CSS 网格布局
网格是一组相交的水平线和垂直线,它定义了网格的列和行。
CSS 提供了一个基于网格的布局系统,带有行和列,可以让我们更轻松地设计网页,而无需使用浮动和定位。
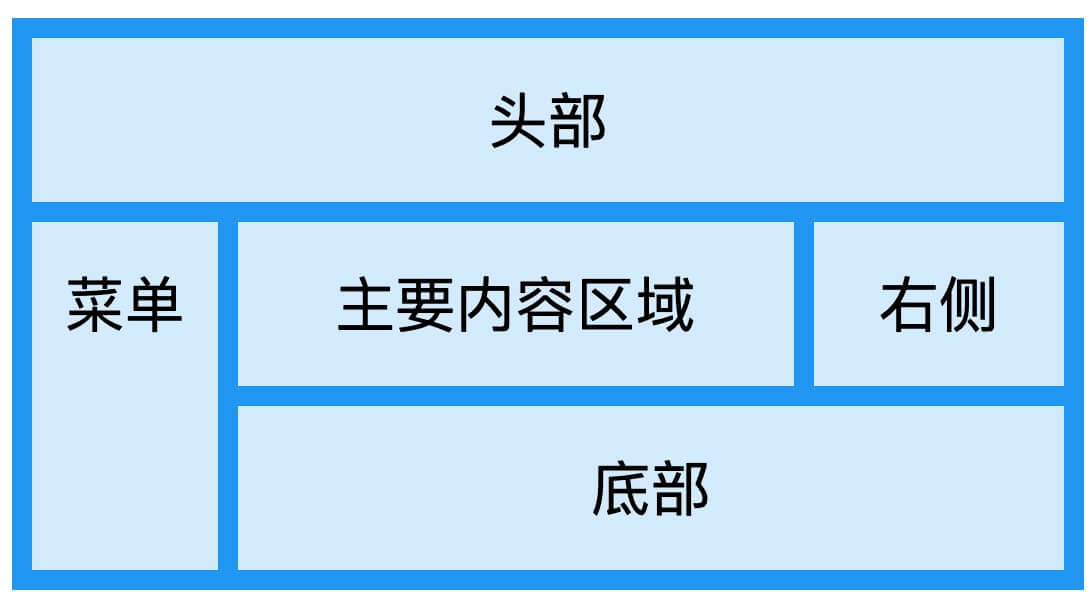
以下是一个简单的网页布局,使用了网格布局,包含六列和三行:

浏览器支持
目前最新的一些浏览器版本都支持网格布局。
| 57.0 | 16.0 | 52.0 | 10 | 44 |
网格元素
网格布局由一个父元素及一个或多个子元素组成。
实例 <div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
知识兔 »display 属性
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。
实例 .grid-container {
display: grid;
}
知识兔 »实例 .grid-container {
display: inline-grid;
}
知识兔 »网格轨道
.grid-container {
display: grid;
}.grid-container {
display: inline-grid;
}知识兔 »
网格轨道
我们通过 grid-template-columns 和 grid-template-rows 属性来定义网格中的行和列。
这些属性定义了网格的轨道,一个网格轨道就是网格中任意两条线之间的空间。
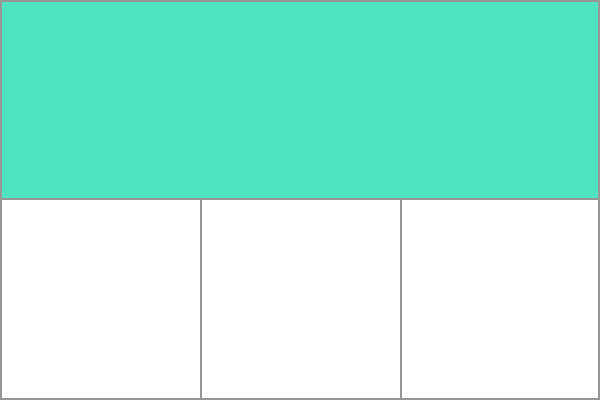
在下图中你可以看到一个绿色框的轨道——网格的第一个行轨道。第二行有三个白色框轨道。

