本章节我们将学习如何使用 JS/CSS 实现搜索框联想功能。
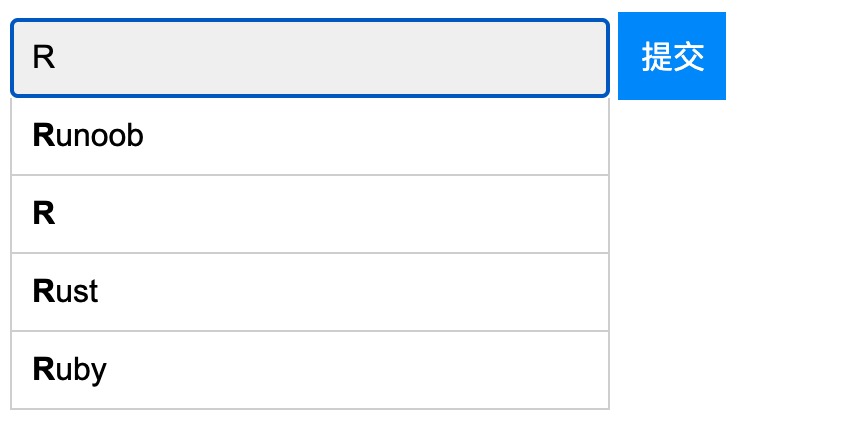
先看下效果如下:

查看在线实例:https://c.zhishitu.com/codedemo/6190
基础 HTML 代码
实例 <!-- autocomplete="off" 确保表单已关闭自动填充功能: -->
<form autocomplete="off" action="/index.php">
<div class="autocomplete" style="width:300px;">
<input id="myInput" type="text" name="s" placeholder="请输入搜索内容">
</div>
<input type="submit">
</form>
<!-- autocomplete="off" 确保表单已关闭自动填充功能: -->
<form autocomplete="off" action="/index.php">
<div class="autocomplete" style="width:300px;">
<input id="myInput" type="text" name="s" placeholder="请输入搜索内容">
</div>
<input type="submit">
</form>再准备基础的搜索测试数据,是一个 JavaScript 数组:
var sites = ["Google","Taobao","Runoob","Wiki","Zhihu","Baidu","Sina","Tmall","JD","Alibaba","QQ","Weixin"];以下搜索搜索框和联想菜单的样式:
实例 * { box-sizing: border-box; }
body {
font: 16px Arial;
}
.autocomplete {
/*容器定位设置为 relative:*/
position: relative;
display: inline-block;
}
input {
border: 1px solid transparent;
background-color: #f1f1f1;
padding: 10px;
font-size: 16px;
}
input[type=text] {
background-color: #f1f1f1;
width: 100%;
}
input[type=submit] {
background-color: DodgerBlue;
color: #fff;
}
.autocomplete-items {
position: absolute;
border: 1px solid #d4d4d4;
border-bottom: none;
border-top: none;
z-index: 99;
/*设置自动填充项宽度与容器相同*/
top: 100%;
left: 0;
right: 0;
}
.autocomplete-items div {
padding: 10px;
cursor: pointer;
background-color: #fff;
border-bottom: 1px solid #d4d4d4;
}
.autocomplete-items div:hover {
/*鼠标移动到填充项设置的背景颜色*/
background-color: #e9e9e9;
}
.autocomplete-active {
/*使用箭头键浏览填充项时的背景颜色*/
background-color: DodgerBlue !important;
color: #ffffff;
}
* { box-sizing: border-box; }
body {
font: 16px Arial;
}
.autocomplete {
/*容器定位设置为 relative:*/
position: relative;
display: inline-block;
}
input {
border: 1px solid transparent;
background-color: #f1f1f1;
padding: 10px;
font-size: 16px;
}
input[type=text] {
background-color: #f1f1f1;
width: 100%;
}
input[type=submit] {
background-color: DodgerBlue;
color: #fff;
}
.autocomplete-items {
position: absolute;
border: 1px solid #d4d4d4;
border-bottom: none;
border-top: none;
z-index: 99;
/*设置自动填充项宽度与容器相同*/
top: 100%;
left: 0;
right: 0;
}
.autocomplete-items div {
padding: 10px;
cursor: pointer;
background-color: #fff;
border-bottom: 1px solid #d4d4d4;
}
.autocomplete-items div:hover {
/*鼠标移动到填充项设置的背景颜色*/
background-color: #e9e9e9;
}
.autocomplete-active {
/*使用箭头键浏览填充项时的背景颜色*/
background-color: DodgerBlue !important;
color: #ffffff;
}以下是搜索搜索框和联想菜单的 JavaScript 代码:
实例 function autocomplete(inp, arr) {
