Vue3 样式绑定
Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
v-bind 在处理 class 和 style 时, 表达式除了可以使用字符串之外,还可以是对象或数组。
v-bind:class 可以简写为 :class。
class 属性绑定
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
实例 1
实例中将 isActive 设置为 true 显示了一个绿色的 div 块,如果设置为 false 则不显示:
<div :class="{ 'active': isActive }"></div>知识兔 »
以上实例 div class 渲染结果为:
<div class="active"></div>我们也可以在对象中传入更多属性用来动态切换多个 class 。
此外,:class 指令也可以与普通的 class 属性共存。
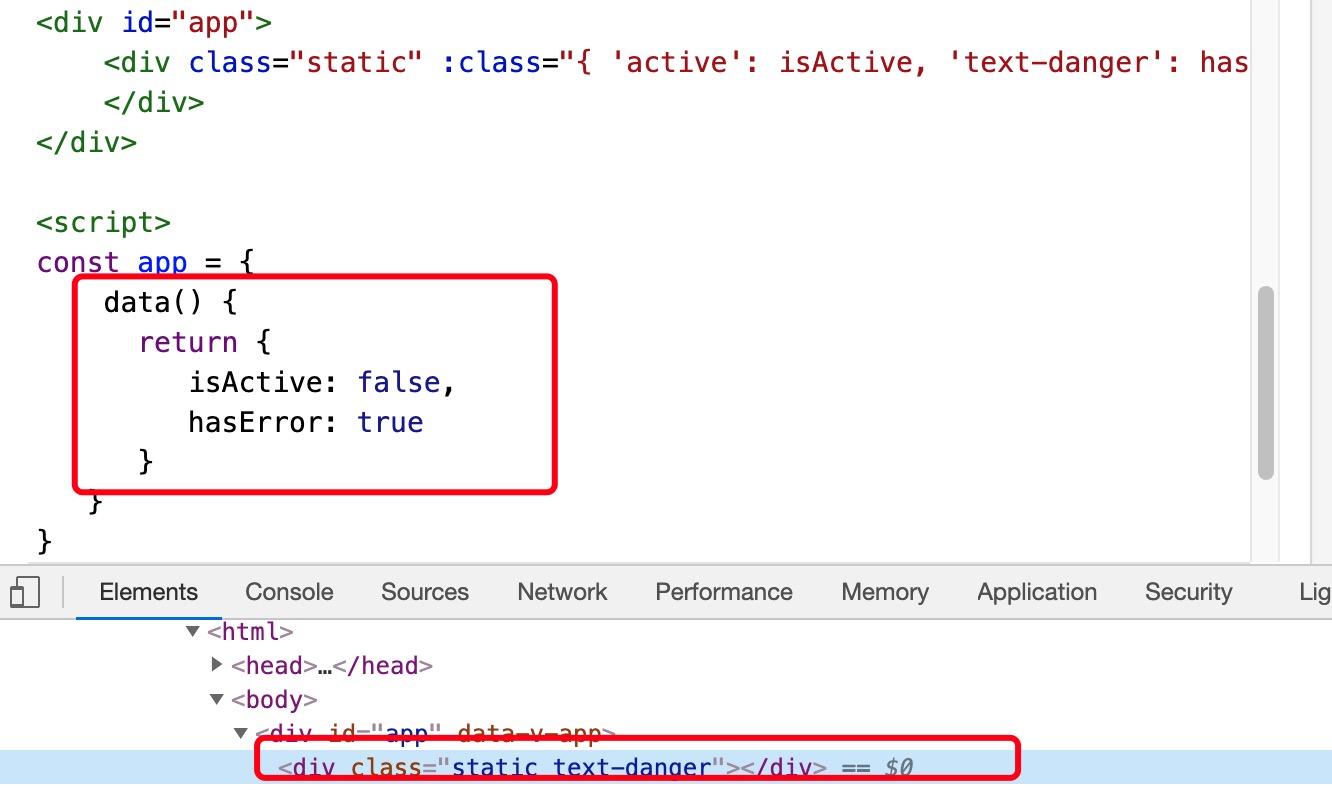
实例 2
text-danger 类背景颜色覆盖了 active 类的背景色:
<div class="static" :class="{ 'active' : isActive, 'text-danger' : hasError }">
</div>知识兔 »
以上实例 div class 渲染结果为:
<div class="static text-danger"></div>
当 isActive 或者 hasError 变化时,class 属性值也将相应地更新。例如,如果 active 的值为 true,class 列表将变为 "static active text-danger"。
我们也可以直接绑定数据里的一个对象:
实例 3
text-danger 类背景颜色覆盖了 active 类的背景色:
<div id="app">
