Bootstrap Affix 插件 - 附加导航
Bootstrap Affix 插件可以让一个<div>元素漂浮在网页上,你可以让该<div>元素随屏滚动,或者固定在指定位置上。
用法:你可以通过data属性或者通过JavaScript来使用Affix 插件。
1、通过data属性
你只需为需要监听的页面元素添加data-spy="affix"即可。然后使用偏移量来确定一个元素的开和关.
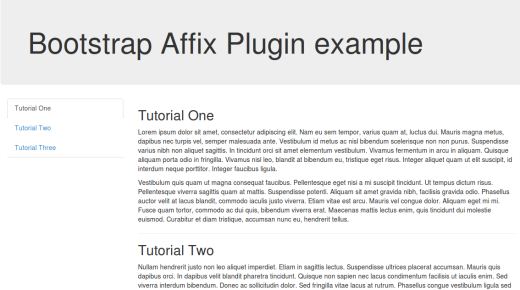
实例
以下实例通过data属性来演示Affix 插件的使用:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div id="myNav" data-spy="affix" data-offset-top="60"
data-offset-bottom="200">
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" data-spy="affix"
data-offset-top="190">
<li class="active"><a href="https://zhishitu.com/" target="_blank">Tutorial One</a></li>
<li><a href="https://zhishitu.com/" target="_blank">Tutorial Two</a></li>
<li><a href="https://zhishitu.com/" target="_blank">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>

2、通过javascript调用
$('#myAffix').affix({
offset: {
top: 100, bottom: function () {
return (this.bottom =
$('.bs-footer').outerHeight(true))
}
}
})
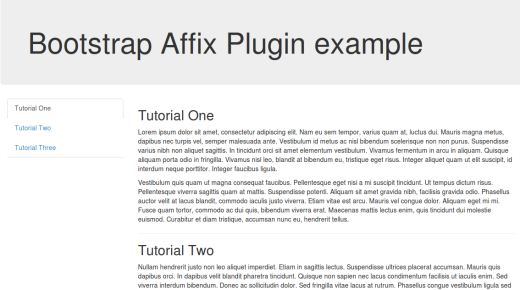
实例
以下实例通过javascript属性来演示 Affix 插件的使用:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix Plugin example</h1>
</div>
<div>
<div class="col-md-3">
<ul class="nav nav-tabs nav-stacked affix" id="myNav">
<li class="active"><a href="https://zhishitu.com/" target="_blank">Tutorial One</a></li>
<li><a href="https://zhishitu.com/" target="_blank">Tutorial Two</a></li>
<li><a href="https://zhishitu.com/" target="_blank">Tutorial Three</a></li>
</ul>
</div>
<div class="col-md-9">
<h2 id="one">Tutorial One</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nam eu sem tempor, varius quam at, luctus dui. Mauris magna
metus, dapibus nec turpis vel, semper malesuada ante.
Vestibulum id metus ac nisl bibendum scelerisque non non
purus. Suspendisse varius nibh non aliquet sagittis. In
tincidunt orci sit amet elementum vestibulum. Vivamus
fermentum in arcu in aliquam. Quisque aliquam porta odio
in fringilla. Vivamus nisl leo, blandit at bibendum eu,
tristique eget risus. Integer aliquet quam ut elit suscipit,
id interdum neque porttitor. Integer
faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus.
Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus
dictum risus. Pellentesque viverra sagittis quam at mattis.
Suspendisse potenti. Aliquam sit amet gravida nibh,
facilisis gravida odio. Phasellus auctor velit at lacus
blandit, commodo iaculis justo viverra. Etiam vitae est
arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce
quam tortor, commodo ac dui quis, bibendum viverra erat.
Maecenas mattis lectus enim, quis tincidunt dui molestie
euismod. Curabitur et diam tristique, accumsan nunc eu,
hendrerit tellus.</p>
<hr>
<h2 id="two">Tutorial Two</h2>
<p> Nullam hendrerit justo non leo aliquet imperdiet. Etiam
in sagittis lectus. Suspendisse ultrices placerat accumsan.
Mauris quis dapibus orci. In dapibus velit blandit pharetra
tincidunt. Quisque non sapien nec lacus condimentum facilisis
ut iaculis enim. Sed viverra interdum bibendum. Donec ac
sollicitudin dolor. Sed fringilla vitae lacus at rutrum.
Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum
lorem convallis sed. Nam odio tortor, dictum quis malesuada at,
pellentesque vitae orci. Vivamus elementum, felis eu auctor
lobortis, diam velit egestas lacus, quis fermentum metus ante
quis urna. Sed at facilisis libero. Cum sociis natoque
penatibus et magnis dis parturient montes, nascetur ridiculus
mus. Vestibulum bibendum blandit dolor. Nunc orci dolor,
molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem
augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="three">Tutorial Three</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum.
Sed diam libero, sodales eget sapien vel, porttitor bibendum
enim. Donec sed nibh vitae lorem porttitor blandit in nec ante.
Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem
malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien
diam. Donec pharetra id arcu eget blandit. Proin imperdiet
mattis augue in porttitor. Quisque tempus enim id lobortis
feugiat. Suspendisse tincidunt risus quis dolor fringilla
blandit. Ut sed sapien at purus lacinia porttitor. Nullam
iaculis, felis a pretium ornare, dolor nisl semper tortor, vel
sagittis lacus est consequat eros. Sed id pretium nisl.
Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit
amet mauris. </p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat
ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis
luctus turpis at accumsan tincidunt. Phasellus risus risus,
volutpat vel tellus ac, tincidunt fringilla massa. Etiam
hendrerit dolor eget ante rutrum adipiscing. Cras interdum
ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor
ut enim lobortis pellentesque ultricies ac ligula. Pellentesque
convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras
ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer
pellentesque neque et elementum tempus. Curabitur bibendum in
ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a
justo sed ligula porta semper eu quis enim. Pellentesque
pellentesque, metus at facilisis hendrerit, lectus velit
facilisis leo, quis volutpat turpis arcu quis enim. Nulla
viverra lorem elementum interdum ultricies. Suspendisse
accumsan quam nec ante mollis tempus. Morbi vel accumsan diam,
eget convallis tellus. Suspendisse potenti.</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#myNav').affix({
offset: {
top: 60
}
});
});
</script>

通过 CSS 定位
Affix插件在三种状态之间切换:affix、affix-top和affix-bottom。你必须为这三种状态提供自己的样式(不依赖此插件)。
affix-top class应当是在正常文档流中的状态。affix class应当是以fixed方式定位时的状态。affix-bottom应当是以absolute方式定位时的状态。
选项
选项的传递可通过数据属性或JavaScript. 对于数据属性, 需要附加选项名称 data-, 如 data-offset-top="200"。
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| offset | 数值|函数|对象 | 10 | 计算从顶部到滚动的位置的偏移(像素). 如果设置了一个数字, 该偏移量的值将被应用在顶部和左方向. 如果要设置一个方向或者多个方向的偏移量, 只需提供一个对象offset: { x: 10 }. 该函数可以让你动态的提供一个偏移量(对于一些响应式设计很有用). |