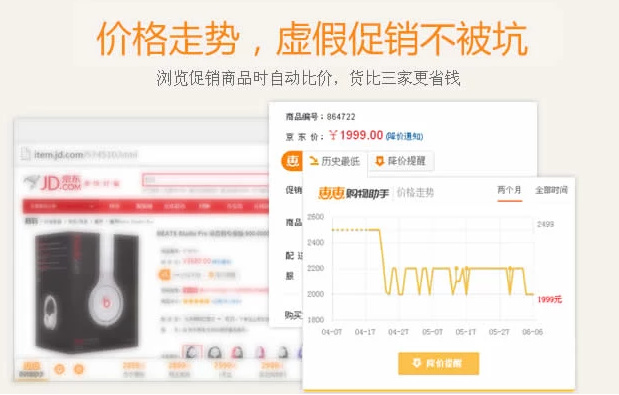
惠惠购物助手
砍手党必备扩展 在您网购浏览商品的同时,自动对比其他优质电商同款商品价格,并提供商品价格历史,帮您轻松抄底,聪明网购不吃亏!
Google翻译
适合外语学习者 哪里不会划哪里 so easy~
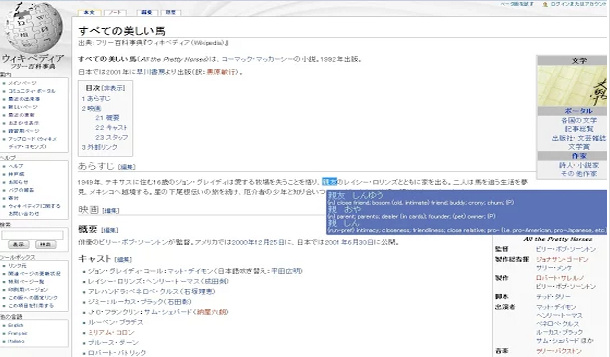
- rikaikun
可以把网页中的日文汉字显示平假名和罗马音 适合日语学习者
我最喜欢的两个Chrome扩展是Evernote和Pocket了
前者可以很详细的记录自己的笔记 后者是一个强大的在线收藏夹 虽然前者也有收藏夹的功能 但是非付费用户每月限制60MB流量 如果要收藏的网页有许多图片 可能就不够用了 所以我选择了Pocket 把喜欢的网页全部藏进Pocket 找也好找 两个一起用简直神器 学习工作效率也能上去不少
身在墙内,或许很多人不习惯这个来自国外的浏览器产品,有许许多多的"适合"国人使用习惯的浏览器 比如大数字极速/安全浏览器、傲游浏览器、搜狗浏览器、猎豹浏览器 甚至国外有名的Opera浏览器都是基于Chromium(Chrome的开放源代码版本)的"套壳"浏览器,因为开源所以会很容易衍生出很多的第三方版本,同时Chrome的扩展也基本(除非有些改的面目全非←_←)适用于它们。
下面介绍一些Chrome的自定义优化设置
比如我喜欢让我的浏览器把显示字体强制为Google的Noto字体 就可以用刚刚介绍的Stylish这个扩展自定义css