/*自动填充函数有两个参数,input 输入框元素和自动填充的数组*/
var currentFocus;
/* 监听 input 输入框,当在 input 输入框元素中时执行以下函数*/
inp.addEventListener("input", function(e) {
var a, b, i, val = this.value;
/*关闭已打开的自动填充列表*/
closeAllLists();
if (!val) { return false;}
currentFocus = -1;
/*创建 DIV 元素用于放置自动填充列表的值*/
a = document.createElement("DIV");
a.setAttribute("id", this.id + "autocomplete-list");
a.setAttribute("class", "autocomplete-items");
/*DIV 作为自动填充容器的子元素*/
this.parentNode.appendChild(a);
/*循环数组*/
for (i = 0; i < arr.length; i++) {
/*检查填充项是否有与文本字段值相同的内容,不区分大小写*/
if (arr[i].substr(0, val.length).toUpperCase() == val.toUpperCase()) {
/*为每个匹配元素创建一个 DIV 元素 */
b = document.createElement("DIV");
/*匹配项加粗*/
b.innerHTML = "<strong>" + arr[i].substr(0, val.length) + "</strong>";
b.innerHTML += arr[i].substr(val.length);
/*选中的填充项插入到隐藏 input 输入字段,用于保存当前选中值*/
b.innerHTML += "<input type='hidden' value='" + arr[i] + "'>";
/*当有人点击填充项(DIV 元素)时执行函数*/
b.addEventListener("click", function(e) {
/*选中的填充项插入到隐藏 input 搜索字段*/
inp.value = this.getElementsByTagName("input")[0].value;
/*关闭自动填充列表*/
closeAllLists();
});
a.appendChild(b);
}
}
});
/*按下键盘上的一个键时执行函数*/
inp.addEventListener("keydown", function(e) {
var x = document.getElementById(this.id + "autocomplete-list");
if (x) x = x.getElementsByTagName("div");
if (e.keyCode == 40) {
/*如果按下箭头向下键,currentFocus 变量加 1,即向下移动一位*/
currentFocus++;
/*使当前选中项更醒目*/
addActive(x);
} else if (e.keyCode == 38) { //up
/*按下箭头向上键,选中列表项向上移动一位*/
currentFocus--;
/*使当前选中项更醒目*/
addActive(x);
} else if (e.keyCode == 13) {
/*如果按下 ENTER 键,阻止提交,你也可以设置 submit 提交*/
e.preventDefault();
if (currentFocus > -1) {
/*模拟点击选中项*/
if (x) x[currentFocus].click();
}
}
});
function addActive(x) {
/*设置选中的选项函数*/
if (!x) return false;
/*移动选项设置不同选中选项的背景颜色*/
removeActive(x);
if (currentFocus >= x.length) currentFocus = 0;
if (currentFocus < 0) currentFocus = (x.length - 1);
/*添加 "autocomplete-active" 类*/
x[currentFocus].classList.add("autocomplete-active");
}
function removeActive(x) {
/*移除没有选中选项的 "autocomplete-active" 类*/
for (var i = 0; i < x.length; i++) {
x[i].classList.remove("autocomplete-active");
}
}
function closeAllLists(elmnt) {
/*关闭自动添加列表*/
var x = document.getElementsByClassName("autocomplete-items");
for (var i = 0; i < x.length; i++) {
if (elmnt != x[i] && elmnt != inp) {
x[i].parentNode.removeChild(x[i]);
}
}
}
/*点击 HTML 文档任意位置关闭填充列表*/
document.addEventListener("click", function (e) {
closeAllLists(e.target);
});
}
function autocomplete(inp, arr) {
/*自动填充函数有两个参数,input 输入框元素和自动填充的数组*/
var currentFocus;
/* 监听 input 输入框,当在 input 输入框元素中时执行以下函数*/