<div class="static" :class="classObject"></div>
</div>知识兔 »
实例 3 与 实例 2 的渲染结果是一样的。
此外,我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
实例 4
data() {
return {
isActive: true,
error: null
}
},
computed: {
classObject() {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}
知识兔 »数组语法
data() {
return {
isActive: true,
error: null
}
},
computed: {
classObject() {
return {
active: this.isActive && !this.error,
'text-danger': this.error && this.error.type === 'fatal'
}
}
}我们可以把一个数组传给 v-bind:class ,实例如下:
实例 5
<div class="static" :class="[activeClass, errorClass]"></div>
知识兔 »
<div class="static" :class="[activeClass, errorClass]"></div>以上实例 div class 渲染结果为:
<div class="static active text-danger"></div>我们还可以使用三元表达式来切换列表中的 class :
实例 6
errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类:
<div id="app">
<div class="static" :class="[isActive ? activeClass : '', errorClass]"></div>
</div>知识兔 »
以上实例 div class 渲染结果为:
<div class="static text-danger"></div>Vue.js style(内联样式)
我们可以在 v-bind:style 直接设置样式,可以简写为 :style:
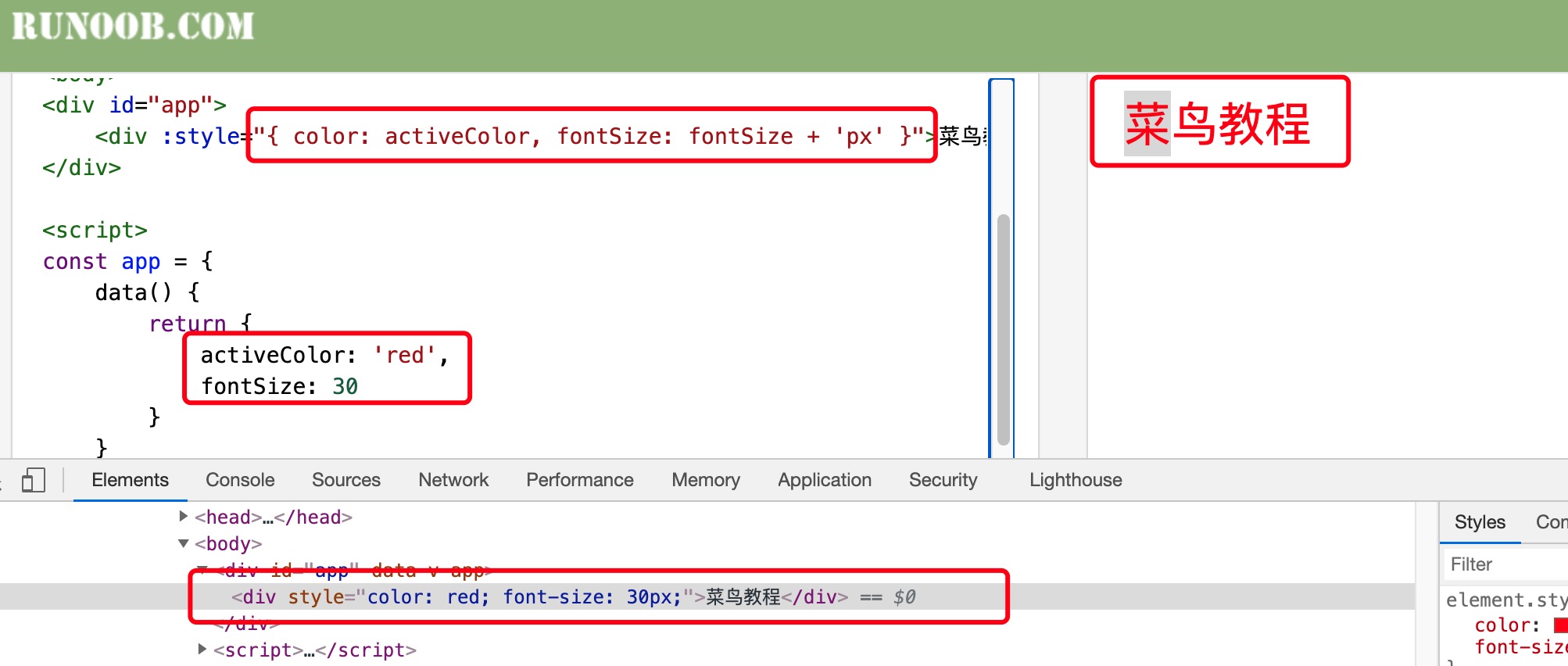
实例 7
<div id="app">
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }">知识兔</div>
</div>
知识兔 »
<div id="app">
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }">知识兔</div>
</div>以上实例 div style 渲染结果为:
<div style="color: red; font-size: 30px;">知识兔</div>
也可以直接绑定到一个样式对象,让模板更清晰:
实例 8
<div id="app">
<div :style="styleObject">知识兔</div>
</div>
知识兔 »
<div id="app">
<div :style="styleObject">知识兔</div>
</div>v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
实例 9
<div id="app">
<div :style="[baseStyles, overridingStyles]">知识兔</div>
</div>
知识兔 »注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
多重值
<div id="app">
<div :style="[baseStyles, overridingStyles]">知识兔</div>