*:not([class*="icon"]):not([class*="mui-amount"]):not([class*="chaoshi"]):not([class*="top-nav"]):not([href*="ju.taobao.com"]):not([class*="Icon"]):not([class*="prev"]):not([class*="next"]):not([class*="pay-"]):not([class*="tm-shop-list-"]):not(b):not(ins):not(i):not(s){font-family:"Noto Sans CJK SC Regular"!important;}
* {text-decoration:none!important;}
::-webkit-scrollbar{
width:3px;
height:6px;
background-color:#fff;
}
::-webkit-scrollbar:hover{
background-color:#eee;
}
::-webkit-scrollbar-thumb{
min-height:5px;
min-width:5px;
-webkit-border-radius:20px;border:1px solid#888;
::-webkit-border-radius:1px;
background-color: #AAA;
}
::-webkit-scrollbar-thumb:hover{
min-height:4px;
min-width:4px;
-webkit-border-radius:20px;border:1px solid#444;
background-color: #AAA;
}
::-webkit-scrollbar-thumb:active{
-webkit-border-radius:20px;border:1px solid#444;
background-color: #AAA;
}
Chrome本身还有很多强大的功能 下面推荐几个常用的隐藏设置
我也不是专业的前端人员 下面就简单的介绍一下常用的几个工具
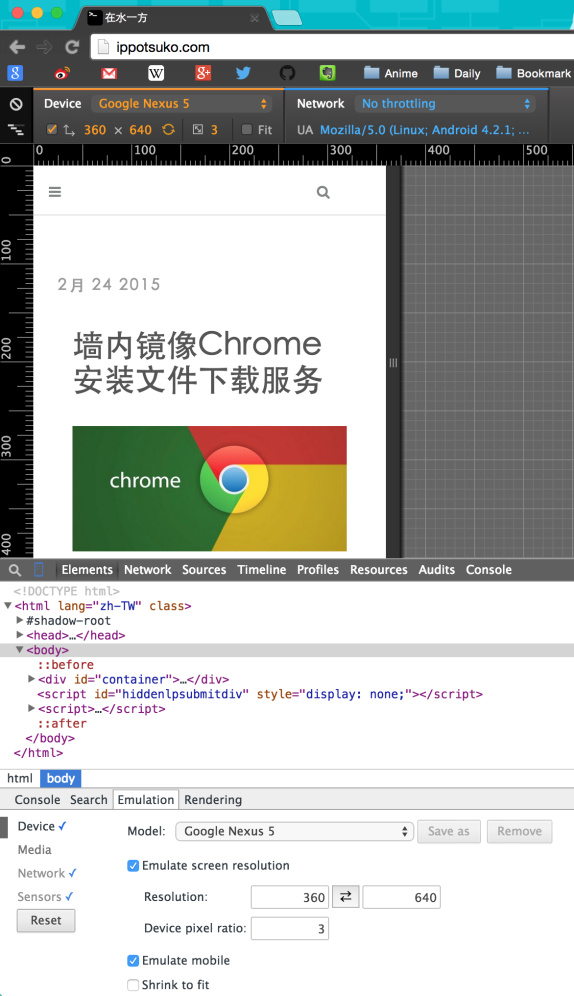
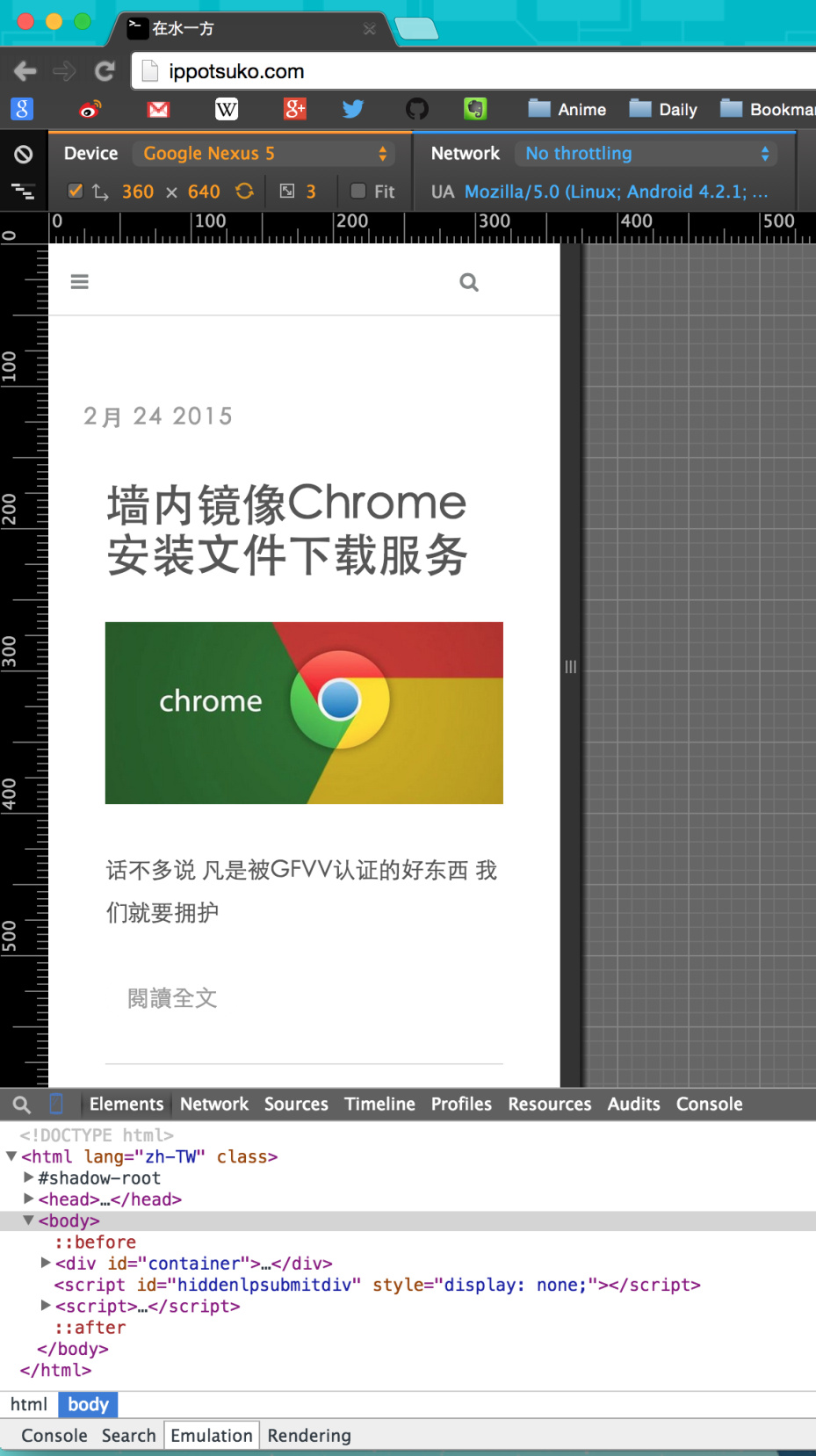
自带的开发者工具 继承了webkit的一些功能
左上角的手机图标按钮是开发者工具的模拟器 可以通过改变UA等设置模拟显示移动设备的网页兼容情况
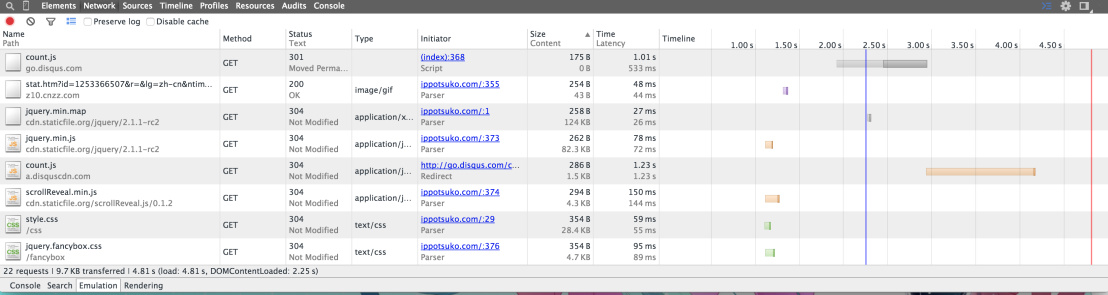
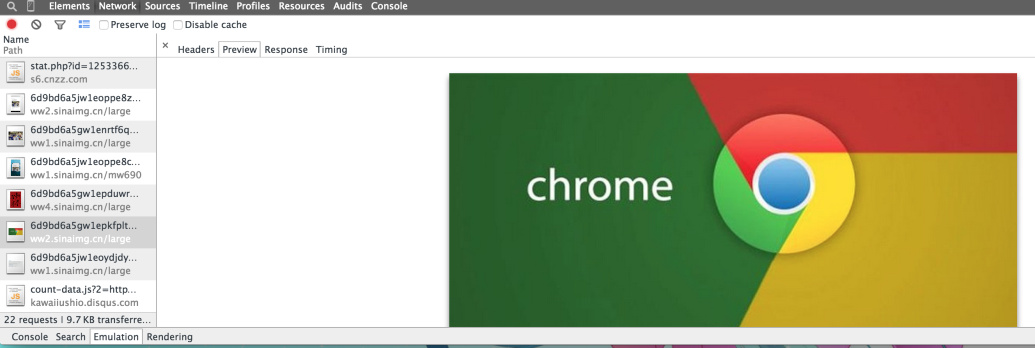
开发者工具还有个常用的网页元素嗅探功能
可以用这个功能找到一些你想要的页面内的元素 比如禁止保存的图片 音频 视频等
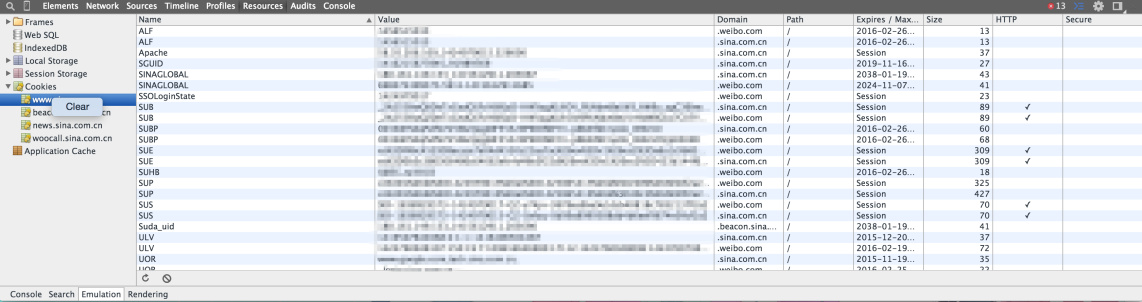
如果页面内容显示或者功能不正常 可以尝试清除Cookie(此文件记录了用户的一些信息 打码处理(//∇//) 或者页面Cache缓存