inp.addEventListener("input", function(e) {
var a, b, i, val = this.value;
/*关闭已打开的自动填充列表*/
closeAllLists();
if (!val) { return false;}
currentFocus = -1;
/*创建 DIV 元素用于放置自动填充列表的值*/
a = document.createElement("DIV");
a.setAttribute("id", this.id + "autocomplete-list");
a.setAttribute("class", "autocomplete-items");
/*DIV 作为自动填充容器的子元素*/
this.parentNode.appendChild(a);
/*循环数组*/
for (i = 0; i < arr.length; i++) {
/*检查填充项是否有与文本字段值相同的内容,不区分大小写*/
if (arr[i].substr(0, val.length).toUpperCase() == val.toUpperCase()) {
/*为每个匹配元素创建一个 DIV 元素 */
b = document.createElement("DIV");
/*匹配项加粗*/
b.innerHTML = "<strong>" + arr[i].substr(0, val.length) + "</strong>";
b.innerHTML += arr[i].substr(val.length);
/*选中的填充项插入到隐藏 input 输入字段,用于保存当前选中值*/
b.innerHTML += "<input type='hidden' value='" + arr[i] + "'>";
/*当有人点击填充项(DIV 元素)时执行函数*/
b.addEventListener("click", function(e) {
/*选中的填充项插入到隐藏 input 搜索字段*/
inp.value = this.getElementsByTagName("input")[0].value;
/*关闭自动填充列表*/
closeAllLists();
});
a.appendChild(b);
}
}
});
/*按下键盘上的一个键时执行函数*/
inp.addEventListener("keydown", function(e) {
var x = document.getElementById(this.id + "autocomplete-list");
if (x) x = x.getElementsByTagName("div");
if (e.keyCode == 40) {
/*如果按下箭头向下键,currentFocus 变量加 1,即向下移动一位*/
currentFocus++;
/*使当前选中项更醒目*/
addActive(x);
} else if (e.keyCode == 38) { //up
/*按下箭头向上键,选中列表项向上移动一位*/
currentFocus--;
/*使当前选中项更醒目*/
addActive(x);
} else if (e.keyCode == 13) {
/*如果按下 ENTER 键,阻止提交,你也可以设置 submit 提交*/
e.preventDefault();
if (currentFocus > -1) {
/*模拟点击选中项*/
if (x) x[currentFocus].click();
}
}
});
function addActive(x) {
/*设置选中的选项函数*/
if (!x) return false;
/*移动选项设置不同选中选项的背景颜色*/
removeActive(x);
if (currentFocus >= x.length) currentFocus = 0;
if (currentFocus < 0) currentFocus = (x.length - 1);
/*添加 "autocomplete-active" 类*/
x[currentFocus].classList.add("autocomplete-active");
}
function removeActive(x) {
/*移除没有选中选项的 "autocomplete-active" 类*/
for (var i = 0; i < x.length; i++) {
x[i].classList.remove("autocomplete-active");
}
}
function closeAllLists(elmnt) {
/*关闭自动添加列表*/
var x = document.getElementsByClassName("autocomplete-items");
for (var i = 0; i < x.length; i++) {
if (elmnt != x[i] && elmnt != inp) {
x[i].parentNode.removeChild(x[i]);
}
}
}
/*点击 HTML 文档任意位置关闭填充列表*/
document.addEventListener("click", function (e) {
closeAllLists(e.target);
});
}最后我们在 id 为 myInput 的 input 输入框使用以上 JavaScript 代码:
实例 autocomplete(document.getElementById("myInput"), countries);
br>知识兔 »
autocomplete(document.getElementById("myInput"), countries);