以下实例我们使用 grid-template-columns 属性在网格容器中创建四个列:
实例 .grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}
知识兔 »
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}以下实例我们使用 grid-template-rows 属性在网格容器中设置行的高度:
实例 .grid-container {
display: grid;
grid-template-rows: 100px 300px;
}
知识兔 »fr 单位
.grid-container {
display: grid;
grid-template-rows: 100px 300px;
}轨道可以使用任何长度单位进行定义。
网格引入了 fr 单位来帮助我们创建灵活的网格轨道。一个 fr 单位代表网格容器中可用空间的一等份。
以下实例定义了一个网格定义将创建三个相等宽度的轨道,这些轨道会随着可用空间增长和收缩。
实例 .grid-container {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
}
知识兔 »网格单元
.grid-container {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
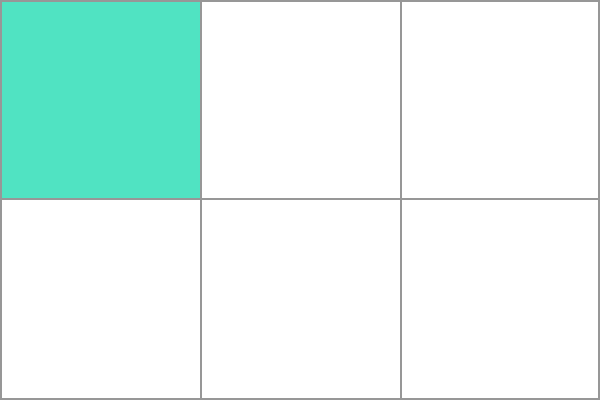
}一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。现在再看回我们前面的一个例子, 一旦一个网格元素被定义在一个父级元素当中,那么他的子级元素将会排列在每个事先定义好的网格单元中。在下面的图中,我会将第一个网格单元作高亮处理。

网格区域
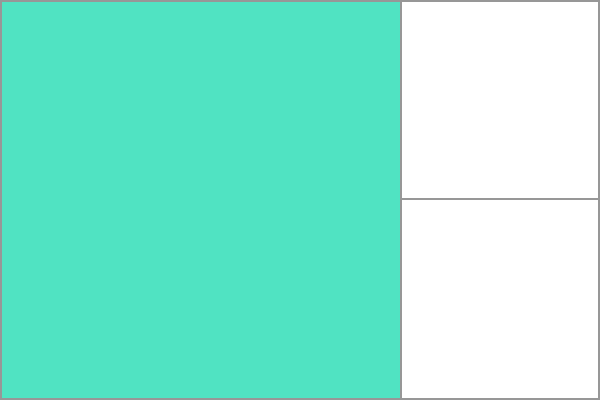
网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于"L"形的网格区域。下图高亮的网格区域扩展了2列以及2行。