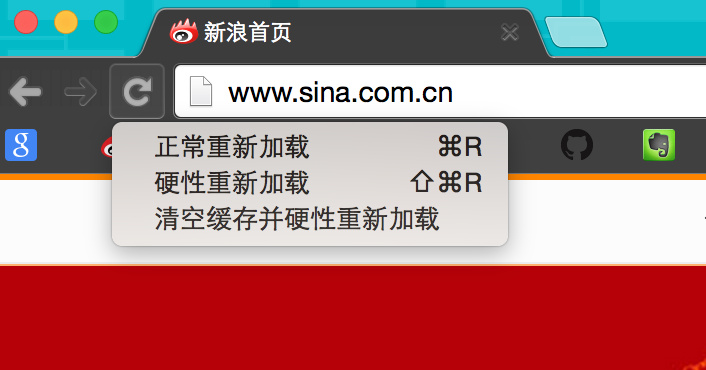
在开发者工具打开的情况下 清除页面缓存可以长时间单击左上角的刷新按钮 出现清理的菜单选项
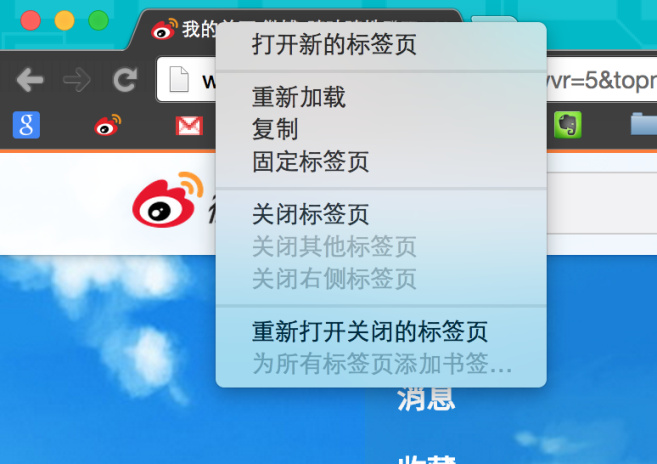
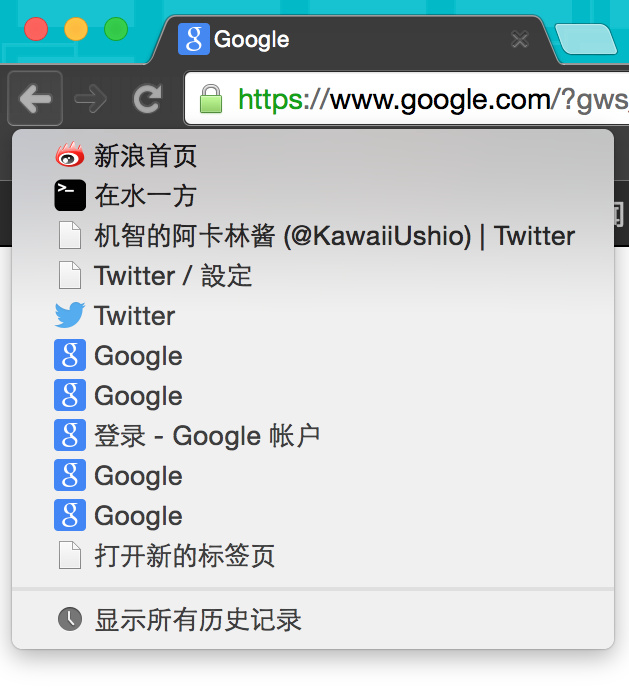
另外长按返回按钮 可以选择曾经打开过的页面(这个不需要开启开发者工具
接下来介绍一些Chrome的隐藏调试设置
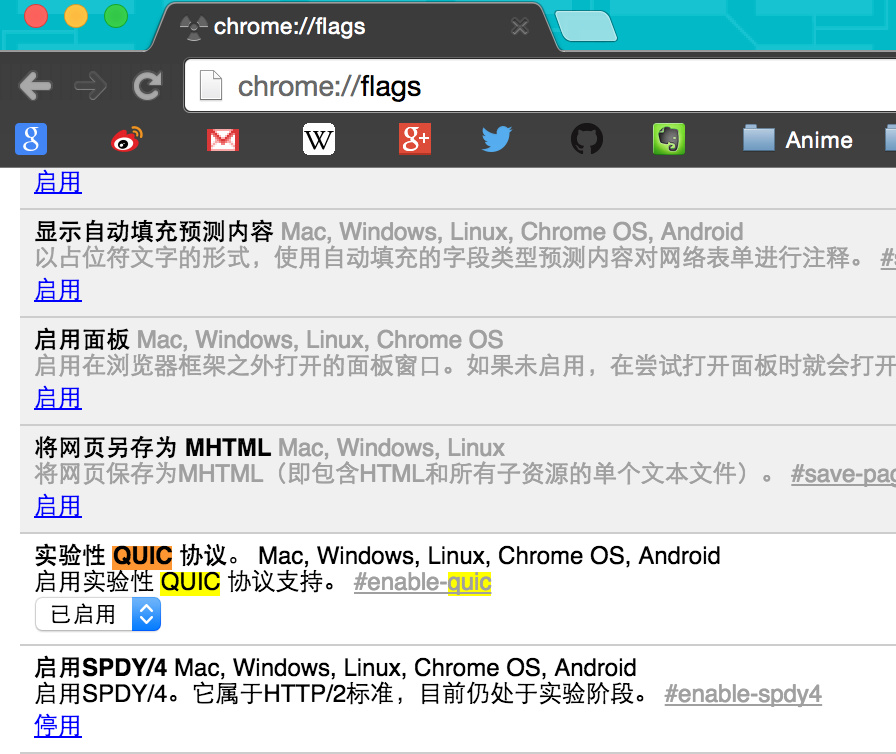
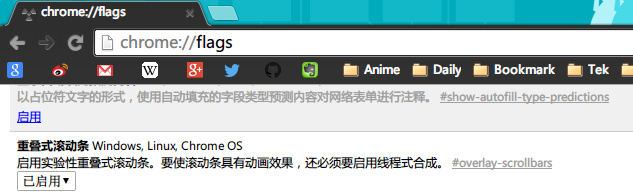
地址栏打开 chrome://flags
按下 Ctrl+F或者 Command+F 页面内搜索 quic
启用实验性QUIC协议和SPDY/4(HTTP/2标准)访问那些不存在的网站可能有加速的效果 你懂的~
非Mac用户建议开启重叠式滚动条
开启之后 页面内的滚动条会消失 直到你滚动页面才会渐渐出现
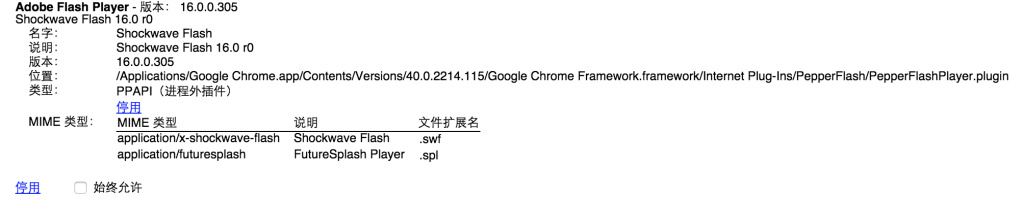
非Windows用户强烈推荐禁用Flash插件 保证浏览器的流畅和稳定_(:з」∠)、
打开chrome://plugins找到Adobe Flash Player这个插件 停用即可
并改用HTML5的播放器 http://zythum.sinaapp.com/youkuhtml5playerbookmark/
或者添加书签