</div>注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
可以为 style 绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>组件上使用 class 属性
当你在带有单个根元素的自定义组件上使用 class 属性时,这些 class 将被添加到该元素中。此元素上的现有 class 将不会被覆盖。
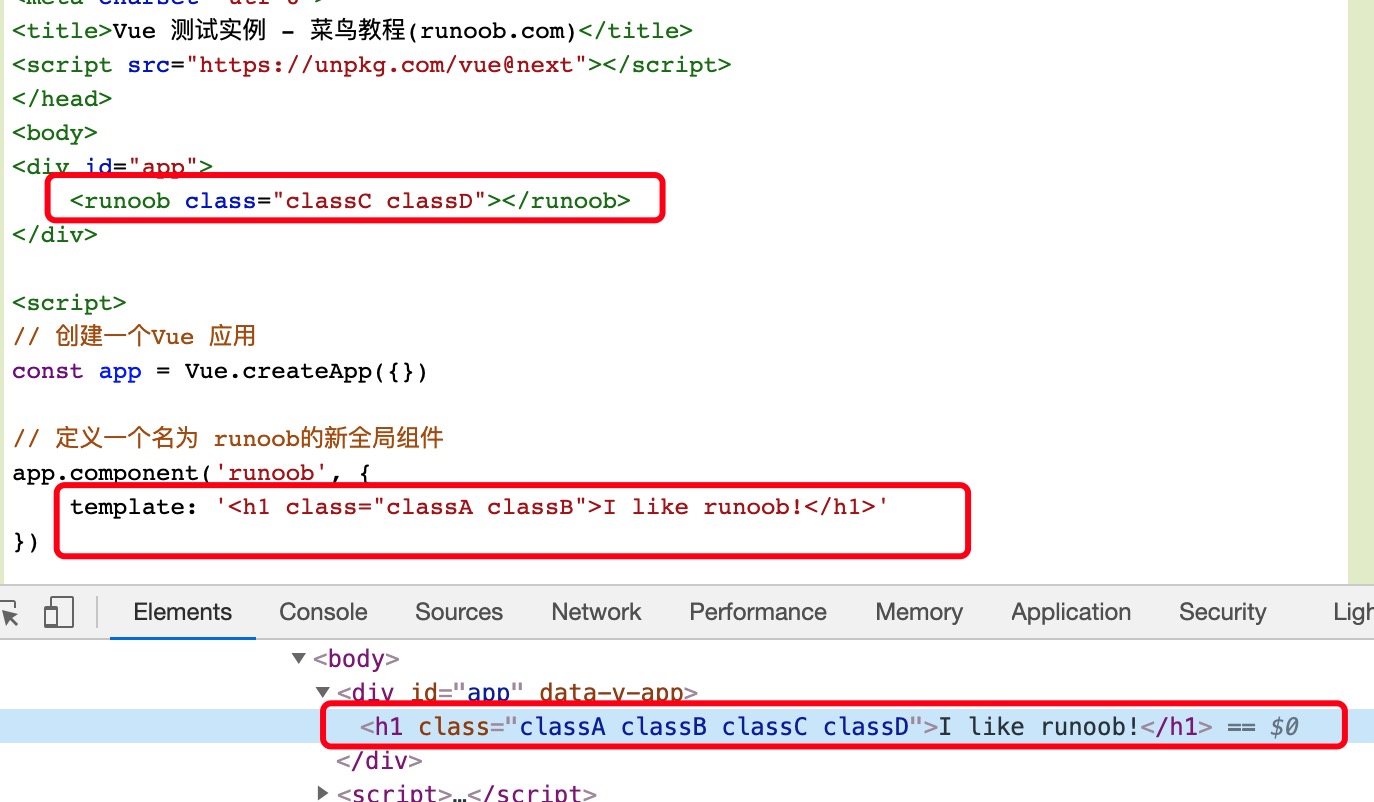
实例 10
<div id="app">
<zhishitu class="classC classD"></zhishitu>
</div>
<script>
// 创建一个Vue 应用
const app = Vue.createApp({})
// 定义一个名为 zhishitu的新全局组件
app.component('zhishitu', {
template: '<h1 class="classA classB">I like zhishitu!</h1>'
})
app.mount('#app')
</script>
知识兔 »
<div id="app">
<zhishitu class="classC classD"></zhishitu>
</div>
<script>
// 创建一个Vue 应用
const app = Vue.createApp({})
// 定义一个名为 zhishitu的新全局组件
app.component('zhishitu', {
template: '<h1 class="classA classB">I like zhishitu!</h1>'
})
app.mount('#app')
</script>以上实例 div class 渲染结果为:
<h1 class="classA classB classC classD">I like zhishitu!</h1>