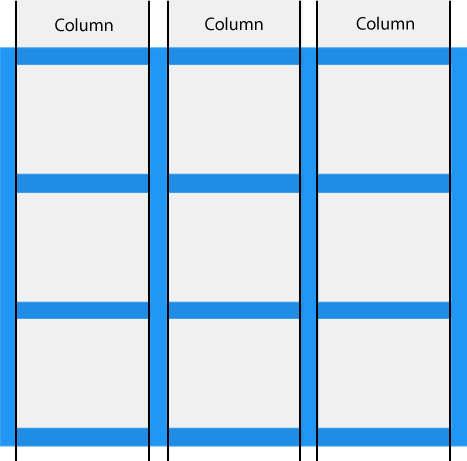
网格列
网格元素的垂直线方向称为列(Column)。

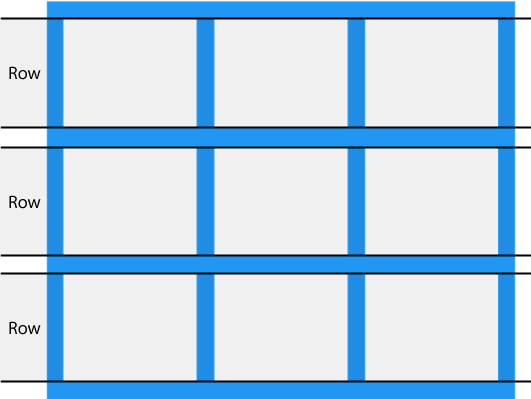
网格行
网格元素的水平线方向称为行(Row)。

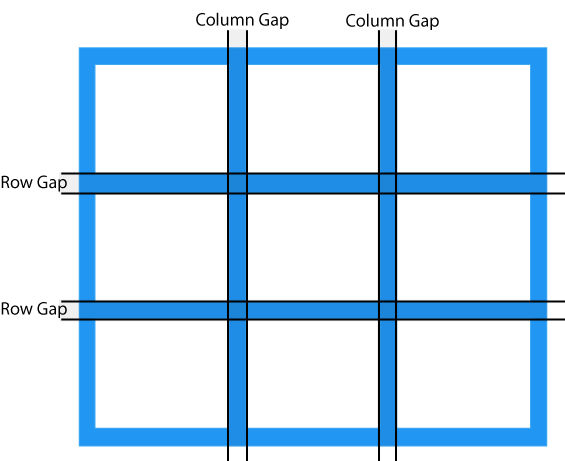
网格间距
网格间距(Column Gap)指的是两个网格单元之间的网格横向间距或网格纵向间距。

您可以使用以下属性来调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
以下实例使用 grid-column-gap 属性来设置列之间的网格间距:
实例 .grid-container {
display: grid;
grid-column-gap: 50px;
}
知识兔 »
.grid-container {
display: grid;
grid-column-gap: 50px;
}以下实例使用 grid-row-gap 属性来设置行之间的网格间距:
实例 .grid-container {
display: grid;
grid-row-gap: 50px;
}
知识兔 »
.grid-container {
display: grid;
grid-row-gap: 50px;
}grid-gap 属性是 grid-row-gap 和 the grid-column-gap 属性的简写:
实例 .grid-container {
display: grid;
grid-gap: 50px 100px;
}
知识兔 »
.grid-container {
display: grid;
grid-gap: 50px 100px;
}grid-gap 属性可以同时设置行间距和列间距:
实例 .grid-container {
display: grid;
grid-gap: 50px;
}
知识兔 »网格线
.grid-container {
display: grid;
grid-gap: 50px;
}列与列,行与行之间的交接处就是网格线。
Grid 会为我们创建编号的网格线来让我们来定位每一个网格元素。
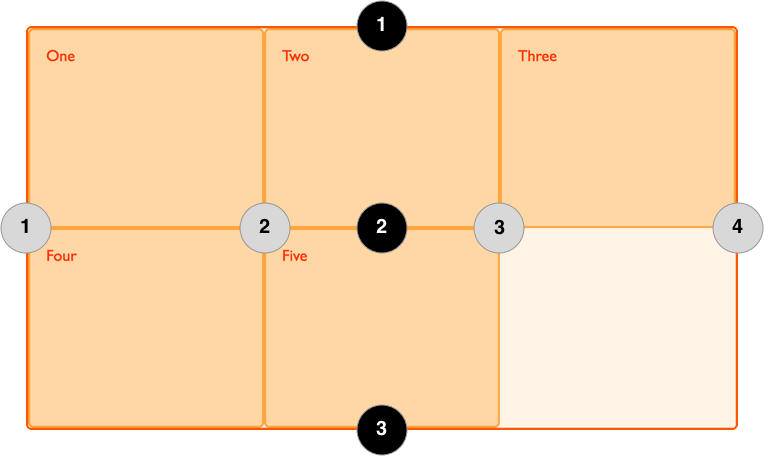
例如下面这个三列两行的网格中,就拥有四条纵向的网格线(灰色圆圈标记),以及三条横向的网格线(黑色圆圈标记)。