javascript:(function(){var l = document.createElement('link');l.setAttribute('rel','stylesheet');l.setAttribute('media','all');l.setAttribute('href','http://zythum.sinaapp.com/youkuhtml5playerbookmark/youkuhtml5playerbookmark2.css');document.body.appendChild(l);var s = document.createElement('script');s.setAttribute('src','http://zythum.sinaapp.com/youkuhtml5playerbookmark/youkuhtml5playerbookmark2.js');document.body.appendChild(s);})();
画质也别强求 国内的视频网站都是一票里货色 国外那个不存在的视频网站已经舍弃该死的Flash播放器全面HTML5化了 视频清晰度也是最高达到4K (:з」∠)/ 国内的1080p还要买会员呢 不买会员还要乖乖看60秒的广告 如果是个10几秒的短视频也要看60秒的广告先 如果广告加载卡住 对不起 刷新页面之后再看一段60秒的广告吧~ 真是去年买表←←
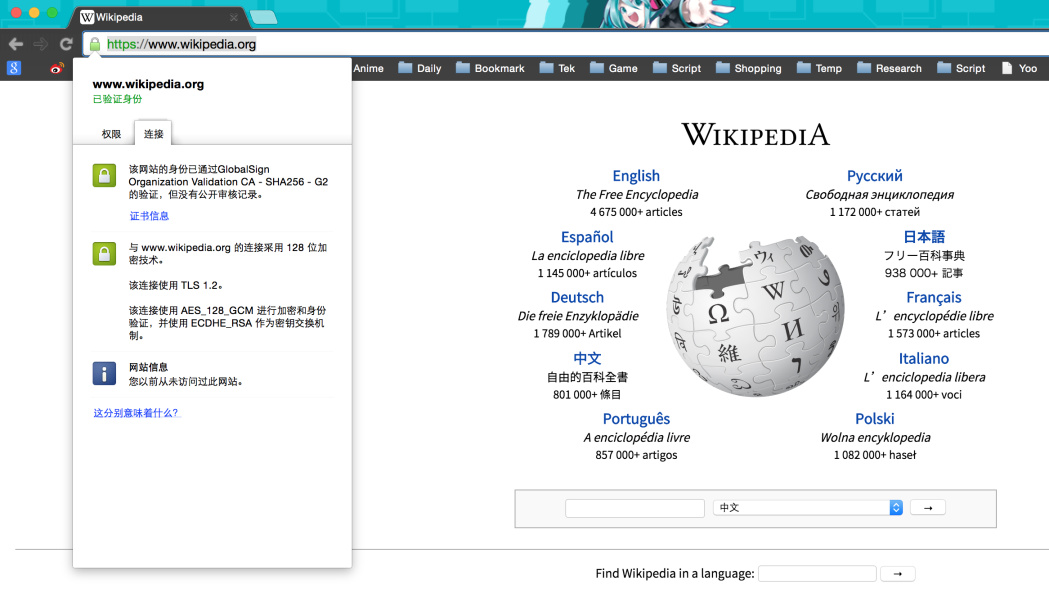
如果需要访问某些不存在的网站强制HTTPS可以安装HTTPS Everywhere这个扩展