对于带数据绑定 class 也同样适用:
<my-component :class="{ active: isActive }"></my-component>当 isActive 为 true 时,HTML 将被渲染成为:
<p class="active">Hi</p>如果你的组件有多个根元素,你需要定义哪些部分将接收这个类。可以使用 $attrs 组件属性执行此操作:
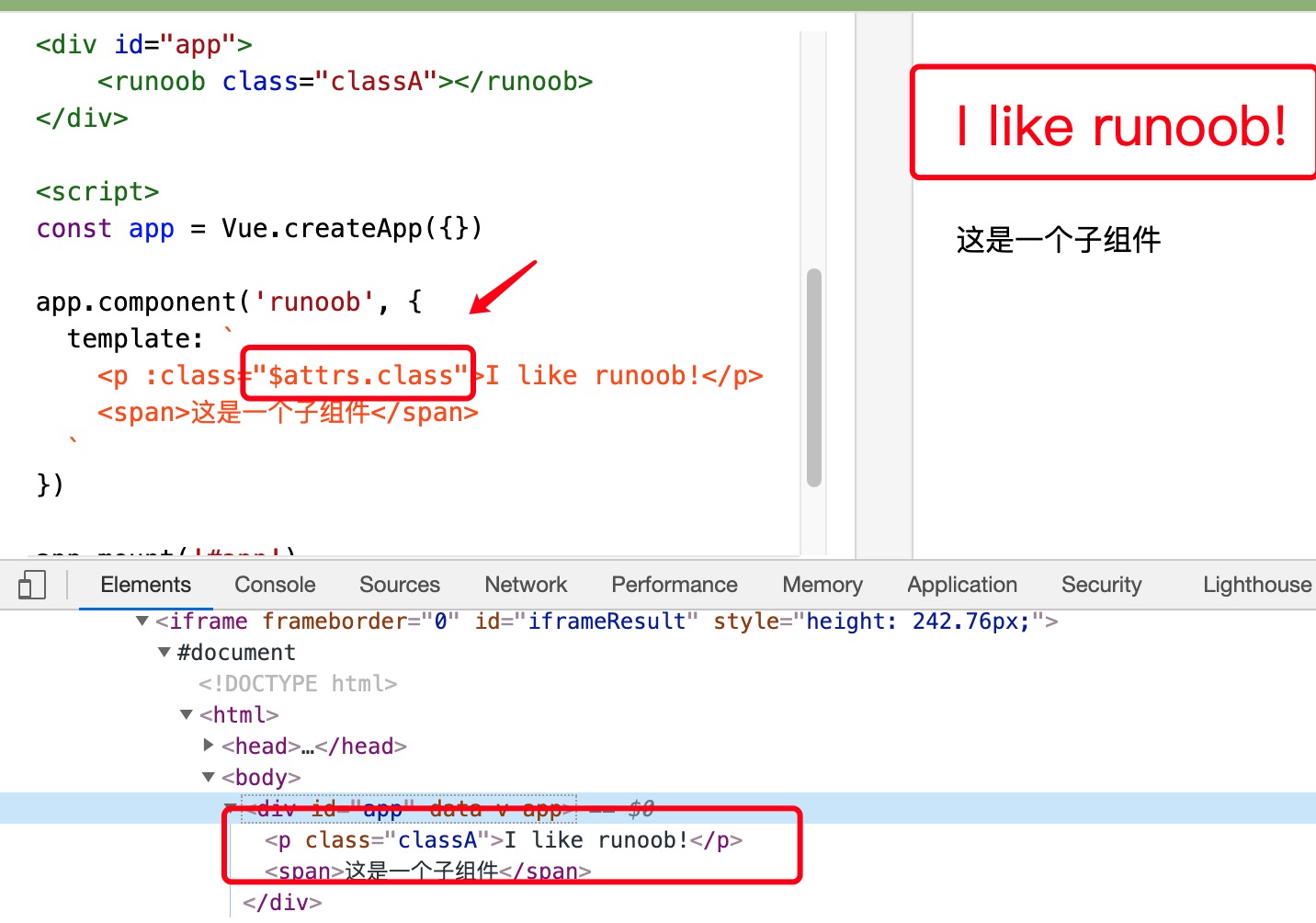
实例 11
<div id="app">
<zhishitu class="classA"></zhishitu>
</div>
<script>
const app = Vue.createApp({})
app.component('zhishitu', {
template: `
<p :class="$attrs.class">I like zhishitu!</p>
<span>这是一个子组件</span>
`
})
app.mount('#app')
</script>
知识兔 »
<div id="app">
<zhishitu class="classA"></zhishitu>
</div>
<script>
const app = Vue.createApp({})
app.component('zhishitu', {
template: `
<p :class="$attrs.class">I like zhishitu!</p>
<span>这是一个子组件</span>
`
})
app.mount('#app')
</script>注意:template 中 ` 是反引号,不是单引号 '。
以上实例 div class 渲染结果为:
<div id="app" data-v-app=""><p class="classA">I like zhishitu!</p><span>这是一个子组件</span></div>