网格元素设置时可以参考这些行号。
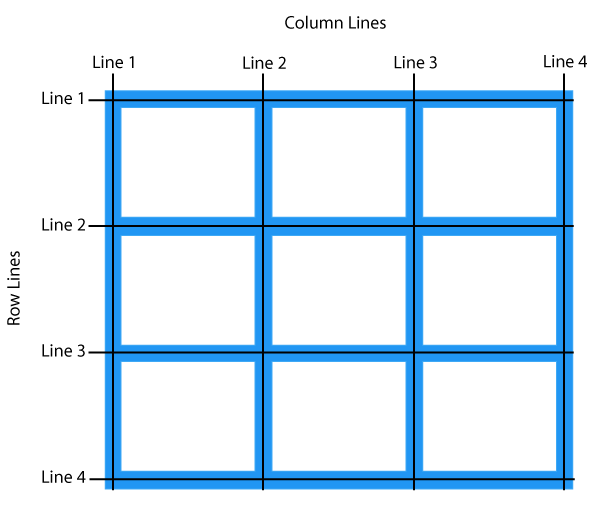
下图则定义了四条纵向的网格线,以及四条横向的网格线:

网格线的编号顺序取决于文章的书写模式。在从左至右书写的语言中,编号为 1 的网格线位于最左边。在从右至左书写的语言中,编号为 1 的网格线位于最右边。
接下来我使用了 grid-column-start, grid-column-end, grid-row-start 和 grid-row-end 属性来演示如何使用网格线。
以下实例我们设置一个网格元素的网格线从第一列开始,第三列结束:
实例 .item1 {
grid-column-start: 1;
grid-column-end: 3;
}
知识兔 »
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}以下实例我们设置一个网格元素的网格线从第一行开始,第三行结束:
实例 .item1 {
grid-column-start: 1;
grid-column-end: 3;
}
知识兔 »CSS 网格属性
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}| 属性 | 描述 |
|---|---|
| column-gap | 指定列之间的间隙 |
| gap | row-gap 和 column-gap 的简写属性 |
| grid | grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, 以及 grid-auto-flow 的简写属性 |
| grid-area | 指定网格元素的名称,或者也可以是 grid-row-start, grid-column-start, grid-row-end, 和 grid-column-end 的简写属性 |
| grid-auto-columns | 指的默认的列尺寸 |
| grid-auto-flow | 指定自动布局算法怎样运作,精确指定在网格中被自动布局的元素怎样排列。 |
| grid-auto-rows | 指的默认的行尺寸 |
| grid-column | grid-column-start 和 grid-column-end 的简写属性 |
| grid-column-end | 指定网格元素列的结束位置 |
| grid-column-gap | 指定网格元素的间距大小 |
| grid-column-start | 指定网格元素列的开始位置 |
| grid-gap | grid-row-gap 和 grid-column-gap 的简写属性 |
| grid-row | grid-row-start 和 grid-row-end 的简写属性 |
| grid-row-end | 指定网格元素行的结束位置 |
| grid-row-gap | 指定网格元素的行间距 |
| grid-row-start | 指定网格元素行的开始位置 |
| grid-template | grid-template-rows, grid-template-columns 和 grid-areas 的简写属性 |
| grid-template-areas | 指定如何显示行和列,使用命名的网格元素 |
| grid-template-columns | 指定列的大小,以及网格布局中设置列的数量 |
| grid-template-rows | 指定网格布局中行的大小 |
| row-gap | 指定两个行之间的间距 |