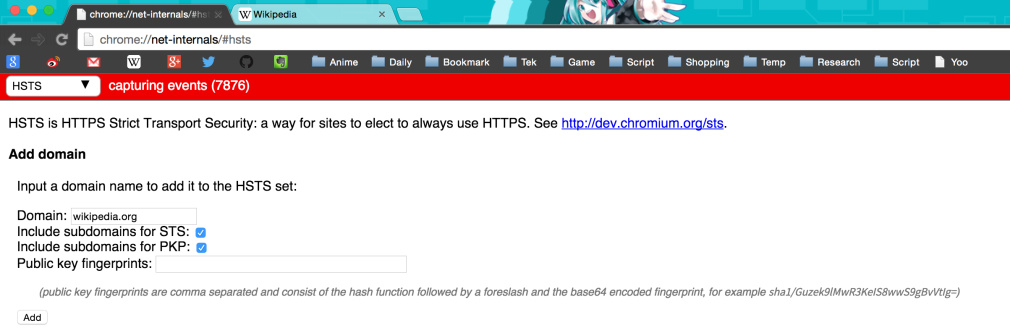
也可以在chrome://net-internals/#hsts里面设置网址列表
列如把维基百科 https://wikipedia.org/ 和所有子域名(记得勾选关于subdomin的两个选项)加入HSTS列表
打开 chrome://chrome-urls/你可以找到很多隐藏的设置入口
慢慢探索吧 骚年们~
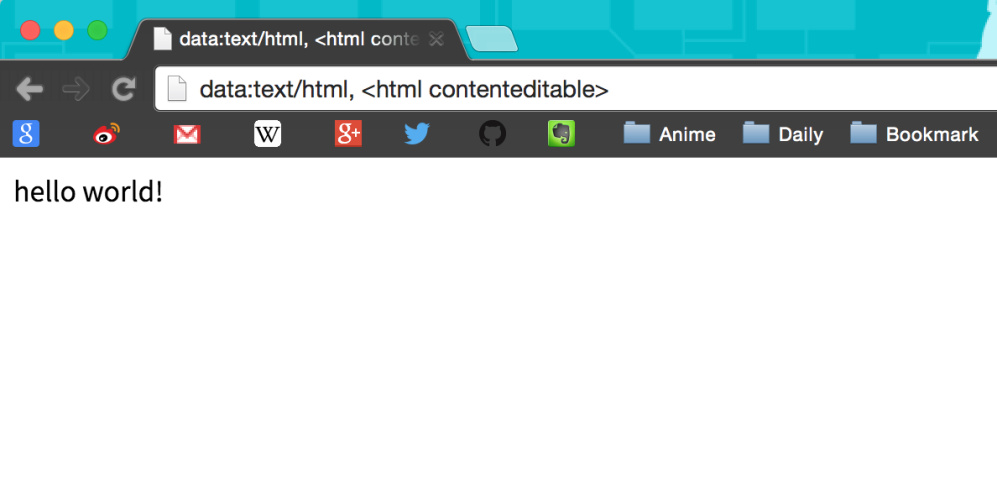
一行代码,还可以把Chrome浏览器变临时的文字编辑器(来自伯乐在线
data:text/html, <html contenteditable>
这是用了数据URI的格式(Data URI's format),并告诉浏览器渲染 HTML。不过 contenteditable 是 HTML5 的一个新全局属性,所以这个小技巧只能用于支持该属性的现代浏览器。
除了复制粘贴文字 也可以粘贴图片
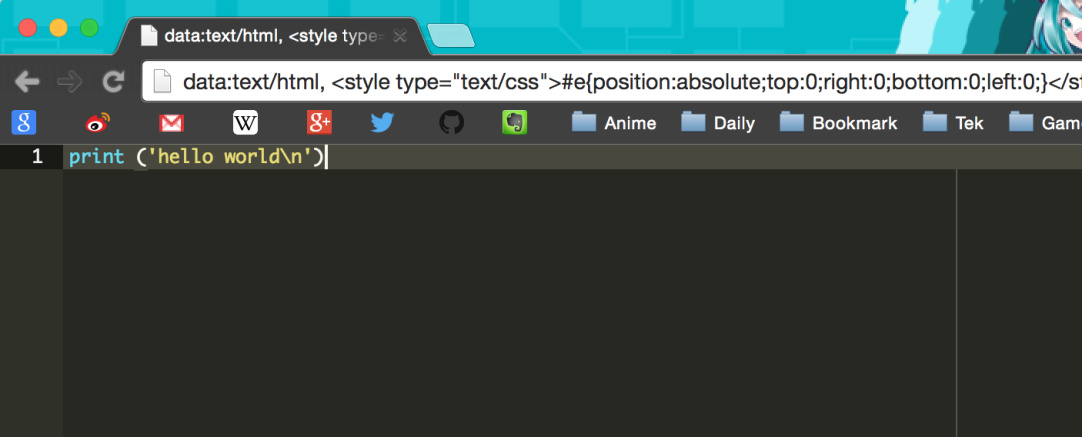
jakeonrails大神然后改了一下 支持了代码高亮 参考https://gist.github.com/jakeonrails/4666256
data:text/html, <style