HTML DOM clientWidth 属性
实例
获取 div 元素的宽度,包含内边距(padding):
var elmnt = document.getElementById("myDIV");
var txt = "div 元素的高度,包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "div 元素的宽度,包含内边距(padding): " + elmnt.clientWidth + "px";知识兔 »
定义和用法
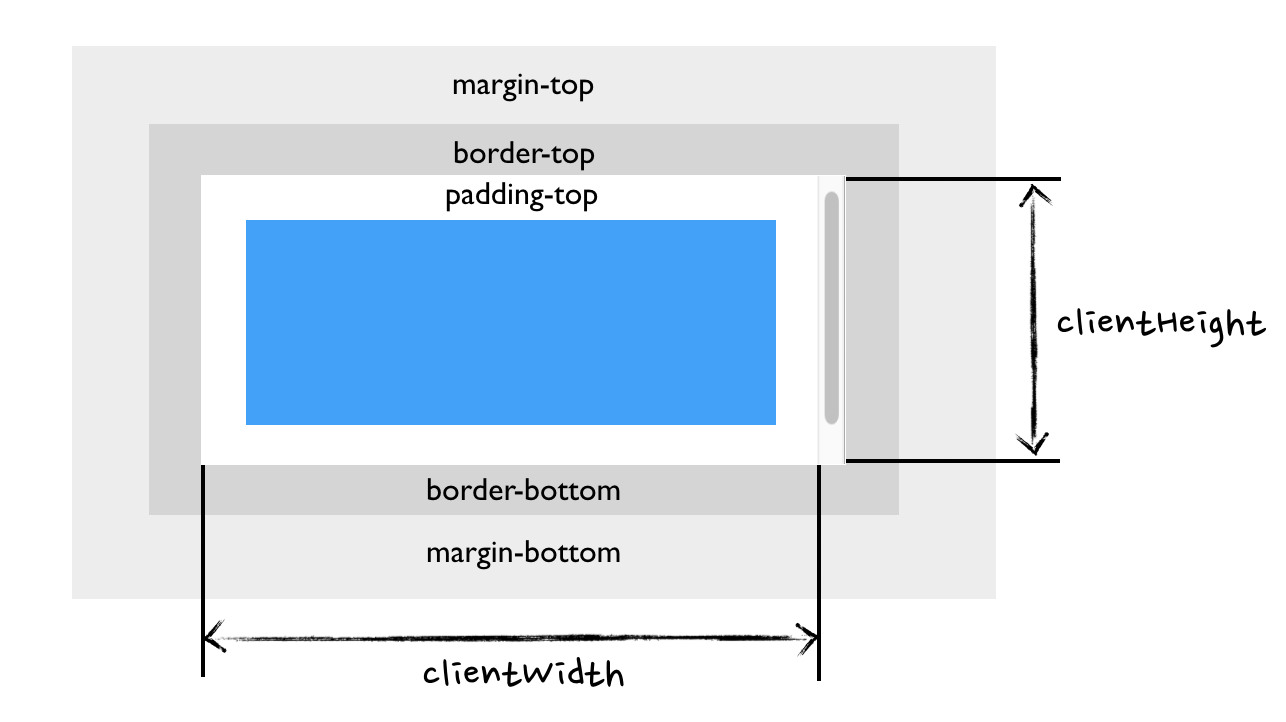
clientWidth 属性是一个只读属性,它返回该元素的像素宽度,宽度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条,是一个整数,单位是像素 px。
内联元素以及没有 CSS 样式的元素的 clientWidth 属性值为 0。

注意: 要了解该属性,可以参阅CSS 盒子模型。
提示: 该属性通常与clientHeight 属性一起使用。
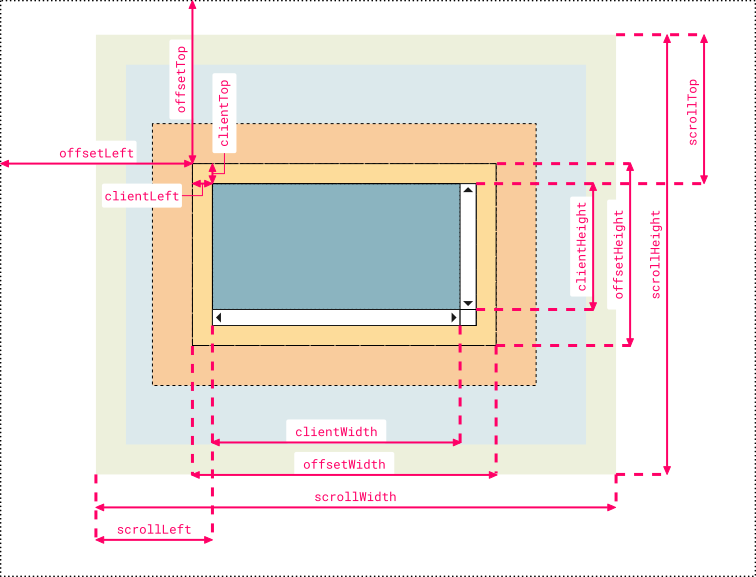
提示: 使用 offsetHeight 和 offsettWidth 属性返回元素的可见高度和宽度,包括内边距(padding)和边框(border)。
提示: 元素添加滚动条,可以使用overflow 属性。
这是一个只读属性。

浏览器支持
| 属性 | |||||
|---|---|---|---|---|---|
| clientWidth | Yes | Yes | Yes | Yes | Yes |
语法
element.clientWidth 技术细节
| 返回值: | 返回一个整数,表示该元素的像素宽度。 |
|---|
更多实例
实例
以下实例演示了 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)和边框(border): " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)和边框(border): " + elmnt.offsetWidth + "px";知识兔 »
实例
以下实例演示了在元素添加滚动条后 clientHeight/clientWidth 和 offsetHeight/offsetWidth 属性的区别:
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "<b>div 的样式信息:</b><br>";
txt += "高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "高度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetHeight + "px<br>";
txt += "宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "宽度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetWidth + "px";知识兔 »