type="text/css">#e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id="e"></div><script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("e");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/python");</script>

提示说:如果把上面的 ace/mode/python 改成 ace/mode/ruby,那么就得到了一个 Ruby 版的编辑器咯。其他语言依此类推。
改造成支持其他语言语法高亮的,可把 ace/mode/ruby 替换为:
Python -> ace/mode/python
C/C++ -> ace/mode/c_cpp
Javscript -> ace/mode/javascript
Java -> ace/mode/java
Scala -> ace/mode/scala
Markdown -> ace/mode/markdown
CoffeeScript -> ace/mode/coffee
其他……
jakeonrails 语法高亮风格用的是 monokai。
如果需要换成其他风格,,可把 ace/theme/monokai 替换为:
Eclipse -> ace/theme/eclipse
TextMate -> ace/theme/textmate
其他……
不想复制粘贴代码的懒汉童鞋,可以直接戳下面这些链接:
Ruby 编辑器 、Python 编辑器、PHP 编辑器 、Javascript 编辑器 、Java 编辑器 、C/C++ 编辑器 (也可把这些链接作为浏览器书签收藏哦。)
- 想把网页保存为PDF?按快捷键Ctrl+P,然后在显示出来的打印页面上把目标打印机更改为"另存为PDF",最后按保存就完成了,逼格爆满。
- Ctrl+Shift+N,打开隐身模式。你的浏览记录和Cookies就不会被保留。尽情享受吧。
- 苦于Chrome打开太多的页面以至于太卡?只要按Shift+Esc就可以打开任务管理器,想关那里就关那里,再也不用Ctrl+W一个一个关闭了。
- 组合键Ctrl+Shift+T用于恢复不小心关掉的页面。
- Alt+Home快速返回你设置你的主页。
- Ctrl+H快速查看历史记录。
- Ctrl+J快速查看下载记录。
- 想要快速选定地址栏?按F6,等同于按Ctrl+L,再等同于Alt+D
- 想快速删除你的浏览记录,只要按住Ctrl+Shift+Delete键就可以快速删除。
- Ctrl+Tab从左到右切换页面标签,Ctrl+Shift+Tab则是从右到左切换。
- Ctrl+1用于快速返回最开始(即最左边的页面),Ctrl+9快速返回最右边的页面。
- 想要看各种小说却又抱怨屏幕太小?按F11立刻享受全屏带来的快感。
没有PDF阅览器 没关系 直接把pdf文件拖到Chrome窗口里面就可以查看了~
更多关于Chrome的奇技淫巧等你发现~
本博客採用 署名-相同方式共享 4.0 許可協議進行許可。
This site is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.